Het Amerikaanse bedrijf Elegant Themes heeft de nieuwste versie van hun page builder voor WordPress uitgebracht: Divi Builder 3.0 ($ 89,-). Met deze plugin is het mogelijk om de layout van je WordPress website door middel van klikken-en-slepen in elkaar te zetten. Een soort blokkenbouwer voor WordPress dus. In dit artikel testen we de Divi Builder 3.0 uit en onderzoeken we hoe de plugin in de praktijk werkt om een WordPress website mee te bouwen.
Dit artikel is voorzien van affiliate-links.
Wat is een page builder voor WordPress eigenlijk?
 Een page builder – of content builder – voor WordPress is een uitbreiding van de standaard pagina-bewerker van WordPress. In plaats van de standaard tekst-editor kun je je pagina opbouwen uit verschillende blokken, vaak ‘elements’ genoemd. Zo’n element kan een plaatje zijn, een stuk tekst, maar ook een slideshow, tabel, video, icoon, prijslijst, etc. De meeste page builders hebben een rijk aanbod aan elementen. De meeste page builders zijn ook responsive, wat betekent dat de blokken netjes naast elkaar passen op grote beeldschermen, en onder elkaar schuiven op smallere schermen (zoals op smartphones). Je hebt bovendien page builders die ook werken in de ‘voorkant’ van je website (lees ook ons artikel over front-end editors voor WordPress). Divi Builder 3.0 biedt een page builder voor zowel de voorkant als de achterkant.
Een page builder – of content builder – voor WordPress is een uitbreiding van de standaard pagina-bewerker van WordPress. In plaats van de standaard tekst-editor kun je je pagina opbouwen uit verschillende blokken, vaak ‘elements’ genoemd. Zo’n element kan een plaatje zijn, een stuk tekst, maar ook een slideshow, tabel, video, icoon, prijslijst, etc. De meeste page builders hebben een rijk aanbod aan elementen. De meeste page builders zijn ook responsive, wat betekent dat de blokken netjes naast elkaar passen op grote beeldschermen, en onder elkaar schuiven op smallere schermen (zoals op smartphones). Je hebt bovendien page builders die ook werken in de ‘voorkant’ van je website (lees ook ons artikel over front-end editors voor WordPress). Divi Builder 3.0 biedt een page builder voor zowel de voorkant als de achterkant.
Eerste indruk van de Divi Builder
Als je kijkt naar de demo voor Divi Builder 3.0 dan valt gelijk het strakke design van deze WordPress website op. Het is natuurlijk wel de vraag of we zelf ook eenvoudig zo’n strakke WordPress website in elkaar kunnen klikken. Daarom hebben we de Divi Builder op een ‘kale’ WordPress website neergezet en hebben we gekeken of het lukte om een mooie demo te maken. Om tot het beste resultaat te komen, hebben we het thema geïnstalleerd dat Elegant Themes zelf adviseert voor gebruik in combinatie met de Divi Builder: het Divi Theme.
De Divi Builder interface
De Divi Builder heeft eigenlijk twee verschillende interfaces: een front-end builder en een back-end builder (zie voor uitleg ook de tekst onder ‘Wat is een page builder voor WordPress eigenlijk?’). We gaan vooral in op de front-end interface, want die is verreweg het interessantste. De backend interface bespreken we daarna.
Visual Builder: de front-end editor in de Divi Builder
 Elegant Themes heeft haar front-end editor de ‘Visual Builder’ genoemd. Wanneer je een bestaande pagina opent in deze Visual Builder, dan zie je je pagina letterlijk zoals die voor bezoekers zichtbaar is, met slechts een paar extra knopjes er overheen. Het doel van Elegant Themes is om je voortdurend een zo goed mogelijk beeld te geven van hoe je WordPress website er uiteindelijk uit komt te zien. En dat hebben ze heel knap gedaan, door de aanwezigheid van knoppen en markeringen te minimaliseren.
Elegant Themes heeft haar front-end editor de ‘Visual Builder’ genoemd. Wanneer je een bestaande pagina opent in deze Visual Builder, dan zie je je pagina letterlijk zoals die voor bezoekers zichtbaar is, met slechts een paar extra knopjes er overheen. Het doel van Elegant Themes is om je voortdurend een zo goed mogelijk beeld te geven van hoe je WordPress website er uiteindelijk uit komt te zien. En dat hebben ze heel knap gedaan, door de aanwezigheid van knoppen en markeringen te minimaliseren.
Wanneer je met je muis over elementen (modules genoemd) heengaat, verschijnen enkel de opties die van toepassing zijn op dat element. Zo kun je het element bewerken, verplaatsen, dupliceren of verwijderen. Verder kun je een element groter of kleiner maken, extra elementen toevoegen, etc. Doordat de opties pas verschijnen als je er met je muis overheen gaat, blijft het geheel behoorlijk rustig en kun je dus heel goed zien hoe je pagina er uit gaat zien. Daardoor is deze Visual Builder bij uitstek geschikt voor mensen die visueel zijn ingesteld – vandaar ook de naam.
Geef je zelf even de tijd om te wennen aan de Visual Builder. Doordat veel knopjes en markeringen pas zichtbaar worden als je met je muis over een bepaald gebied komt, voelt het niet gelijk intuïtief aan. Toch is deze front-end editor een hele prettige manier om je pagina op te maken. Doordat je direct het resultaat ziet van je wijzigingen, kun je je pagina’s veel sneller opbouwen.
Daarnaast moet je jezelf aanleren dat de elementen altijd in een zogenaamde sectie geplaatst moeten worden. Secties zijn ruimtes van 100% schermbreedte tot 25% content-breedte. Met meerdere secties bouw je als het ware het geraamte van je website op; in die secties plaats je vervolgens je modules. Dat lijkt omslachtig, maar het voordeel is dat je modules kunnen meeschalen met de breedte van je sectie. Plaats je een afbeelding bijv. in een sectie van 25%, dan wordt de afbeelding automatisch kleiner getoond dan wanneer deze in een sectie van 100% breed geplaatst wordt.
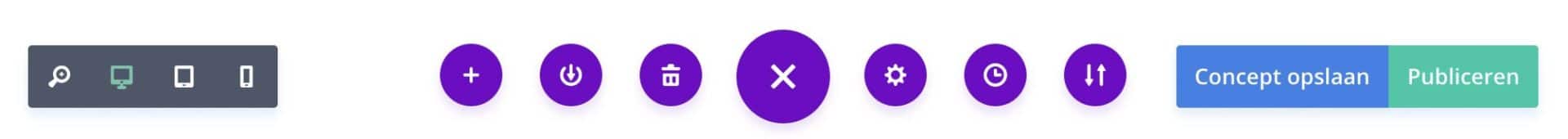
Onderin de pagina zweeft een paars bolletje. Als je daarop klikt krijg je algemene opties voor de hele pagina te zien. Zo kun je de pagina opslaan of verwijderen, en je kunt terugbladeren in revisies. Verder kun je de pagina opslaan als een sjabloon, zodat je je blokken-indeling ook op andere pagina’s kunt gebruiken, en je kunt met een paar klikken bekijken hoe je pagina er uit komt te zien op mobiele apparaten (tablets en telefoons).

De knoppenbalk onderin de Visual Builder.
Welke elementen zijn er beschikbaar?
De Divi Builder wordt met behoorlijk veel elementen geleverd. Natuurlijk heb je standaard elementen zoals tekst, afbeeldingen en sliders, maar in de Divi Builder krijg je standaard nog eens ruim 40 andere elementen bij. Denk aan tellers, audio-widgets, knoppen, formulieren, portfolio’s, tabbladen, social media iconen, etc. Een volledig aanbod vind je op de overzichtspagina van Divi Builder 3.0. Dit kan nog verder worden uitgebreid met elementjes die je zelf in elkaar zet en opslaat in de bibliotheek.
Elk element is behoorlijk uitgebreid te configureren. Dit kan ook wel overweldigend zijn, maar de meeste instellingen staan eigenlijk al goed. De instellingen van een element komen te voorschijn in een pop-up. Dit vonden we zelf erg propperig; voor zoveel configuratie-mogelijkheden zou je best wat meer ruimte willen hebben.
Gelukkig heeft Elegant Themes daar rekening mee te houden; door in de popup op het sidebar-icoon te klikken, klapt de popup uit naar links en neemt deze een zijbalkpositie in, zoals de WordPress Customizer dat ook doet. Ineens heb je alle instellingen van je element overzichtelijk op een rij, en rechts zie je nog steeds je hele website zoals die voor bezoekers te zien is. Wat ons betreft had dat de standaard instelling van de builder mogen zijn.
Nadat een tekst-element geplaatst is, is het schrijven van tekst een genot. Je klikt letterlijk de tekst in je pagina aan, en begin te schrijven. Dat is een fantastische eigenschap van deze bouwer. Het werkt zó intuïtief en vanzelfsprekend dat je bijna zou vergeten dat daar een behoorlijk knap stukje techniek achter schuilgaat.
De backend interface
 De backend interface van de Divi Builder is eigenlijk een ‘ingeklapte’ samenvatting van je pagina. Elke sectie en elke module wordt vertegenwoordigd door een blokje. Veel knoppenzijn voorzien van uitleg en verschillende functies zijn gemarkeerd met verschillende kleuren. Zo visueel als de front-end editor is, zo gestructureerd is de achterkant. Zeker wanneer pagina’s groot zijn en veel elementen bevatten, kan dit een handig overzicht geven. We raden aan om in eerste instantie vooral de front-end editor te gebruiken, en om de backend interface vooral als handige administratieve aanvulling te zien.
De backend interface van de Divi Builder is eigenlijk een ‘ingeklapte’ samenvatting van je pagina. Elke sectie en elke module wordt vertegenwoordigd door een blokje. Veel knoppenzijn voorzien van uitleg en verschillende functies zijn gemarkeerd met verschillende kleuren. Zo visueel als de front-end editor is, zo gestructureerd is de achterkant. Zeker wanneer pagina’s groot zijn en veel elementen bevatten, kan dit een handig overzicht geven. We raden aan om in eerste instantie vooral de front-end editor te gebruiken, en om de backend interface vooral als handige administratieve aanvulling te zien.
Een WordPress thema kiezen voor Divi Builder 3.0
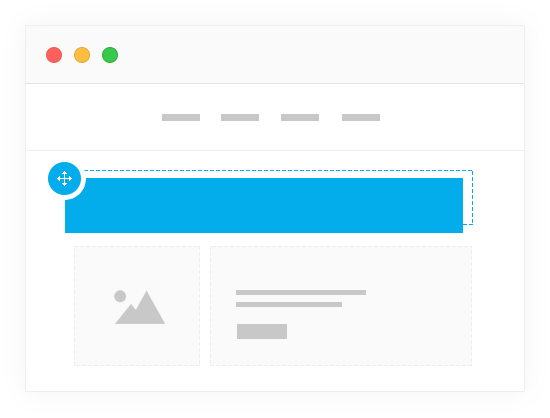
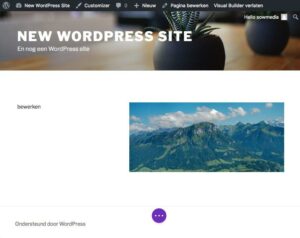
De page-builder van Divi is een WordPress plugin; geen thema. Hierdoor is het mogelijk om zelf een aanvullend WordPress thema kiezen om de page builder mee te gebruiken. Toch raadt Elegant Themes aan om één van hun eigen WordPress thema’s te gebruiken, zodat je de volledige mogelijkheden benut van de Divi Builder (hun thema’s zijn gelukkig bij de prijs inbegrepen). Eén van die mogelijkheden is het zogenaamde ‘full-width’ element (bijv. een foto over de hele breedte van je scherm). Als je gekozen thema geen elementen over de volledige breedte ondersteunt, dan is dat element eigenlijk onbruikbaar. Hieronder zie je rechts hoe een full-width element eruit ziet in het standaard WordPress thema Twenty Seventeen en links in een aanbevolen thema van Elegant Themes:

Met de Divi Builder in een standaard WordPress thema benut je niet al de mogelijkheden van deze content builder.
Techniek
De page builder werkt verassend vlot, zelfs op lange pagina’s. Dat is knap werk van Elegant Themes, en een belangrijke pré van deze page builder. Hierdoor kun je namelijk écht snel en vloeiend aanpassingen doen aan je website. De blokkenbouwer converteert op de achtergrond alle secties en modules naar shortcodes, al is dat niet eenvoudig te zien. Iemand die dus even de shortcodes wil kopiëren naar een andere website of pagina, zal hier wel wat moeite voor moeten doen.
Conclusie
Met de Divi Builder 3.0 heeft Elegant Themes een prachtige front-end editor afgeleverd. Zeker in combinatie met hun eigen Divi thema kun je heel snel prachtige pagina’s in elkaar zetten, omdat de elementjes standaard al erg netjes zijn vormgegeven. Voor mensen die visueel zijn ingesteld biedt de Visual Builder een prachtige ervaring, al moet je jezelf even de tijd gunnen om aan de minimalistische interface te wennen.






Kan je gebruik maken van de plug-in Divi wanneer je een business abonnement op WordPress hebt?