Tijdens het inrichten van je website heb je ze ongetwijfeld wel eens nodig gehad: iconen, ook wel pictogrammen genoemd. Ze zijn er in alle soorten en maten, en vaak gratis maar ook betaald beschikbaar. Om aan de vraag van de minimalistische website trend te kunnen voldoen, is het grote aanbod min of meer een noodzaak geworden.
In dit blog presenteren we een overzicht waarin een onderscheid wordt gemaakt tussen gratis en betaalde varianten. Het komt ook nog wel eens voor dat er gevraagd wordt naar een bronvermelding, bij het gebruik van een icoon op je website. Soms is het zo dat er gelinkt moet worden vanaf elke pagina waar het icoon wordt gebruikt. Dit is voornamelijk zo met gratis varianten. Hier houden we rekening mee in dit blog.
Waar je iconen kunt vinden
Er zijn duizenden websites en apps die iconen aanbieden voor verschillende doeleinden. Een populaire bron is Icons8, een platform dat een uitgebreide bibliotheek van website icons en logo’s biedt die je kunt gebruiken. Icons8 heeft een verscheidenheid aan stijlen en formaten, en biedt iconen die voor uiteenlopende doelen geschikt zijn, of je nu een simpel website icoon zoekt of iconen die speciaal zijn ontworpen voor digital marketing.
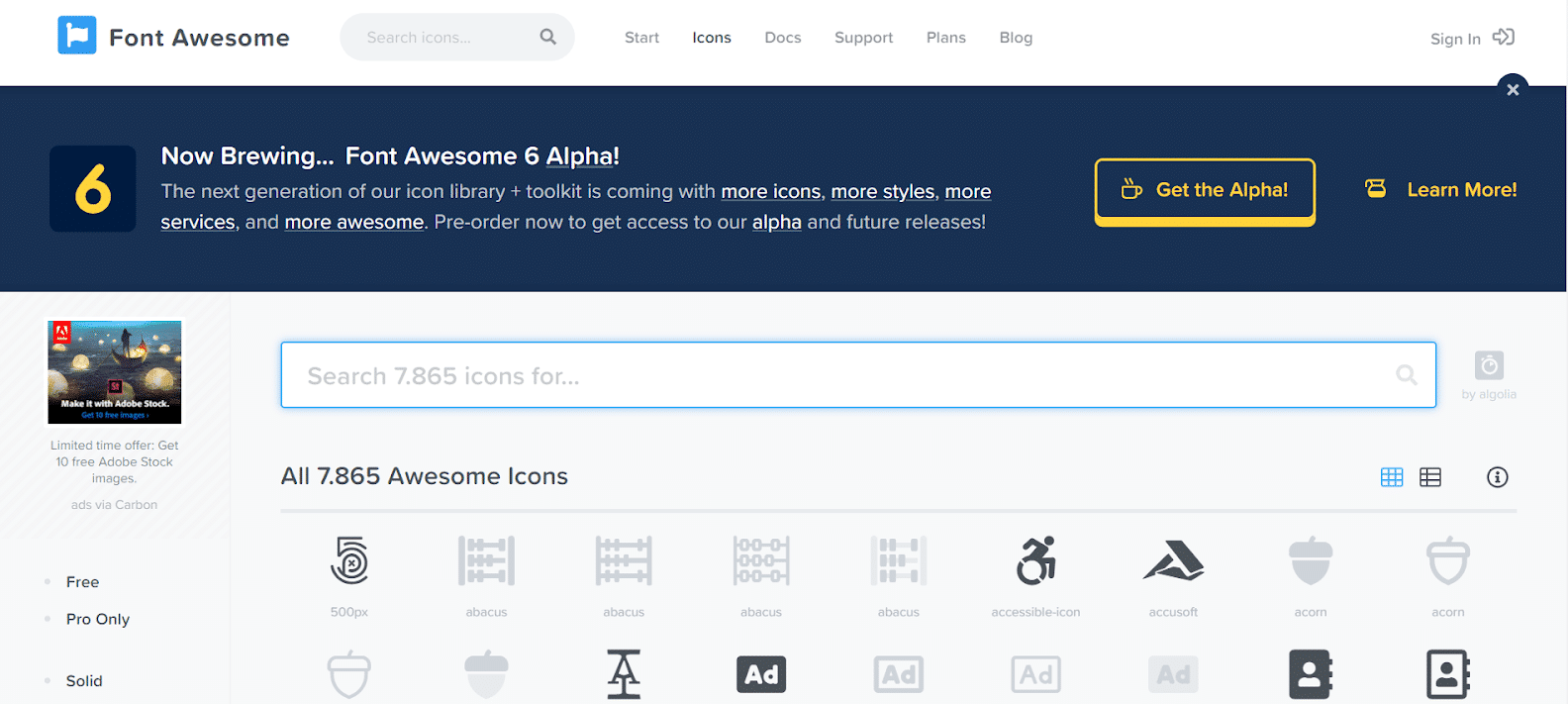
Optie 1: Font-Awesome (gratis en betaald)

Font-Awesome is één van de meest gebruikte iconen aanbieders voor developers. Bij Font-Awesome heb je keuze uit meer dan 7.000 iconen die allemaal aanpasbaar zijn door middel van CSS. Ook zijn ze nog eens gemakkelijk aan je website toe te voegen door middel van een gebruikersvriendelijke bibliotheek.
Verder is het mogelijk om zelf iconen te ontwerpen en toe te voegen aan Font-Awesome. Daarmee maak je ze enkel beschikbaar voor jezelf en worden ze niet aan de Font-Awesome marktplaats toegevoegd.
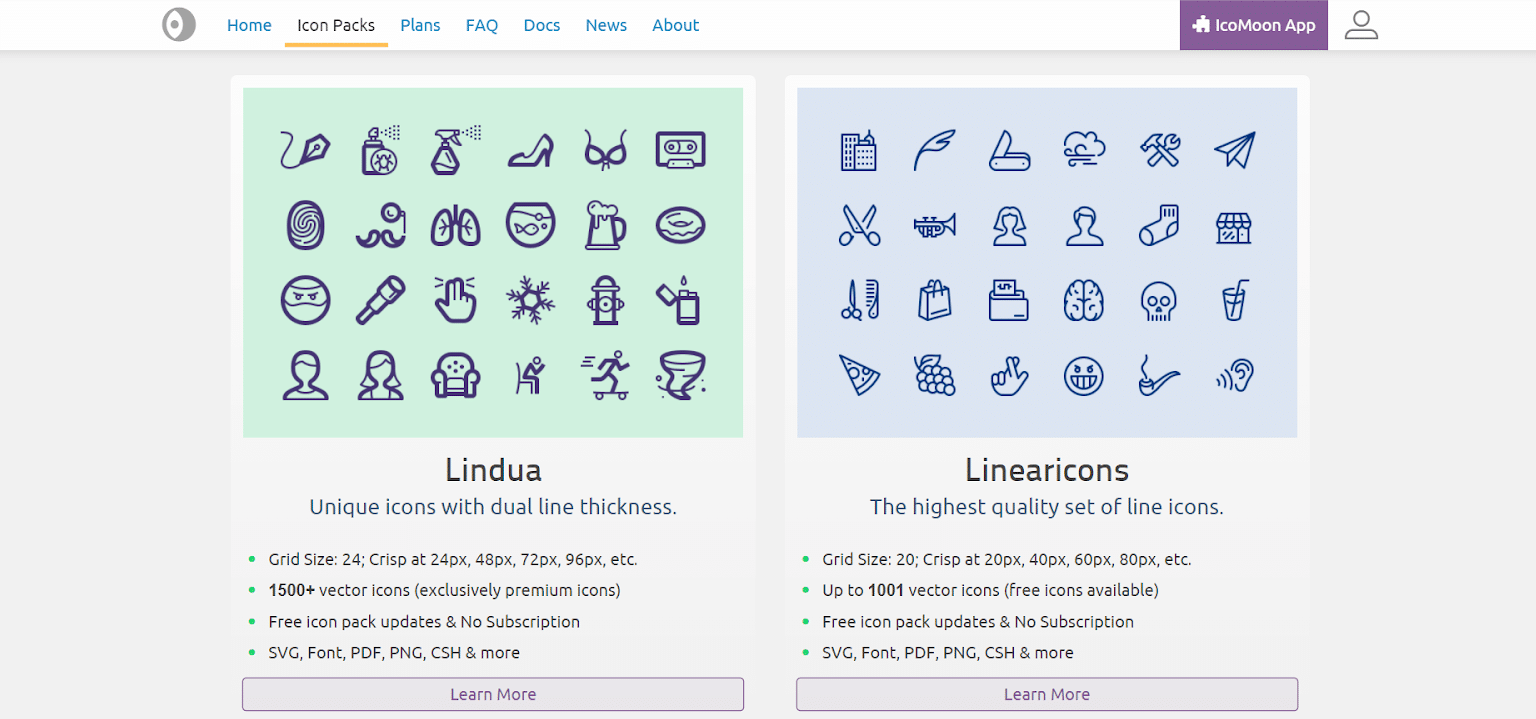
Optie 2: IcoMoon (gratis en betaald)

IcoMoon heeft meer dan 5000 open source en gratis iconen beschikbaar in zijn bibliotheek. Al de iconen van IcoMoon zijn ontworpen op een nauwkeurig pixelraster, waardoor de iconen er op eigenlijk elke website goed uitzien!
Met de extra feature ‘IcoMoon-app’ kun je je eigen pictogrampakketten maken en gebruiken in veel verschillende formaten, waaronder SVG, PNG en CSS-sprites. IcoMoon biedt zowel gratis als betaalde varianten.
Optie 3: Dashicons (gratis)

Dashicons is het officiële pictogramlettertype van de WordPress-core sinds 2013. Er is een hele lijst van meer dan 300 iconen waar je uit kunt kiezen. Het voordeel is dat deze iconen standaard in WordPress zitten en dus niet ergens anders vandaan gehaald hoeven te worden.
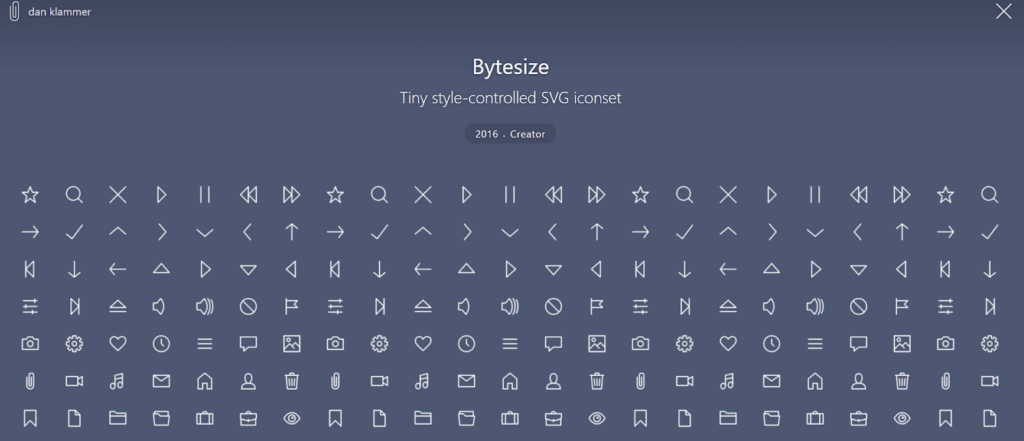
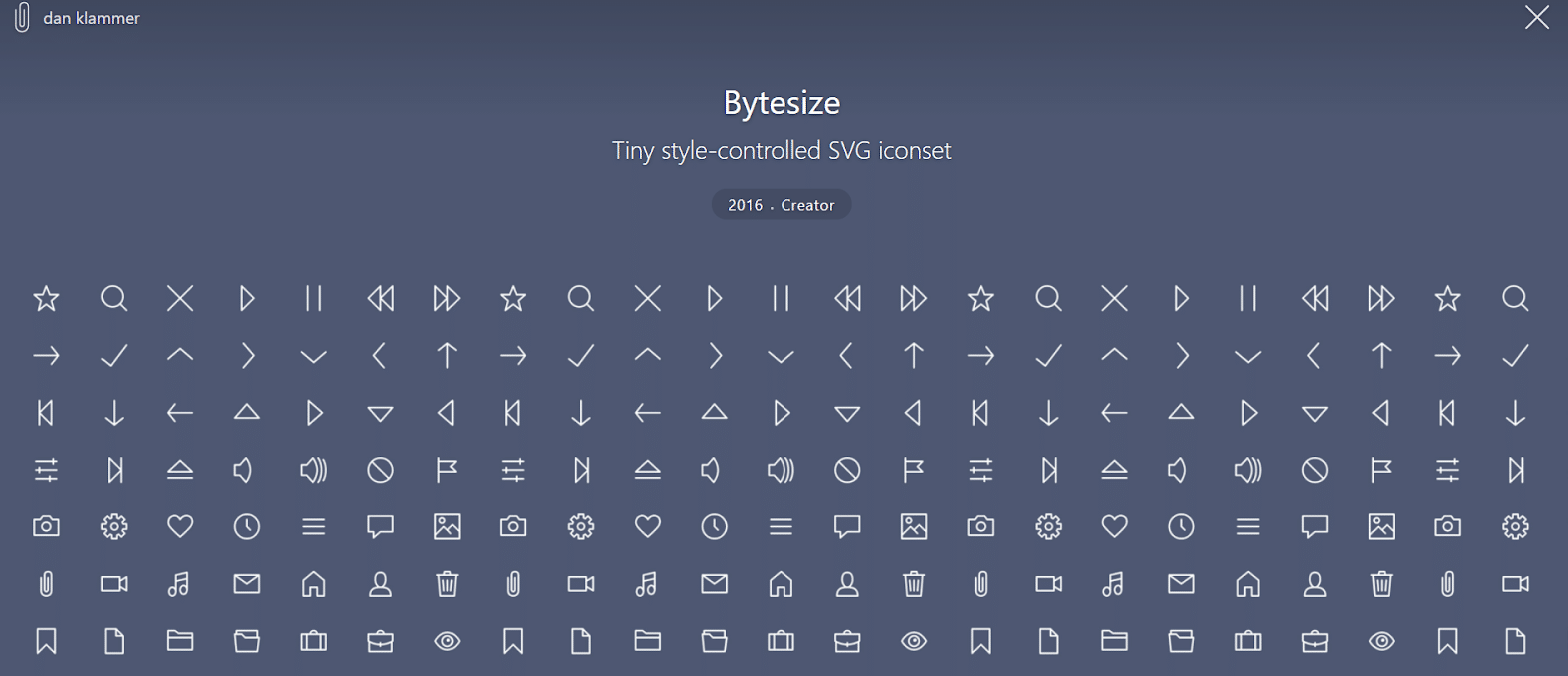
Optie 4: Bytesize (gratis)

Elk icoon van Bytesize is gecodeerd langs een raster van 32×32 en gebruikt een SVG-lijn voor maximale stijlflexibiliteit. Dat betekent dat je de lijndikte, de kleur, de grootte en vorm van de iconen kunt aanpassen naar jouw wensen.
Als je doel is om een lichtgewichte website te bouwen, dan is Bytesize zeker een goede optie. Al hun 84 iconen zijn slechts 9 kilobyte groot in geminificeerde vorm en 2 kilobyte in gecomprimeerde vorm.
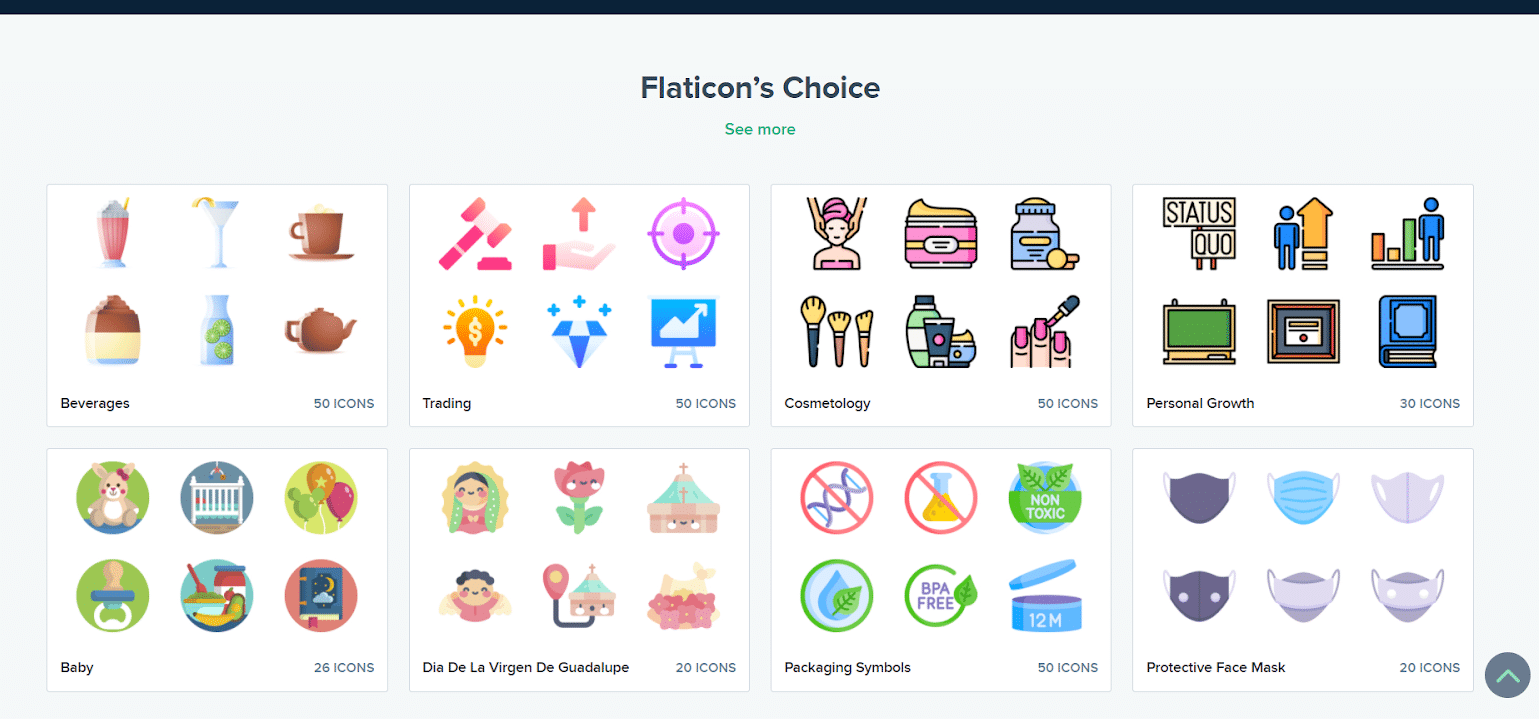
Optie 5: Flaticon (gratis)

Een website waar héél veel verschillende iconen te downloaden zijn is Flaticon. Je kunt met de gratis versie maximaal 10 iconen per dag downloaden. De iconen zijn zo rond de 16 kilobyte per stuk. Het nadeel is alleen dat je bij de gratis versie een bronvermelding onderaan de pagina moet plaatsen waar je het icoon op zet.
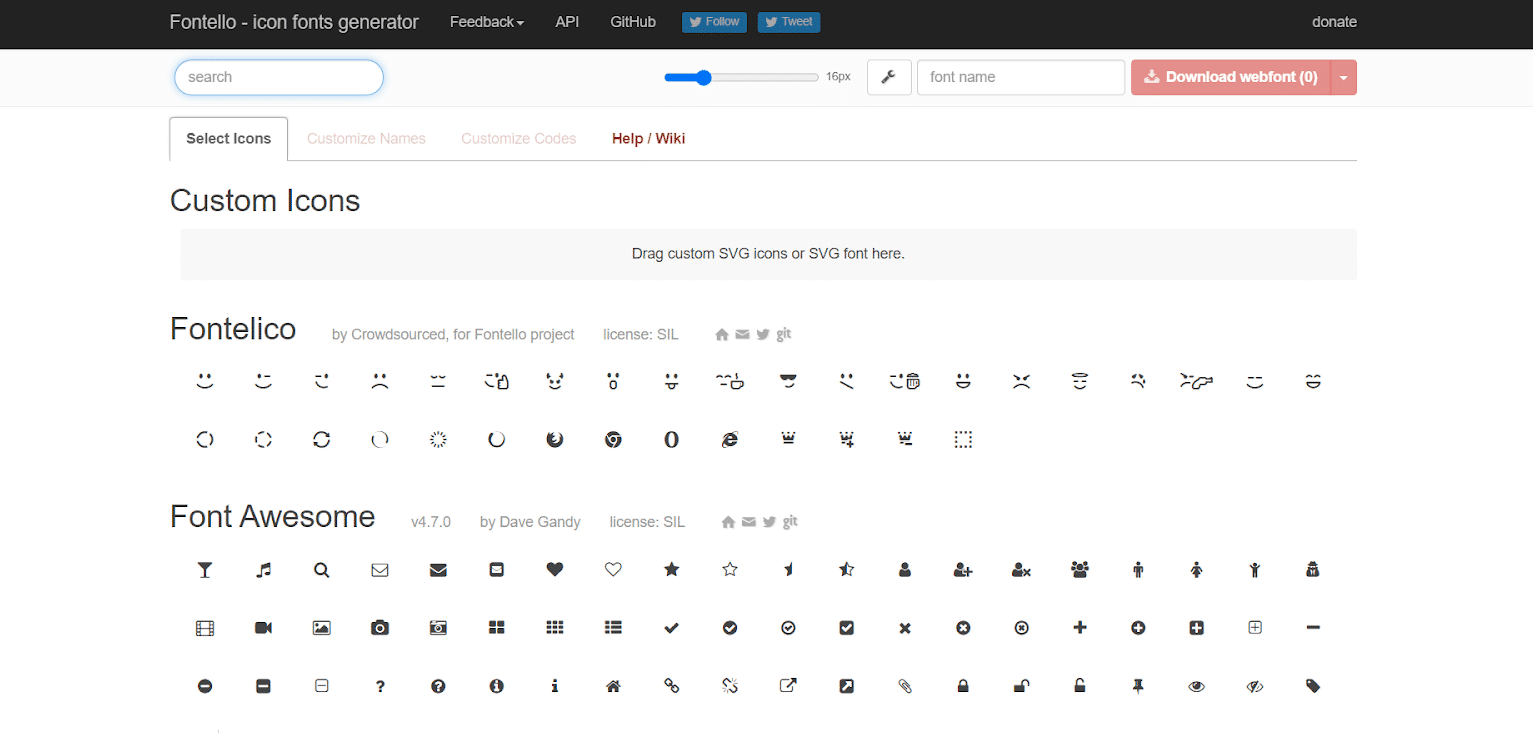
Optie 6: Fontello (gratis)

Fontello is een gratis icon font generator, waar je heel veel verschillende iconen kunt ontdekken en bouwen. Zo zijn er standaard iconen beschikbaar, maar is het ook mogelijk vectorafbeeldingen om te zetten in een icon font.
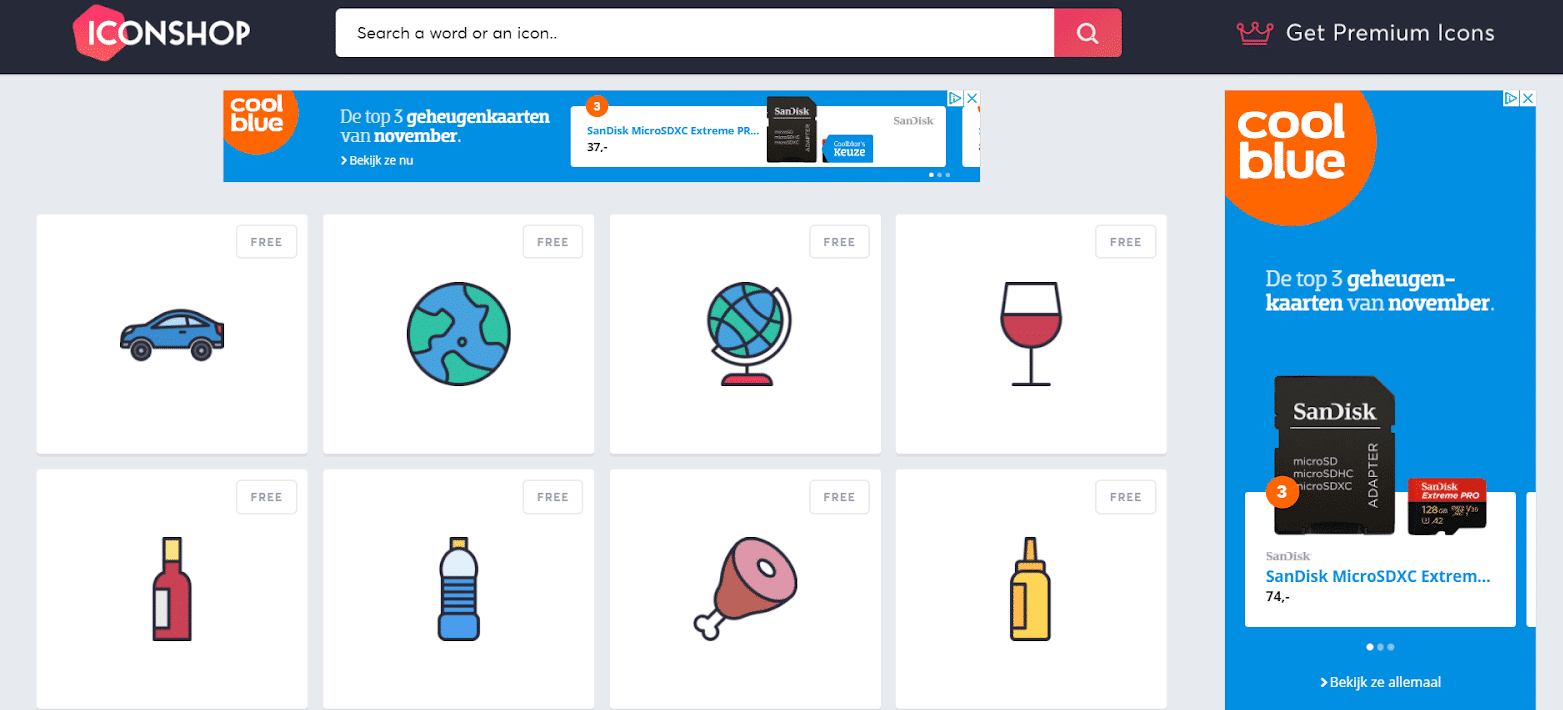
Optie 7: Free Icon Shop (gratis)

Free Icon Shop is net als Flaticon een goede gratis optie voor veel verschillende unieke en speelse iconen. Het voordeel van deze website is dat er geen bronvermelding gegeven hoeft te worden. Het nadeel is dat de website wel gebruik maakt van veel reclame. Hierdoor is de website lastig navigeerbaar.
Optie 8: Iconfinder (gratis)

Op Iconfinder kun je kiezen uit meer dan vijf miljoen iconen! Circa 319 duizend daarvan zijn gratis. Via de zoekfunctie kun je instellen of je gratis of betaalde iconen zoekt. Ook kun je bij licentie aangeven of je bereid bent om een backlink te plaatsen. Zo kun je filteren dat de website alleen iconen laat zien die je volledig gratis kunt gebruiken.
Optie 9: Envato (vaak betaald)

Envato biedt naast veel ander beeldmateriaal ook iconen aan. De meeste iconen pakketten zijn betaald, maar hier krijg je wel een unieke iconenset voor terug.
Optie 10: Emojipedia (gratis)

Natuurlijk kun je ook gewoon gebruik maken van de meest old school iconen die je er te vinden zijn: emoji’s. Op Emojipedia vind je een duidelijk overzicht hiervan. De emoji’s zijn zeer makkelijk in je website te integreren en allemaal gratis beschikbaar. Ook is de bestandsgrootte heel klein.
Genoeg keuze voor website iconen dus..
Zoals je ziet is er genoeg keuze voor het vinden van jouw ideale set aan iconen. Laat aan ons weten wat jouw favoriete website/tool is voor iconen in een reactie onderaan dit blog.
Hulp nodig met het integreren van een iconenset op je website?
Maak gebruik van onze support met een beheerpakket