Het wordt regelmatig aan ons gevraagd: is de LayerSlider WP ($ 18) of Revolution Slider ($ 19) onze favoriete WordPress slider plugin? En het antwoord was altijd lastig, omdat de twee concurrenten elkaar voortdurend de loef afsteken. Daardoor is soms de ene plugin beter, en na een update de andere weer. Het leek dus altijd niet veel uit te maken welke van de twee plugins je kiest, want ze bedwingen gezamenlijk echt de absolute top. Onze verbazing was dan ook groot toen een maand geleden plots de Master Slider WP ($ 28) werd gelanceerd. Deze nieuwe slider plugin is in onze ogen een beduchte concurrent van de LayerSlider en Revolution Slider. Gaat de Master Slider zorgen voor een verschuiving in de top?
Omdat sliders vaak het meest belangrijke toegangspunt van je website innemen, is het heel belangrijk dat je deze ruimte voor zowel je bezoekers als voor zoekmachines optimaal inricht. In dit artikel vergelijken we daarom de drie beste premium WordPress sliders op gebruiksvriendelijkheid en ‘geavanceerdheid’, maar ook op zoekmachine-optimalisatie, responsiveness, browser compatibiliteit en performance.
Achtergrond: Over slideshows en zoekmachine-optimalisatie (SEO) in websites
Animatie heeft sinds de opkomst van de eerste grote websites al een rol gespeeld. Het begon ooit met lichtkranten, waarbij je een tekstregel van rechts naar links door het beeld kon laten bewegen. Niet veel later werd de animated GIF-afbeelding populair en binnen enkele jaren begon het programma ‘Flash’ van softwareleverancier Macromedia (later overgenomen door Adobe) aan populariteit te winnen. Velen zullen zich de websites met geanimeerde Flash-intro’s herinneren, die je soms zelfs móest kijken voordat je de website verder kon bekijken.Het is nog maar een paar jaar geleden dat een keuze van de fabrikant Apple zorgde voor een kentering: Flash werd niet ondersteund op de iPads. Hoewel de tablets toen nog relatief weinig gebruikt werden, konden webontwikkelaars er al snel niet meer omheen dat websites ook goed moeten werken op dergelijke mobiele apparaten. Flash bond dan ook in aan populariteit, en animaties leken zich even te beperken tot uitklappende submenu’s. Maar animatie is niet verdwenen. In de jaren die volgden zijn vele creatieve oplossingen verschenen, die ervoor gezorgd hebben dat animatie niet alleen is doorontwikkeld, maar ook steeds beter is geïntegreerd in websites. Zo zijn animaties tegenwoordig responsive te maken, maar nog belangrijker; ze zijn doorzoekbaar voor zoekmachines.
Een belangrijke element in websites dat tegenwoordig vaak geanimeerd is, is de ruimte op een homepage onder het hoofdmenu en boven de fold. Deze ruimte wordt meestal gebruikt om de bezoeker in enkele woorden duidelijk te maken waar je website over gaat, of wat jou uniek en relevant maakt voor je bezoeker. Door dit beknopt te verwoorden blijft er veel ruimte voor een visuele impressie, want een afbeelding zegt vaak meer dan duizend woorden. Met behulp van een slider kan het geheel aantrekkelijk in beeld gebracht worden. Vaak heb je dan zelfs genoeg aan één slide, maar in sommige gevallen kunnen extra slides waarde toevoegen. In dat geval is het van belang om te onthouden dat zoekmachines er vanuit gaan dat 99% van je bezoekers alleen de eerste slide ziet. Plaats belangrijke content daarom nooit op achterliggende slides.
LayerSlider WP
LayerSlider WP bestaat sinds begin 2012 en is daarmee de oudste van de drie sliders. Dit heeft als voordeel dat de slider ook werkt in oudere browsers zoals Internet Explorer 7. Omdat de plugin sindsdien goed is doorontwikkeld, zijn onverwachte bugs die je soms in nieuwe plugins tegenkomt, verdwenen. De hoge leeftijd maakt het echter wel aannemelijk dat de plugin de meest trage is van de drie; het installatie-bestand van de LayerSlider is namelijk ruim twee keer zo groot in omvang als die van de Slider Revolution en de Master Slider.
[layerslider id=”7″]
Uit onze tests blijkt echter dat dit geen negatief effect heeft op de laadsnelheid van de slider in je website. Sterker nog; de LayerSlider wordt het meest compact verstuurd naar je browser. De plugin zou de performance echter nog verder kunnen verbeteren door goed aan te geven welke bestanden door de browser gecached mogen worden en welke niet. Dat is namelijk weer goed voor de zoekmachine-optimalisate.
Qua functionaliteiten bevat LayerSlider WP alle nieuwste en geavanceerde mogelijkheden. Er zijn heel veel transities mogelijk en elke ‘laag’ (layer) van een slide is los te animeren. Als uitblinker meldt de plugin ontwikkelaar dat je lagen los van elkaar kan laten bewegen met een muisbeweging, zoals je ook in bovenstaand voorbeeld kunt zien (in de tweede slide). We zullen echter zien dat de andere sliders deze functionaliteit ook hebben. Verder schaalt de slider goed mee op verschillende schermen (responsive), al blijft het met goed gevulde slides op kleinere schermen soms wel proppen. Ga er dus niet zonder meer vanuit dat alles leesbaar blijft.
- Overzichtelijk, maar wel uitgebreid
- Geen onderscheidende functies
- Caching en code kan beter
- Elementen schalen mee
- Internet Explorer 7 en hoger
- Zeer compact


Voor zoekmachines scoort de LayerSlider redelijk goed. De code van de slider is zo opgebouwd dat teksten in de slider in elk geval goed door de zoekmachines geïndexeerd kunnen worden. Daarbij is het wel van belang dat je zelf aangeeft welke teksten belangrijker zijn en welke minder belangrijk. De slider maakt echter helaas niet goed aan de zoekmachines duidelijk dat de eerste slide belangrijker is dan de tweede. Dit zou eigenlijk wel moeten, omdat de eerste slide door de meeste bezoekers gezien zal worden.
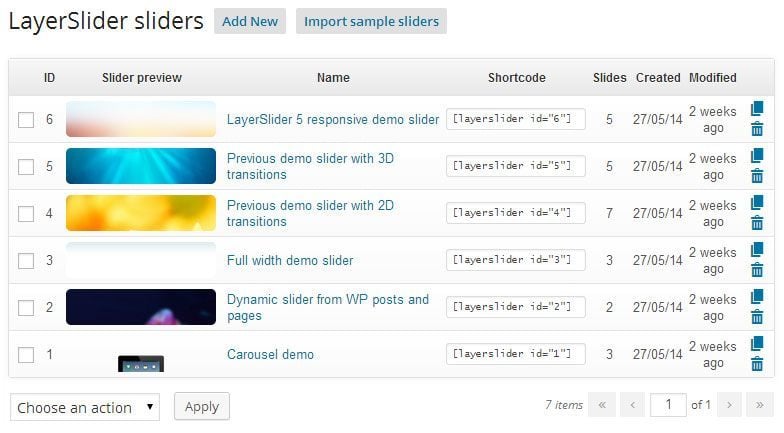
Op het gebied van gebruiksvriendelijkheid scoort de slider goed. In het overzicht van al je slideshows zie je direct een kleine voorbeeldafbeelding. Wanneer je een slideshow gaat bewerken, zijn de verschillende slides gemakkelijk met tabs op te roepen. Elke slide bestaat weer uit meerdere layers, die los van elkaar in te stellen zijn. Deze instellingen vind je onder de slide. Bovendien kan je alle layers in je slide met de muis verslepen, dat werkt erg gemakkelijk. Door de uitgebreide interface per layer mis je soms echter wel even het overzicht.
Revolution Slider

De Revolution Slider verscheen een klein half jaar later dan LayerSlider WP. In deze periode lieten veel ontwikkelaars de ondersteuning voor Internet Explorer 7 vallen, en zo ook de ontwikkelaars van de Revolution Slider. Hierdoor doet de Revolution Slider het wellicht niet goed in zeer oude browsers, maar vanaf Internet Explorer 8 worden alle browser toch ondersteund.
De performance van de Revolution Slider is technisch dik in orde. Hoewel deze slider de grootste laadtijd heeft, levert de slider bijna alle bestanden wel als beste met de juiste instructies aan de browser. Zo weet je webbrowser welke bestanden in de cache bewaard kunnen worden, en dat is goed voor de zoekmachines.
Ook deze slider bevat bijna alle geavanceerde opties die je kan bedenken. Er zijn stijlvolle parallax-effecten mogelijk, die net als de LayerSlider WP ook op de muiscursor reageren. Daarnaast – en dat is uniek – reageren de slides ook op het scrollen door de pagina. Dat schept aantrekkelijke mogelijkheden. Opvallend genoeg geeft de ontwikkelaar aan deze functie eigenlijk weinig ruchtbaarheid. Een andere leuke uitblinker is dat je layers kan linken naar andere slides. Zo kun je bijvoorbeeld geanimeerde navigatie maken. Verder is de Revolution Slider responsive, net als de LayerSlider WP.
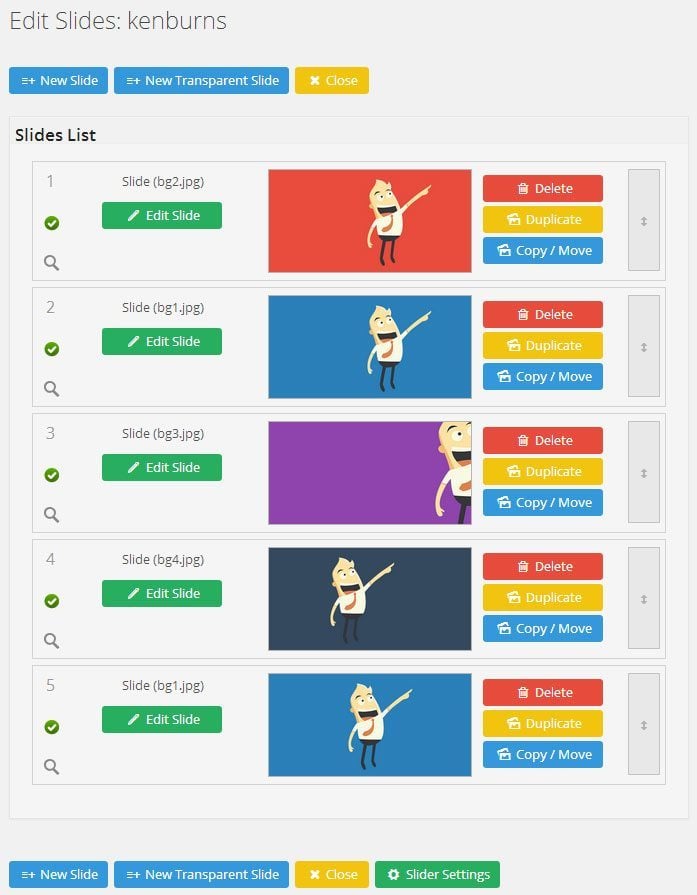
De interface van de Revolution Slider doet wel minder overzichtelijker aan dan de LayerSlider. Zo krijg je bijvoorbeeld niet direct een voorbeeld te zien bij het overzicht van al je slideshows. Wanneer je een slideshow geopend hebt, krijg je wel weer voorbeelden te zien van al je slides.

- Onwennig en onoverzichtelijk
- Parallax en linken naar slides
- Hiërarchisch opgebouwde code
- Elementen schalen mee
- Internet Explorer 8 en hoger
- Goede performance en caching

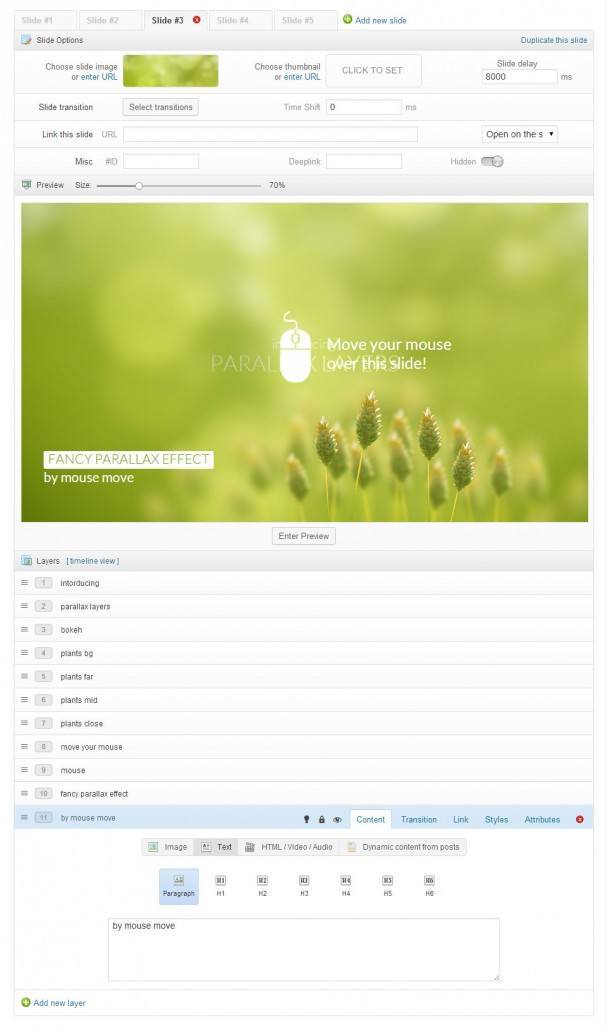
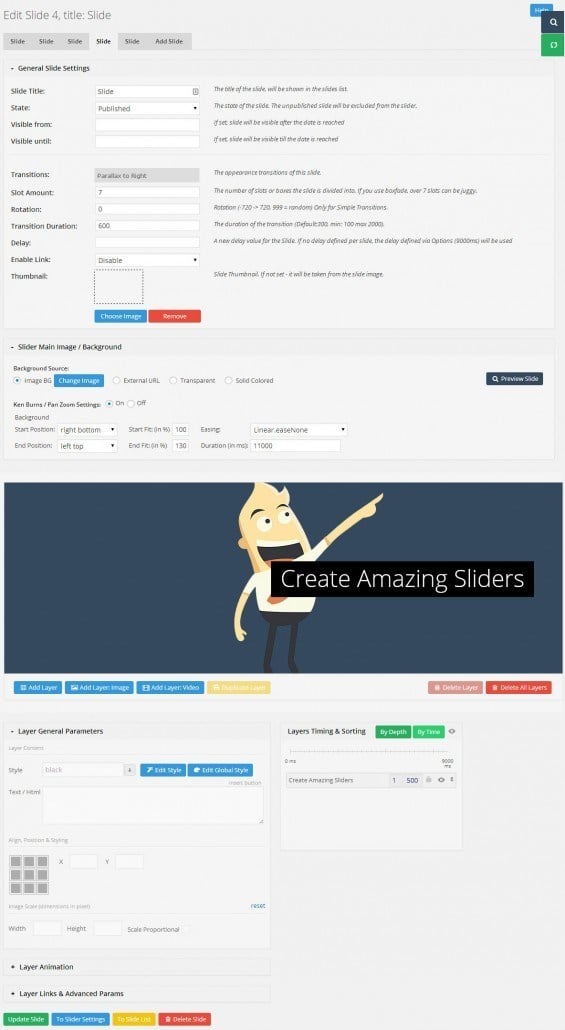
Het bewerken van een individuele slide voelt echter erg onwennig aan. Bij elke slide krijg je namelijk eerst een groot veld met ‘General slide settings’ te zien, waardoor je naar beneden moet scrollen om te zien hoe je slide er uit komt te zien. Dit is soms erg onhandig, omdat de vormgeving van je slide toch je uitgangspunt is. Ook de layers zitten in de Revolution Slider wat meer verstopt dan bij de LayerSlider WP. Verder kun je, net als bij LayerSlider WP, elke laag met je muis verslepen. Zo kun je snel animaties opbouwen.
Op het gebied van zoekmachine-optimalisatie scoort de Revolution Slider erg goed. De verschillende slides en layers hebben in de code een heldere en duidelijke hiërarchie meegekregen. Teksten kunnen op deze manier uitstekend geïnterpreteerd worden door de zoekmachines.
Master Slider WP
De Master Slider WP zag het levenslicht in april 2014 en bracht bij ons een kleine schok teweeg. Niet alleen zag de Master Slider er op het eerste gezicht namelijk ontzettend gebruiksvriendelijk uit, de plugin is ook nog eens zeer compleet. De ontwikkelaar heeft zich duidelijk heel goed voorbereid voordat deze plugin is uitgebracht. De gebruikerservaring van de Master Slider WP doet ook solide aan; er vinden geen onverwachte fouten plaats, iets wat je wel vaak ziet bij jonge software. Des te meer reden om deze WordPress slider dus eens goed onder de loep te nemen.

Hoewel de plugin nieuw is, is er ondersteuning ingebouwd voor browsers vanaf Internet Explorer 8. Dit zorgt ervoor dat de slider dus ook in oudere browsers prima werkt. Qua performance scoort de Master Slider ook erg goed. Hoewel de plugin iets groter is dan de Revolution Slider en de LayerSlider WP, worden de bestanden wel beter afgehandeld dan bij de andere plugins. Dit zorgt voor de snelste laadtijd ten opzichte van de andere WordPress sliders. Ook de caching is goed in orde, op hetzelfde niveau als de Revolution Slider.
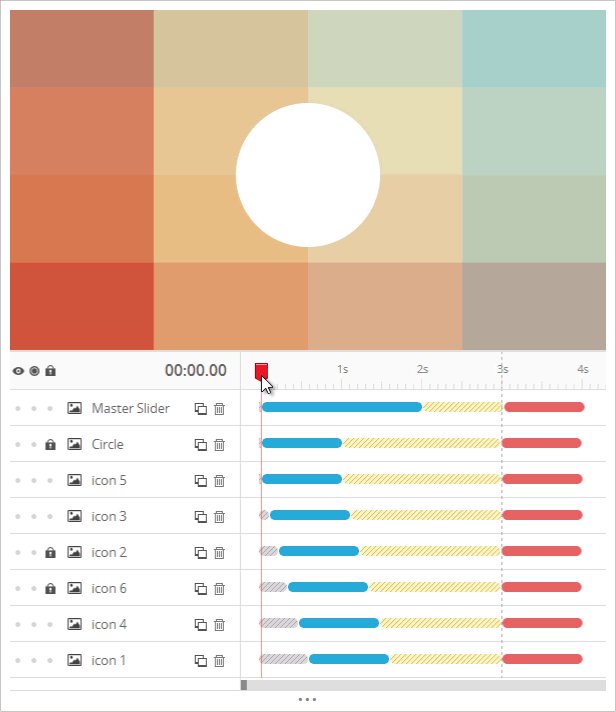
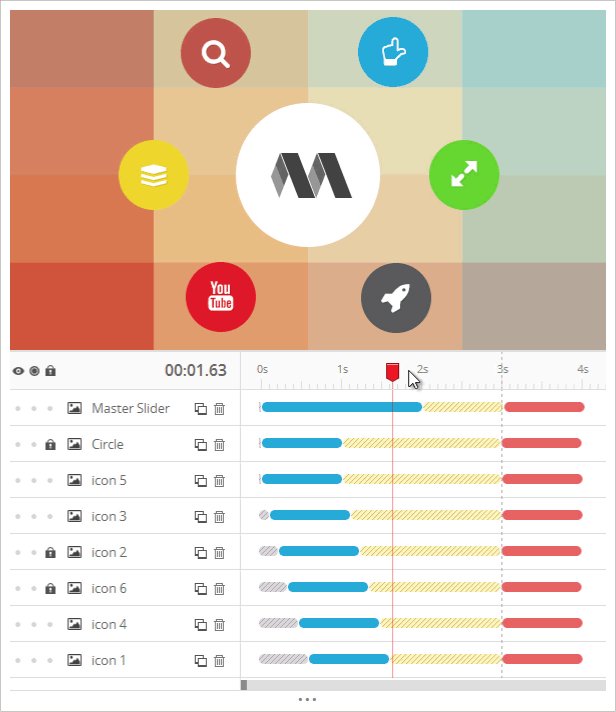
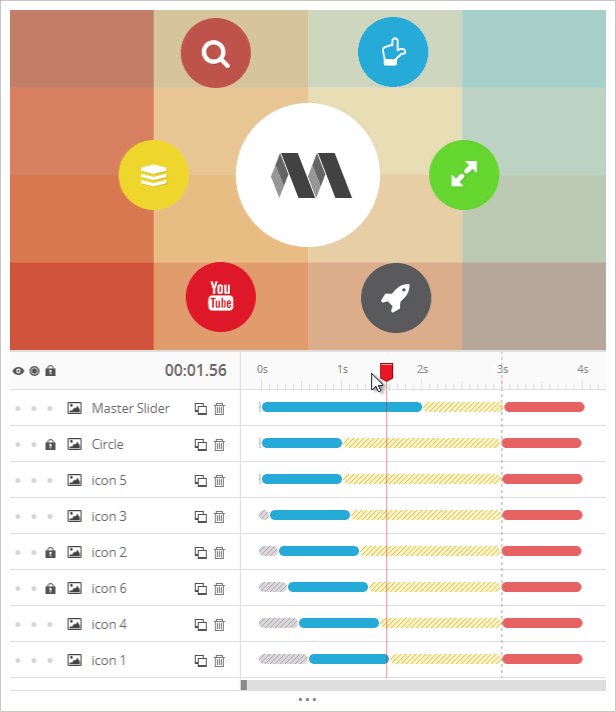
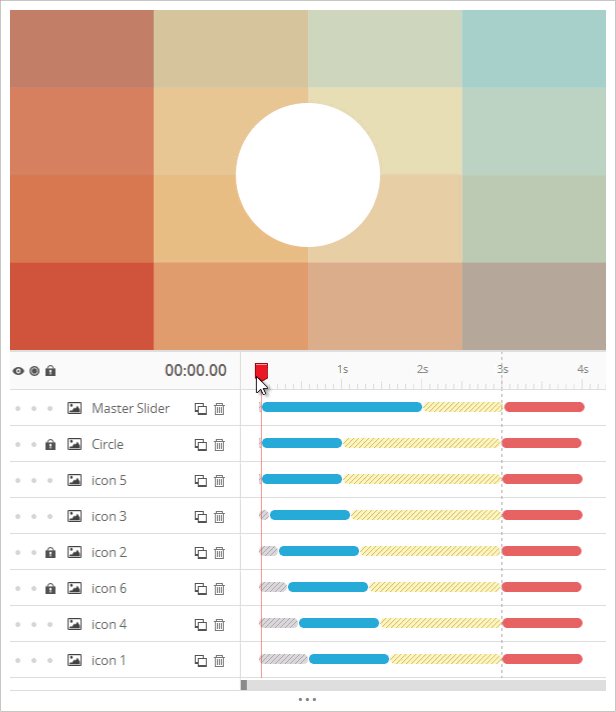
De interface is erg gebruiksvriendelijk en het snelste te begrijpen van de drie sliders. Layers kun je los van elkaar verplaatsen, maar je kan ze ook door middel van ‘snapping’ op logische plekken laten uitlijnen. Erg handig wanneer je bijvoorbeeld drie teksten snel op dezelfde hoogte wilt plaatsen. Alle layers vind je – net als in de andere sliders – netjes onder elkaar, maar in de Master Slider vormen deze lagen tegelijk een tijdlijn. Met de muis kun je eenvoudig door de tijdlijn slepen, zodat je snel kan zien hoe je animatie tot nu toe is opgebouwd.
- Intuïtieve en begrijpelijke interface
- Koppeling met WooCommerce
- Hiërarchie kan beter
- Elementen schalen mee
- Internet Explorer 8 en hoger
- Snelste laadtijd en goede caching

Daarnaast kun je de tijdlijn ook per laag verslepen, zodat je heel snel kan afstemmen welke laag op welk moment moet verschijnen en verdwijnen. Met de andere sliders is dit alleen met de hand in te stellen, door het aantal secondes in te vullen. Dit maakt het erg gemakkelijk om lagen los van elkaar nauwkeurig te animeren.
Daarmee is de Master Slider zonder meer ook de meest geavanceerde van de drie sliders. Naast bovengenoemde functies wordt verder ook ondersteuning voor WooCommerce producten geleverd. Zo kun je heel snel productsliders opbouwen in je WordPress webshop, zonder veel knip- en plakwerk.
Op het gebied van zoekmachine-optimalisatie scoort de Master Slider ook goed. Net als bij de Revolution Slider is de code goed doorzoekbaar voor zoekmachines. De hiërarchie is echter minder duidelijk, net als bij de LayerSlider WP. Hierdoor wordt bijvoorbeeld niet aan zoekmachines duidelijk gemaakt dat de eerste slide belangrijker is dan de laatste. Verder is de slider responsive, met dezelfde beperkingen als de andere sliders.
Conclusie
De drie vergeleken Wordpress sliders bevinden zich technisch in een nek-aan-nek race. De besproken verschillen op het gebied van snelheid, zoekmachine-optimalisatie en browsercompatibiliteit zijn miniem. De slechtste en de beste sliders verschillen vaak maar één procent in score, alleen de performance van de LayerSlider valt ruim 10% lager uit. Ook qua functionaliteiten en geavanceerdheid liggen de verschillende plugins dicht bij elkaar in de buurt. Elke slider heeft wel weer iets unieks, maar dergelijke functionaliteiten zouden alleen de doorslag kunnen geven wanneer je echt specifiek naar die functionaliteit op zoek bent.
Wanneer we alle voor- en nadelen bij elkaar optellen komen we tot de conclusie dat de LayerSlider WP eigenlijk vooral interessant is wanneer je ook in zeer oude browsers ondersteuning nodig hebt. Ben je technisch en is vooral SEO voor je van belang? Dan is de Revolution Slider de beste keuze. Ben je van plan om veelvuldig sliders te maken of is gebruiksgemak vooral belangrijk? Dan is Master Slider WP de beste keuze. Wegen we alle aspecten af als even belangrijk, dan komen we tot de volgende Top 3 WordPress Sliders:
[av_one_third first]
9,0
Master Slider WP
[/av_one_third][av_one_third]
[/av_one_third][av_one_third]
8,0
LayerSlider WP
[/av_one_third]