Bijna elke WordPress website heeft wel een contactformulier nodig. En ze zijn er in allerlei soorten en maten; van een eenvoudige variant waarin je alleen je e-mailadres kan achterlaten, tot complexe vragenlijsten waarbij bezoekers meerdere pagina’s moeten doorlopen om het formulier in te vullen. In dit artikel delen we onze ervaring met de meestgebruikte WordPress formulieren-plugins.
Geen formulieren in WordPress zelf
WordPress is begonnen als blogplatform. Interactie met lezers vindt op blogs vooral plaats via reacties op de berichten. Het reageren op berichten is van oudsher dan ook goed in WordPress opgenomen. Contactformulieren hebben echter nooit standaard bij de WordPress functionaliteiten gehoord. WordPress gebruikers zijn voor formulieren dus aangewezen op externe mogelijkheden.
De oplossing: Gravity Forms
De bekendste betaalde formulieren-plugin, Gravity Forms, is voor ons extra bijzonder. Mede dankzij Gravity Forms konden we WordPress vanaf 2011 namelijk gaan gebruiken als hét CMS voor MKB websites. We hebben veel WordPress websites naar professioneel niveau getild op basis van de functionaliteiten die Gravity Forms toevoegt aan WordPress.
Voordelen van Gravity Forms
We hebben een overzicht gemaakt van de belangrijkste voordelen van Gravity Forms.
-
Je kunt zelf makkelijk eenvoudige formulieren maken met de formulieren editor.
-
Gravity Forms is zeer uitgebreid. Je kan gebruik maken van conditionele logica, geavanceerde notificaties, een maximum aantal inzendingen, spambeveiliging, e-mailbevestigingen, et cetera.
-
De makers van Gravity Forms hebben een API ingebouwd en gelijk al voor een grote hoeveelheid add-ons gezorgd waarmee je je formulieren eenvoudig kunt koppelen aan de e-mailmarketing software van CreateSend, MailChimp, Campaign Monitor, Zappier, PayPal en nog veel meer.
-
Inzendingen worden altijd opgeslagen in de database, maar kunnen ook automatisch naar je gemaild worden. Er kunnen ook exports worden gemaakt van zowel formulieren als inzendingen.
-
Het is mogelijk om een PayPal- en iDeal-koppeling te maken waardoor je eenvoudig producten kunt verkopen. Dit werkt vooral goed tot een paar producten; je kan er geen complete webshop mee opzetten.
-
Een licentie kost $39. Voor $199 kunnen WordPress website ontwikkelaars Gravity Forms zelfs op al hun websites gebruiken.
Nadelen van Gravity Forms
Gravity Forms is niet perfect. Hier lopen we tegen aan bij het gebruik van Gravity Forms:
-
In de afgelopen jaren heeft de vormgeving van formulieren op websites steeds meer aandacht gekregen, maar Gravity Forms is daar niet even snel in meegegroeid. Een nadeel van Gravity Forms is bijvoorbeeld de beperkte flexibiliteit in de vormgeving van een formulier. Het is standaard niet mogelijk om twee invoervelden naast elkaar te zetten, of om de labels van een formulier als placeholder in een invoerveld te plaatsen.
-
Gravity Forms formulieren zijn standaard niet goed responsive. Dit kun je ondervangen door formulieren specifiek te stijlen. Dat is vaak alleen weggelegd voor gevorderden.
-
Op meertalige websites maken we voor elke taal een eigen formulier. Er zijn koppelingen mogelijk tussen Gravity Forms en WPML, maar daarover zijn we niet tevreden.
-
Bij de aanschaf van een licentie zit slechts één jaar onderhoud & support inbegrepen. Omdat het zeer aan te raden is om plugins te blijven updaten, ben je dus eigenlijk verplicht om ieder jaar een nieuwe licentie af te nemen.
[av_notification title=’Advies’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Ondanks ons enthousiasme over Gravity Forms zijn we wel kritischer naar deze WordPress plugin gaan kijken. De makers lijken hun voorsprong uit handen te geven. Ons advies is dan ook om Gravity Forms met name voor complexe formulieren te gebruiken. Zoek daarbij een WordPress thema dat de styling voor Gravity Forms al voor je geregeld heeft, dat bespaart je tijd.
[/av_notification]
Alternatieven voor Gravity Forms
Wanneer je formulier niet heel uitgebreid hoeft te zijn, dan heb je inmiddels uitmuntende alternatieven voor handen.
Alternatief 1: NinjaForms (gratis)
 De formulieren editor Ninja Forms is in de basis gratis en kan uitgebreid worden met veel verschillende add-ons. Deze uitbreidingen zijn tegen betaling aan te schaffen op de website van Ninja Forms. De basis is al behoorlijk uitgebreid en goed te vergelijken met Gravity Forms, op het gebruik van conditionele logica na. Dit is echter wel aan te schaffen als betaalde uitbreiding.
De formulieren editor Ninja Forms is in de basis gratis en kan uitgebreid worden met veel verschillende add-ons. Deze uitbreidingen zijn tegen betaling aan te schaffen op de website van Ninja Forms. De basis is al behoorlijk uitgebreid en goed te vergelijken met Gravity Forms, op het gebruik van conditionele logica na. Dit is echter wel aan te schaffen als betaalde uitbreiding.
Een andere interessante uitbreiding is ‘Layout and Styles‘, waarmee je je formuliervelden middels een drag-and-drop editor niet alleen onder elkaar, maar ook naast elkaar kunt plaatsen; een door ons vaak gewenste functionaliteit. Bovendien zorgt deze uitbreiding ervoor dat je formulieren er toch mooi uitzien als je dit niet standaard in je WordPress thema is verwerkt. Verder zijn er tientallen koppelingen mogelijk met de externe diensten die Gravity Forms ook biedt. Bekijk de uitbreidingen voor Ninja Forms.
[av_notification title=’Advies’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Ninja Forms is – zeker in combinatie met de ‘Layout and Styles’-uitbreiding – een absolute aanrader om te gebruiken in combinatie met WordPress thema’s die geen aandacht hebben besteed aan de vormgeving van je contactformulieren.
[/av_notification]
Alternatief 2: Contact Form 7 (gratis)
Contact Form 7 is de bekendste gratis contactformulieren plugin uit de WordPress repository. Deze plugin heeft wel veel minder mogelijkheden dan Gravity Forms. Bovendien is het design van deze plugin standaard ook niet om over naar huis te schrijven.
is de bekendste gratis contactformulieren plugin uit de WordPress repository. Deze plugin heeft wel veel minder mogelijkheden dan Gravity Forms. Bovendien is het design van deze plugin standaard ook niet om over naar huis te schrijven.
[av_notification title=’Advies’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
We adviseren deze plugin alleen als je een thema hebt gekocht waarin de styling voor Contact Form 7 al is opgenomen en/of als je niet wilt betalen voor een premium alternatief.
[/av_notification]
Alternatief 3: Jetpack (gratis)
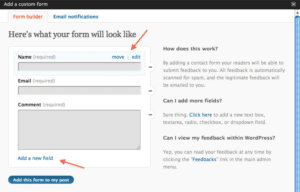
 In de Jetpack plugin (van Automattic, de maker van WordPress) zit ook een formulieren editor. De functionaliteit is eenvoudig, maar voldoet voor de meeste standaard oplossingen. De Jetpack plugin drukt echter wel behoorlijk zwaar op de prestaties van je website en de Jetpack formulieren bouwer biedt daar te weinig functionaliteiten voor terug.
In de Jetpack plugin (van Automattic, de maker van WordPress) zit ook een formulieren editor. De functionaliteit is eenvoudig, maar voldoet voor de meeste standaard oplossingen. De Jetpack plugin drukt echter wel behoorlijk zwaar op de prestaties van je website en de Jetpack formulieren bouwer biedt daar te weinig functionaliteiten voor terug.
[av_notification title=’Advies’ color=’orange’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Gebruik deze plugin als je niet voor een WordPress formulieren plugin wilt betalen en wanneer je JetPack al gebruikt voor andere doeleinden.
[/av_notification]
Alternatief 4: Enfold WordPress thema ($58)
 Wij zijn fervent gebruikers van Enfold. Binnen de geavanceerde layout bewerker van dit WordPress thema kan je ook mooie formulieren maken. Je kunt zelf aangeven hoe groot de velden moeten zijn en hoe ze ten opzichte van elkaar gepositioneerd moeten worden. Je formulieren zien er standaard gelijk netjes uit en zijn in lijn met de layout van het thema. Nadelen zijn dat de inzendingen niet worden opgeslagen (je ontvangt deze per e-mail) en dat de technische uitbreiding beperkt is.
Wij zijn fervent gebruikers van Enfold. Binnen de geavanceerde layout bewerker van dit WordPress thema kan je ook mooie formulieren maken. Je kunt zelf aangeven hoe groot de velden moeten zijn en hoe ze ten opzichte van elkaar gepositioneerd moeten worden. Je formulieren zien er standaard gelijk netjes uit en zijn in lijn met de layout van het thema. Nadelen zijn dat de inzendingen niet worden opgeslagen (je ontvangt deze per e-mail) en dat de technische uitbreiding beperkt is.
[av_notification title=’Advies’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Contactformulieren van de Geavanceerde Layout Bewerker zijn te gebruiken in combinatie met het thema Enfold en wanneer een simpel formulier voldoet.
[/av_notification]
Alternatief 5: Formidable Pro ($47)
 Formidable Pro is goed te vergelijken met de mogelijkheden die Gravity Forms biedt, maar deze WordPress plugin biedt wel meer mogelijkheden wat betreft het hergebruik van formulier inzendingen. Zo kun je een formulier maken waarop mensen reageren, maar waarvan de reacties vervolgens weer doorzoekbaar zijn door andere bezoekers. Dit klinkt eenvoudig, maar biedt de mogelijkheid om vrij krachtige applicaties te kunnen bouwen. Formidable Pro is dan ook wel echt een plugin voor gevorderden.
Formidable Pro is goed te vergelijken met de mogelijkheden die Gravity Forms biedt, maar deze WordPress plugin biedt wel meer mogelijkheden wat betreft het hergebruik van formulier inzendingen. Zo kun je een formulier maken waarop mensen reageren, maar waarvan de reacties vervolgens weer doorzoekbaar zijn door andere bezoekers. Dit klinkt eenvoudig, maar biedt de mogelijkheid om vrij krachtige applicaties te kunnen bouwen. Formidable Pro is dan ook wel echt een plugin voor gevorderden.
Met Formidable Pro kun je verder – net als bij Gravity Forms – veel add-ons toevoegen, met conditionele logica werken, spambeveiliging instellen, etc. Maar ook de nadelen van Gravity Forms zijn van toepassing op Formidable Pro; het ontwerp is ietwat achterhaald en de responsiveness is matig. Het prijsmodel is wel wat gunstiger; de basisversie van Formidable Pro is gratis. De betaalde variant ($47) is iets duurder dan die van Gravity Forms, maar je krijgt bij Formidable Pro wel ongelimiteerd updates.
[av_notification title=’Advies’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Formidable Pro is een bouwpakket om zeer complexe formulieren te bouwen. Je kan er zelfs simpele applicaties mee ontwikkelen. Neem wel de tijd om de plugin te leren kennen en ga er niet mee aan de slag als je geen techneut bent.
[/av_notification]
Alternatief 6: Quform ($28)
 Quform is ook een populaire contactformulierenplugin en vergelijkbaar met Gravity Forms en Formidable Pro. Je kunt eenvoudig meerdere formulieren bouwen, maar ook deze plugin geeft een beetje een achterhaalde indruk; de formulieren spatten er niet uit, en de formulieren-editor is soms traag in het gebruik. Toch verdient deze plugin een vermelding omdat deze al sinds 2011 bestaat, regelmatig wordt ge-update en inmiddels ruim 13.000 keer is verkocht.
Quform is ook een populaire contactformulierenplugin en vergelijkbaar met Gravity Forms en Formidable Pro. Je kunt eenvoudig meerdere formulieren bouwen, maar ook deze plugin geeft een beetje een achterhaalde indruk; de formulieren spatten er niet uit, en de formulieren-editor is soms traag in het gebruik. Toch verdient deze plugin een vermelding omdat deze al sinds 2011 bestaat, regelmatig wordt ge-update en inmiddels ruim 13.000 keer is verkocht.
[av_notification title=’Advies’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Quform is een interessant alternatief wanneer andere formulieren plugins te overweldigend zijn qua functionaliteiten.
[/av_notification]
Alternatief 7: FormCraft ($33)
 Vorig jaar dook er uit het niets een nieuwe plugin op: FormCraft. Deze krachtige formulieren bouwer is de opvolger van nForms en trok gelijk onze aandacht, maar na veiligheidstests van onze Premium WordPress Hosting bleek dat FormCraft technisch nog veel gevaarlijke veiligheidslekken bevatte. We konden deze veelbelovende plugin daarom nog niet aanbevelen, maar hebben toen wel bij de makers van FormCraft aangedrongen om de plugin te verbeteren. Is de plugin nu – ruim een jaar later – wel goed op orde?
Vorig jaar dook er uit het niets een nieuwe plugin op: FormCraft. Deze krachtige formulieren bouwer is de opvolger van nForms en trok gelijk onze aandacht, maar na veiligheidstests van onze Premium WordPress Hosting bleek dat FormCraft technisch nog veel gevaarlijke veiligheidslekken bevatte. We konden deze veelbelovende plugin daarom nog niet aanbevelen, maar hebben toen wel bij de makers van FormCraft aangedrongen om de plugin te verbeteren. Is de plugin nu – ruim een jaar later – wel goed op orde?
Helaas blijkt de plugin nog steeds slecht beveilig te zijn. Sterker nog; het gebruik van de plugin geeft gewiekste hackers diverse achterdeuren om bijv. bestanden van je website te kunnen verwijderen. Ontzettend jammer, want FormCraft had inmiddels een beduchte concurrent van Gravity Forms kunnen zijn.
[av_notification title=’Advies’ color=’red’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Hoewel de plugin er prachtig uitziet, raden we het gebruik ervan ten zeerste af. Je website loopt dan serieus risico om gehacked te worden. Helaas een gemiste kans van de makers van FormCraft.
[/av_notification]
Alternatief 8: Ninja Popups ($20)
 Een compact alternatief is Ninja Popups (niet van de makers van Ninja Forms), waarover we al eerder hebben geschreven. Deze plugin is geschikt voor formulieren waarbij je alleen een naam en e-mailadres nodig hebt van je bezoekers. Ninja Popups biedt verschillende stijlen en popups, zodat je eigen look & feel kunt uitzoeken. Bovendien is er een tijdje geleden nog een prachtige add-on voor Ninja Popups verschenen waarmee je je opt-in balk ook onderin je WordPress website kunt laten opkomen. Een echte aanrader voor de tevreden gebruikers van Ninja Popups!
Een compact alternatief is Ninja Popups (niet van de makers van Ninja Forms), waarover we al eerder hebben geschreven. Deze plugin is geschikt voor formulieren waarbij je alleen een naam en e-mailadres nodig hebt van je bezoekers. Ninja Popups biedt verschillende stijlen en popups, zodat je eigen look & feel kunt uitzoeken. Bovendien is er een tijdje geleden nog een prachtige add-on voor Ninja Popups verschenen waarmee je je opt-in balk ook onderin je WordPress website kunt laten opkomen. Een echte aanrader voor de tevreden gebruikers van Ninja Popups!
[av_notification title=’Advies’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Ninja Popups is vooral geschikt als je e-mailadressen van je bezoekers wilt afvangen. Goed gebruik van de plugin draagt bij aan de conversie van de website.
[/av_notification]
Alternatief 9: Ninja Kick ($17)
 Ninja Kick is een vreemde eend in de bijt in deze lijst van contactformulieren. De plugin biedt je de mogelijkheid om op een creatieve wijze het contactformulier weer te geven, zonder dat je een aparte contactpagina nodig hebt. Aan de zijkant van de website zie je een contacticoon. Zodra je daar met je muis overheen gaat, verschijnt er een contactformulier.
Ninja Kick is een vreemde eend in de bijt in deze lijst van contactformulieren. De plugin biedt je de mogelijkheid om op een creatieve wijze het contactformulier weer te geven, zonder dat je een aparte contactpagina nodig hebt. Aan de zijkant van de website zie je een contacticoon. Zodra je daar met je muis overheen gaat, verschijnt er een contactformulier.
[av_notification title=’Advies’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=”]
Gebruik Ninja Kick als je geen aparte contactpagina hebt en op een creatieve wijze je contactformulier wilt presenteren.
[/av_notification]
Conclusies
Gravity Forms is voor uitgebreide formulieren in WordPress nog steeds de beste oplossing, maar de makers laten wel veel ruimte voor een nieuwe concurrent als ze de vormgeving niet snel gaan verbeteren. Formidable Pro is het meest uitgebreide alternatief waarmee je bijna applicatie-achtige formulieren en koppelingen kunt opzetten. Qua weergave loopt de plugin echter – net als Quform – tegen hetzelfde probleem aan als Gravity Forms. Ninja Forms is een interessant alternatief wanneer je de gratis basis combineert met enkele betaalde uitbreidingen. En hoeft er eigenlijk alleen een naam en e-mailadres ingevoerd te worden, dan is Ninja Popups ook een leuke aanrader met veel mogelijkheden. Zoek je tenslotte een eenvoudige gratis oplossing, dan kun je het beste met Contact Form 7 aan de slag.




De designmogelijkheden van GravityForms laten inderdaad wat te wensen over, maar gelukkig hebben ze de CSS Ready Classes (http://www.gravityhelp.com/css-ready-classes-for-gravity-forms/).
Daarmee kun je gemakkelijk 2 velden (of 3) naast elkaar zetten, lijsten in meerdere kolommen plaatsen of tekst scrollbaar maken.
Helaas staan ze dan wel altijd naast elkaar en zul je zelf met wat custom-CSS moeten komen om ze vanaf een bepaalde breedte onder elkaar te plaatsen.