Google Maps werkt niet meer
Als Google Maps niet meer toont op je WordPress website, dan komt dit waarschijnlijk door het nieuwe beleid van Google. Door dit beleid kan het gebeuren dat Google Maps opeens niet meer werkt op je WordPress website. Wanneer je namelijk Google diensten (zoals Google Maps) op je website gebruikt, dan wil Google sinds enige tijd graag dat je dit koppelt aan je Google-account door middel van een zogenaamde Google Maps API key. In dit artikel leggen we uit hoe je die API-sleutel voor Google Maps aanvraagt en installeert, zodat je Google Maps weer aan de praat kunt krijgen op je WordPress website.
Hoe werkt de Google Maps API?
 Als je een kaart van Google Maps op een pagina in je website toont, dan wordt er bij elk bezoek verbinding gemaakt met de Google Maps API. Dat is een gratis dienst van Google die de kaart voor je opbouwt zodat deze snel op je website getoond wordt. Excessief gebruik van deze gratis dienst kost Google veel geld, want op hun servers moet telkens rekenwerk verricht worden.
Als je een kaart van Google Maps op een pagina in je website toont, dan wordt er bij elk bezoek verbinding gemaakt met de Google Maps API. Dat is een gratis dienst van Google die de kaart voor je opbouwt zodat deze snel op je website getoond wordt. Excessief gebruik van deze gratis dienst kost Google veel geld, want op hun servers moet telkens rekenwerk verricht worden.
Daarom legt Google het gebruik van de API nu aan banden. Maximaal 25.000 keer per dag mag er verbinding gemaakt worden met de Google Maps API. Ga je eroverheen, dan moet je betalen. Verreweg de meeste websites zullen nooit deze limiet bereiken, dus voor de meeste mensen blijft de dienst gewoon gratis. Wel moet je nu een API-sleutel invoeren op je website, zodat Google bij kan houden hoe vaak er vanaf jouw website verbinding wordt gemaakt met de Google Maps API.
Google Maps API-sleutel aanvragen
 Stap 1
Stap 1
- Ga naar de Google Cloud maps pagina.
- Log in met je Google account (als je nog niet bent ingelogd). Wellicht is het handig om met dezelfde account in te loggen die je bijv. ook voor Google Analytics gebruikt.
- Klik op de blauwe knop “Aan de slag” in het midden van het scherm of rechts boven in, ze doen alle twee hetzelfde.
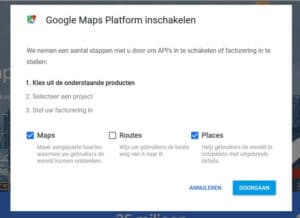
 Stap 2
Stap 2
- Selecteer ‘Maps’ en ‘Places’.
- Klik op ‘Doorgaan’.
- Selecteer of vul het gewenste projectnaam in en klik op ‘Doorgaan’.
- Wacht nu totdat je naar het volgende scherm wordt geleid. Dit kan enkele minuten duren, dus sluit het scherm niet en klik niet weg terwijl je wacht. De volgende pagina opent vanzelf.
Stap 3
 Klik op ‘Factureringsaccount maken’.
Klik op ‘Factureringsaccount maken’.- Selecteer een land en ga akkoord met de voorwaarden.
- Klik op ‘Doorgaan’.
- Vul de gevraagde informatie in en klik vervolgens op: ‘Mijn kosteloze proefperiode starten’.
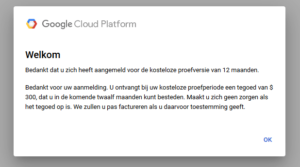
Stap 4
 De volgende pagina is het Google Cloud Platform met een welkomstbericht, druk op ‘Ok’.
De volgende pagina is het Google Cloud Platform met een welkomstbericht, druk op ‘Ok’.- Vervolgens word er gevraagd of je de API wilt inschakelen, druk op ‘Volgende’.
- Je krijgt nu een venster met jouw API key. Kopieer de sleutel en bewaar deze op een veilige plek.

Google Maps API-sleutel op je WordPress website installeren (eenvoudig)
Zorg dat WordPress, plugins en het thema op je website up-to-date zijn. Ga na welke WordPress plugins en thema’s op jouw website de Google Maps kaarten op je website tonen. Controleer van deze plugins en thema’s bij de instellingen of je nu de mogelijkheid hebt gekregen om jouw Google Maps API-sleutel te plakken. Als dit nog niet het geval is, kun je contact opnemen met je plugin- of thema-ontwikkelaar, want dan dienen ze dat snel te regelen voor al hun gebruikers.
 Plak de API-sleutel in het optie-veld en sla de instellingen op. In het voorbeeld hiernaast zie bijvoorbeeld hoe je de Google Maps API-sleutel in de nieuwste versie van het WordPress thema Enfold kunt instellen.
Plak de API-sleutel in het optie-veld en sla de instellingen op. In het voorbeeld hiernaast zie bijvoorbeeld hoe je de Google Maps API-sleutel in de nieuwste versie van het WordPress thema Enfold kunt instellen.
Google Maps API-sleutel op je WordPress website installeren (geavanceerd)
Draait Google Maps als maatwerk in je website, of wordt je plugin of thema niet meer ondersteund? Ga dan op zoek naar een alternatieve plugin omdat je met niet onderhouden code een veiligheidsrisico neemt voor je website. In de tussentijd kun je – als je met een FTP-programma en een code-editor overweg kunt – tijdelijk de volgende acties ondernemen:
- Ga met je FTP-programma naar de map van de plugin of het thema dat gebruik maakt van Google Maps.
- Download de map naar je computer en zoek door alle bestanden in de map naar ‘maps.googleapis.com’.
- Open de bestanden (één of meer) waarin deze zoekterm naar voren komt in je code-editor.
- Scroll naar de plek/plekken waar je maps.googleapis.com ziet staan. Waarschijnlijk zie je een langer adres, bijv. ‘https://maps.googleapis.com/maps/api/js?callback=initMap’.
- Controleer of je een vraagteken in de URL ziet staan. Plak in dat geval direct achter de URL: &key=JOUW_API_SLEUTEL
- Staat er geen vraagteken in de URL? Plak in dat geval direct achter de URL: ?key=JOUW_API_SLEUTEL
- Vervang JOUW_API_SLEUTEL door de API key die je van Google hebt gehad.
- Sla de bestanden op en upload ze via FTP terug naar je website.
Kom je er niet uit?
Als je er niet uitkomt helpen we je graag. Bekijk onze WordPress strippenkaarten voor de mogelijkheden.