Heb jij Google Analytics geopend en zie je een plotselinge daling in het verkeer en conversieratio’s op je website? We kunnen ons voorstellen dat de paniek je even toeslaat. Niet heel gek als dat te maken heeft met de nieuwe Google Core Web Vitals update. Zoals je weet: de wereld van SEO staat nooit stil. En met de introductie van de nieuwe Interaction to Next Paint (INP) metric, heeft Google ons weer op onze tenen laten staan.
Geen zorgen: in dit blog navigeren we je door deze nieuwe uitdagingen en leggen we je alles uit over deze update van maart 2024.
Inhoudsopgave
In deze blog leggen we uit wat de Google Core Web Vitals update van maart 2024 inhoudt. Met speciale aandacht voor de nieuw geïntroduceerde ‘Interaction to Next Paint’ – afgekort INP – metric. We verkennen samen wat er nieuw is, waarom het belangrijk is én hoe je deze veranderingen kunt omarmen om jouw page experience weer steady te krijgen of naar een hoger niveau te tillen.
Wat zijn Core Web Vitals?
Voordat we duiken in de nieuwigheden, frissen we nog even je geheugen op over wat Core Web Vitals nou precies zijn. Dit komt neer op een set van specifieke factoren die een deel van de “Page Experience” signalen vormen.
Dit wordt gebruikt door Google om de gebruikservaring van een webpagina te beoordelen. Deze factoren omvatten laadtijden, interactiviteit, en de visuele stabiliteit van content tijdens het laden.
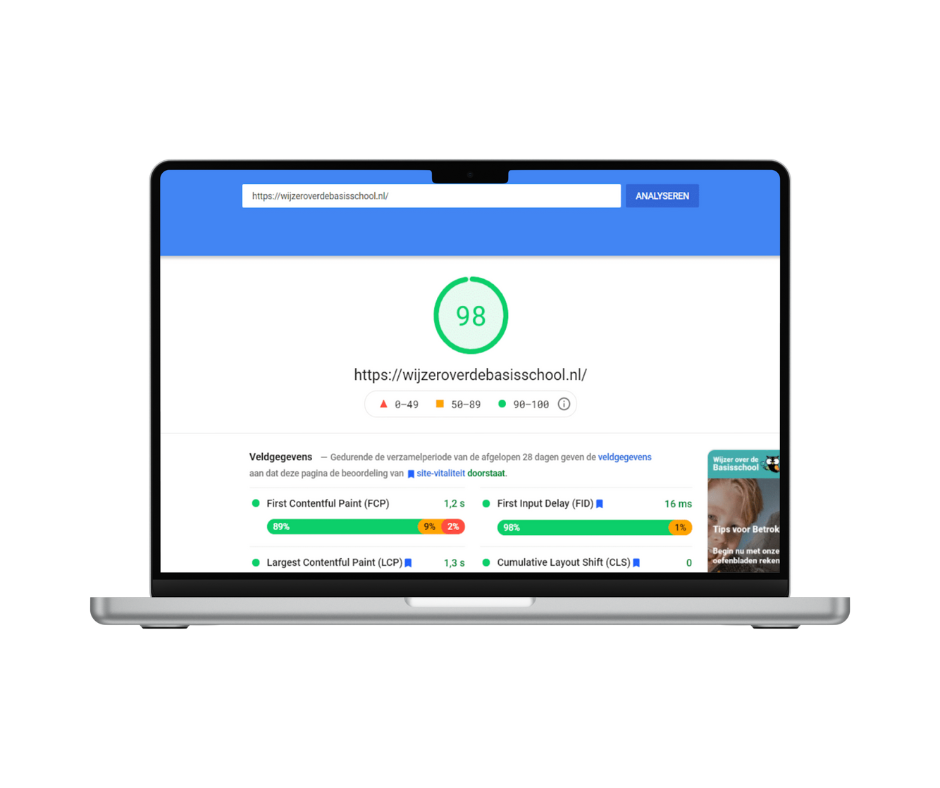
Tot voor kort bestonden deze vitals uit vijf metrics, waarvan de belangrijkste drie: Largest Contentful Paint (LCP), First Input Delay (FID), en Cumulative Layout Shift (CLS).
We leggen die nog even snel uit:
Largest Contentful Paint (LCP)
Dit meet hoe lang het duurt voordat het grootste contentelement in het zichtbare deel van de pagina is geladen. Met andere woorden, LCP geeft aan hoe snel een pagina bruikbaar wordt voor de gebruiker. Een goede LCP-score wordt beschouwd als minder dan 2,5 seconden. Dit element kan een afbeelding, video of een groot tekstblok zijn. LCP is een belangrijke indicator voor de waargenomen laadsnelheid van een pagina.
Tip: Zorg ervoor dat je afbeeldingen en andere grote elementen zijn geoptimaliseerd voor snelle laadtijden.
First Input Delay (FID)
FID meet de tijd vanaf het moment dat een gebruiker voor het eerst een interactie uitvoert met een pagina (bijvoorbeeld een link aanklikt of op een knop drukt) tot het moment dat de browser daadwerkelijk in staat is om op die interactie te reageren. Een goede FID-score is minder dan 100 milliseconden. Deze metric is cruciaal voor het begrijpen van de interactieve ervaring van de gebruiker.
Tip: Minimaliseer het gebruik van zware scripts en optimaliseer de code om een vlotte interactie te garanderen.
Cumulative Layout Shift (CLS)
CLS meet hoe vaak gebruikers onverwachte layoutverschuivingen ervaren op een pagina. Een lage CLS-score (minder dan 0,1) geeft aan dat pagina-elementen stabiel blijven terwijl de pagina laadt, wat leidt tot een prettigere gebruikerservaring. CLS is een indicatie van visuele stabiliteit; het helpt te verzekeren dat content niet verspringt terwijl de gebruiker door een pagina bladert, wat vooral belangrijk is op mobiele apparaten en voor mensen met beperkte internetverbindingen.
Tip: Zorg ervoor dat afbeeldingen en advertenties die dynamisch worden geladen, voldoende ruimte hebben toegewezen, zodat ze geen onverwachte verschuivingen veroorzaken.
De nieuwe speler: Interaction to Next Paint (INP)
Met de laatste update heeft Google dus een nieuwe metric toegevoegd aan de mix: Interaction to Next Paint (INP). Terwijl die eerder genoemde First Input Delay (FID) alleen de vertraging meet van de eerste interactie van de gebruiker, biedt INP juist een breder inzicht in de responsiviteit. Dat gebeurt door te kijken naar de reactietijd van de browser op alle interacties gedurende het complete bezoek van een pagina.
INP meet namelijk de tijd tussen wanneer een gebruiker interactie heeft met een pagina én wanneer de visuele feedback van die interactie op het scherm verschijnt. Dit kan gaan over acties zoals het openen van het menu tot aan een product in de winkelmand stoppen of het klikken op verschillende knoppen.
In wezen beoordeelt INP dus hoe snel een website reageert op input van gebruikers. Dat is een cruciale factor voor een positieve gebruikerservaring. De INP vervangt per afgelopen maart hierbij de welbekende FID als meetfactor.
Een optimale INP-score wordt beschouwd als minder dan 200 milliseconden. Scores binnen deze drempel duiden op een responsieve en interactieve gebruikerservaring, terwijl langere tijden kunnen wijzen op mogelijke frustraties voor de gebruiker door vertragingen.
Waarom is INP belangrijk?
In een digitaal tijdperk waarin de aandachtsspanne van gebruikers steeds korter wordt, is snelheid koning. Een trage, niet-responsieve website kan frustrerend zijn voor bezoekers. Dat resulteert weer in hogere bouncepercentages en lagere conversieratio’s.
Door te focussen op het optimaliseren van INP, kunnen bedrijven hun websites niet alleen gebruiksvriendelijker maken, maar ook hun SEO-ranking verbeteren, aangezien Google steeds meer nadruk legt op de gebruikerservaring bij het bepalen van zoekresultaten.
Hoe spring je in op deze verandering?
- Meet jouw huidige INP score: Gebruik tools zoals Google’s PageSpeed Insights om te zien hoe uw website presteert op het gebied van INP.
- Identificeer en verbeter trage elementen: Kijk naar elementen die de INP-score negatief beïnvloeden, zoals zware afbeeldingen, trage third-party scripts, of ongeoptimaliseerde CSS en JavaScript.
- Focus op mobiel: Met een toenemend aantal gebruikers dat websites bezoekt via mobiele apparaten, is het essentieel om uw INP-optimalisatie mobiel-vriendelijk te maken.
- Maak gebruik van caching: Door resources te cachen, kunnen terugkerende bezoekers sneller laden, wat bijdraagt aan een betere INP-score.
Conclusie
De introductie van de INP metric (en het vervangen van de FID metric) in de Google Core Web Vitals update is een gamechanger voor marketingmanagers die streven naar het creëren van de optimale gebruikerservaring op hun websites.
Door te focussen op het verbeteren van deze nieuwe metric, kun je niet alleen zorgen voor tevreden bezoekers maar ook het aanzienlijk verbeteren van de SEO-ranking. Begin vandaag nog met het meten en optimaliseren van uw INP om je website klaar te maken voor de toekomst.
Heeft dit artikel je geïnspireerd om aan de slag te gaan met het optimaliseren van je website voor de nieuwste Google-update? We horen graag jou ervaring!
Core vitals optimalisatie laten uitvoeren door een betrouwbare WordPress partij?
Stel je vraag aan een van onze WordPress experts.