Een aantal weken geleden hebben we een artikel geschreven over de meest belangrijke Google ranking factors van 2021. Hierin hebben we uitgelegd dat Google websites sterker gaat beoordelen aan de hand van Core Web Vitals.
Hoewel niemand nog precies weet hoe groot de impact gaat zijn van deze nieuwe metrics op de rankings, weten we wel dat Google meer waarde gaat hechten aan gebruikservaring factoren die te maken hebben met paginasnelheid, responsiviteit en de stabiliteit van content tijdens het laden.
Focus op gebruikerservaring en drastische maatregelen
In essentie vertegenwoordigen de Core Web Vitals verschillende facetten van de gebruikerservaring. En omdat de gebruikerservaring nogal een containerbegrip is, heeft Google bepaalde afbakeningen gemaakt in het zoekalgoritme, welke dus de Core Web Vitals worden genoemd.
Google heeft vermeld dat website-eigenaar geen webdeveloper hoeft te zijn om aan de eisen van Core Web Vitals te voldoen. Volgens hen heeft het Web Vitals initiatief het doel om website optimalisatie te vereenvoudigen en websites te helpen zich te concentreren op gebruikerservaring factoren die er het meest toe doen.
Helaas, niets is minder waar. Uit onze analyses blijkt dat veel websites drastische en complexe maatregelen moeten nemen om aan de eisen van de Core Web Vitals te voldoen. We verwachten dan ook dat veel website-eigenaren de hulp gaan inschakelen van website optimalisatie specialisten. Ironisch genoeg voldoet Google zelf ook niet aan alle Core Web Vitals en hebben ze nog wel verbeterstappen te maken:

Maar schrik niet! Hieronder leggen we je precies uit wat de Core Web Vitals zijn en hoe jij je website aan deze nieuwe metrics kan laten voldoen.
Maar wat zijn de Core Web Vitals dan precies?
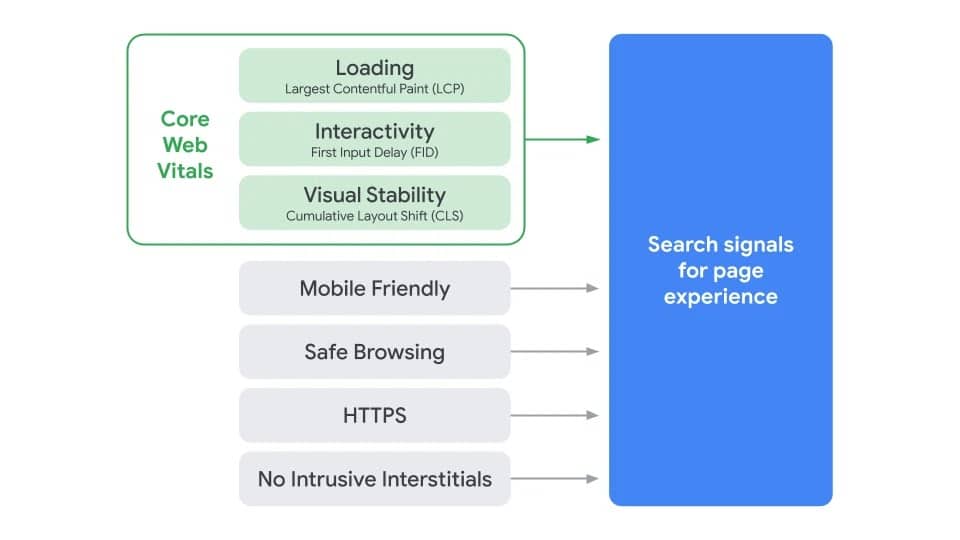
Om goed antwoord te kunnen te geven op deze vraag is het belangrijk een onderscheid te maken tussen de begrippen ‘page experience’ en content.
Google definieert page experience als “aspecten die meten hoe gebruikers een webpagina ervaren buiten de pure informatiewaarde van die pagina om”. De pure informatiewaarde in deze definitie gaat over de relevantie van informatie, oftewel de content.
De Core Web Vitals hebben vooral betrekking op de page experience. Deze metrics meten dus niet zo zeer hoe relevant je website content, maar meer de zaken daaromheen. Dit betekent dat je content nog zo goed kan zijn, maar als de bezoeker te lang moet wachten voordat de pagina geladen is of wordt overspoeld met opdringerige ‘interstitials’ (bijvoorbeeld advertenties, banners of pop-ups), wordt Google daar niet heel blij van.
Google heeft echter beloofd nog steeds prioriteit te geven aan pagina’s met de beste content in het algemeen. De Core Web Vitals helpen een website dus beter te scoren als er veel concurrentie zit op vergelijkbare inhoud. De page experience kan dus gezien worden als een doorslaggevende factor voor het hoger ranken in de zoekresultaten.
Hoe houd ik als website-eigenaar rekening met de Core Web Vitals?
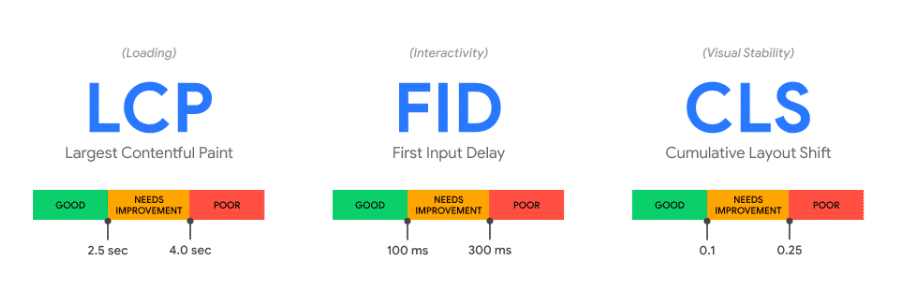
De huidige set voor 2021 richt zich op drie aspecten van de page experience – laden (gemeten door middel van Largest Contentful Paint), interactiviteit (gemeten met First Input Delay) en visuele stabiliteit (gemeten met Cumulative Layout Shift). Goed om te weten is dat de statistieken waaruit Core Web Vitals bestaan, in de loop van de tijd zullen evolueren en er daarom dus meerdere aspecten van gebruikerservaring bijkomen.

Samengevat betekenen deze drie aspecten het volgende:
Largest Content Paint (LCP): meet de laadprestaties van je website. Voor een goede laadprestatie moet het grootste element van de website binnen 2,5 seconden geleden zijn nadat de pagina voor het eerst wordt geopend. Duurt dit langer dan 4 seconden dan scoor je slecht.
First Input Delay (FID): meet de responsiveness van je website. Het meet de tijd tussen het laden van een pagina en het moment waarop de gebruiker voor het eerst interactie kan hebben. Om een goede gebruikerservaring te bieden, moeten pagina’s een FID hebben van minder dan 100 milliseconden.
Cumulatieve Layout Shift (CLS): meet de visuele stabiliteit van je website en de frequentie waarmee gebruikers onverwachte layout wijzigingen zien. Om een goede gebruikerservaring te bieden, moeten pagina’s een CLS van minder dan 0,1 hebben.
Om ervoor te zorgen je voor elk van de bovenstaande metrics het aanbevolen doel haalt, is het een goede drempelwaarde om 75 procent van de pagina bezoeken aan de kaders te laten voldoen.
De drie Core Web Vitals aspecten uitgelegd
Waarschijnlijk word je van de samenvatting hierboven niet veel wijzer als je nooit eerder van de concepten LCP, FID en CLS hebt gehoord. Daarom leggen we ze hieronder graag voor je uit en met welke factoren je rekening moet houden.
LCP: maak je website sneller
Zoals we al eerder bespraken, is een goede laadtijd van een pagina op het gebied van LCP onder de 2,5 seconden. Is de laadtijd tussen de 2,5 en 4 seconden, dan moeten er verbeterstappen gemaakt worden. Duurt de laadtijd langer dan 4 seconden dan betekent het vaak dat de bezoeker alweer vertrokken is. En dat is het doel van geen enkele website.
Er is een hele waslijst aan LCP-factoren waar je rekening mee moet houden om je bezoekers de beste webervaring te bieden, maar in totaal zijn er vier factoren die er echt toedoen:
- Reactietijd van de server
Hoe langer het duurt voordat een browser inhoud van de server ontvangt, des te meer tijd het kost om iets op het scherm van de bezoeker te weergeven. Een snellere server reactietijd verbetert direct elke afzonderlijke pagina laadsnelheid, inclusief de LCP.
Om de serversnelheid te optimaliseren, moet je onderzoeken hoe je server alle content verwerkt. Dat meet je door middel van de Time to First Byte (TTFB). Vanuit daar kun je kijken wat nodig is om te optimaliseren. Mogelijk oplossingen zijn bijvoorbeeld:
- Het optimaliseren van je server
- Het leiden van bezoekers naar een CDN
- Caching
- HTML cached-pagina’s
- JavaScript en CSS die de weergave blokkeren
JavaScript en CSS zijn twee belangrijke bronnen die de content weergave op een pagina kunnen blokkeren en daarmee dus ook de LCP vertragen. Zorg er daarom voor dat alleen de minimale hoeveelheid benodigde CSS de weergave op jouw website blokkeert door het volgende toe te passen:
- Verklein CSS
- Stel niet-kritieke CSS uit
- Inline kritische CSS
- Verminder de blokkeertijd van JavaScript
- Laadtijd van de resources
Hoewel een toename in CSS- of JavaScript-blokkeringstijd direct resulteert in slechtere laadprestaties, kan de tijd die nodig is om externe bronnen te laden zoals foto’s en video’s, ook de LCP beïnvloeden. Er zijn een paar manieren om ervoor te zorgen dat deze bestanden zo snel mogelijk worden geladen:
- Optimaliseer en comprimeer afbeeldingen
- Laad belangrijke bronnen vooraf
- Comprimeer tekstbestanden
- Client-side rendering
Recentelijk zie je steeds meer websitebouwers JavaScript frameworks gebruiken omdat ze veel opties bieden en zeer gebruikersvriendelijk zijn. Een probleem is echter dat dit de LCP kan ondermijnen, waardoor een bezoeker geen pagina ziet of niks op de pagina kan doen, totdat alle kritieke scripts uitgevoerd zijn.
Als je een website bouwt die veelal op de client-side wordt weergegeven, moet je extra op hoede zijn voor het effect dat dit kan hebben op LCP als een grote JavaScript-bundel wordt geladen. Overweeg daarom de volgende optimalisaties bij het bouwen van een client-side gerenderde site:
- Minimaliseer kritieke JavaScript
- Gebruik server-side rendering
- Gebruik pre-rendering
FID: maak de interface van je website responsief
FID meet de tijd vanaf het moment dat een gebruiker voor het eerst interactie heeft met een pagina (op een link klikken, op een knop tikken of een aangepast JavaScript-gestuurd besturingselement gebruiken) tot het moment waarop de browser de gebeurtenis verwerkt als reactie op de interactie.
Als de interactie heel traag gaat en er is geen bevestiging voor de bezoeker dat er iets gaat gebeuren, dan kan dit de gebruikerservaring aantasten.
In essentie kan de FID gezien worden als een subjectieve maatstaf voor gebruikersfrustratie. Het verschilt namelijk per bezoeker hoe vervelend zij het vinden voordat er een actie komt als zij interactie hebben gezocht door bijvoorbeeld op een knop te klikken of een formulier te verzenden.
Natuurlijk moet Google hier wel een grens trekken en deze hebben zij gesteld op een vertraging van een tiende van een seconde (100ms). Voor een groene score op First Input Delay moet je dus zorgen dat in 75% van de paginabezoeken er 100 milliseconden of minder vertraging zit tussen een interactie op je pagina en het resultaat daarvan.
Oplossingen die je hierbij kunnen helpen:
- Geeft visueel weer dat iets verwerkt wordt
- Beperk de laadtijd van codes van derden zoals Google
- Verkort de JavaScript-uitvoeringstijd
- Minimaliseer het ‘main thread’ werk
- Houd het aantal verzoeken laag en de overdracht formaten klein
CML: laat de lay-out van je website niet verschuiven tijdens het laden
Verschuivingen in de lay-out van een website kunnen bezoekers erg afleiden. Niets is vervelender voor de ervaring van de bezoeker als er plotseling allemaal elementen op de pagina verschuiven als hij volledig geladen is.
Vaak worden deze verschuivingen veroorzaakt wanneer zichtbare elementen worden gedwongen te verplaatsen omdat er een ander element aan de pagina is toegevoegd of het formaat ervan is gewijzigd.
Uiteindelijk meet de CML de instabiliteit van inhoud door verschuivingen die niet plaatsvinden binnen 500 ms van de gebruikersinteractie. Er wordt gekeken naar hoeveel zichtbare elementen zijn verschoven en naar de afstand waarmee de elementen zijn verschoven.
Google ziet de CLS als een zeer belangrijke metric voor gebruiksvriendelijkheid, en dit is vooral van toepassing op de mobiele telefoon. Een mobiel scherm is namelijk erg klein waardoor een verschuiving in de lay-out al gauw een enorme impact heeft.
De meest voorkomende oorzaken van een slechte CLS zijn:
- Afbeeldingen en advertenties zonder afmetingen. Zorg ervoor dat je de hoogte en breedte van de afbeeldingen en/of advertenties specificeert. Reserveer hier vooraf genoeg ruimte voor en kijk goed hoe de elementen eruit zien op de pagina.
- Dynamisch geïmplementeerde inhoud. Bijvoorbeeld een pijl die naar relevante content wijst nadat de gebruiker op een button klikt. Zorg ervoor dat de pijl binnen 500 ms geladen is om aan een goede CLS score te voldoen.
- Webfonts veroorzaken FOIT / FOUT
- Acties die wachten op een netwerk reactie voordat DOM wordt bijgewerkt
Hoe onderzoek ik of mijn website aan de Core Web Vitals voldoet?
Er zijn verschillende manieren om te onderzoeken hoe jouw website er nu voorstaat met betrekking tot de Core Web Vitals. We maken een onderscheid tussen veld, lab en JavaScript tools.
Veld tools (meten van real-time data)
JavaScript tools (zeer accuraat voor het meten van de Core Web Vitals maar vereist kennis om ze te implementeren)
Lab tools (labmetingen zijn de beste manier om de prestaties van functies tijdens de ontwikkeling te testen)
De Core Web Vitals blijven in ontwikkeling
Met het alsmaar veranderende zoekalgoritme van Google, is de verwachting dat er nog veel meer toekomstige verbeteringen en toevoegingen gaan worden doorgevoerd aan de Core Web Vitals.
Wij raden je aan om updates van Google goed in de gaten te houden en je website alvast te optimaliseren op basis van de informatie over de huidige Core Web Vitals in dit artikel.