Hoewel WordPress een zeer uitgebreid content management systeem (CMS) is, heeft het nog geen eigen functie voor een contactformulier. Daarom zijn er een groot aantal formulier-plugins ontworpen waar je (gratis) gebruik van kunt maken.
Deze plugins zijn er in allerlei soorten en maten; van een eenvoudige variant van een formulier-plugin waarin je alleen je e-mailadres kan achterlaten, tot complexe vragenlijsten waarbij bezoekers meerdere pagina’s moeten doorlopen om het formulier in te vullen.
In dit artikel delen we onze ervaring met de meest gebruikte WordPress formulier-plugin : Gravity Forms. Bovendien leren we je ook hoe je zelf een ‘Gravity Forms‘ formulier maakt met deze formulier-plugin.
Gravity Forms gaf ons een steuntje in de rug
Gravity Forms is voor ons extra bijzonder. Mede dankzij deze kon Sowmedia WordPress vanaf 2011 namelijk gaan gebruiken als hét CMS voor MKB websites. We hebben veel WordPress websites naar professioneel niveau getild door middel functionaliteiten die Gravity Forms toevoegt aan WordPress. En aan de reviews op internet te zien, zijn wij niet de enige die te spreken zijn over deze formulier-plugin.
Wat kun je allemaal met formulier-plugin Gravity Forms?
Er zijn vele eenvoudige formulier-plugins beschikbaar voor WordPress waarmee je bijvoorbeeld een contactformulier kan weergeven op je website.
Wil je net iets meer mogelijkheden hebben? Dan kom je al snel uit op de formulier-plugin Gravity Forms. Een paar mooie features die Gravity Forms biedt, zijn bijvoorbeeld:
- Onbeperkt veel formulieren en toegangspunten
- De mogelijkheid om velden te tonen of te verbergen, op basis van keuzes van degene die het formulier invult.
- En de mogelijkheid om de plugin uit te breiden door middel van add-ons. Zo kun je bijvoorbeeld eenvoudig een koppeling realiseren met een betaalsysteem.
Hoe maak ik een formulier met Gravity Forms?
Genoeg gebabbeld, we gaan nu antwoord geven op de vraag waarvoor jij dit blog leest: hoe maak je een formulier met Gravity Forms?
Stap 1: Download Gravity Forms
Schaf Gravity Forms aan via deze link en upload de zip in je WordPress website onder Plugins.
Stap 2: Klik op “Formulieren”
Na het installeren van de formulier-plugin Gravity Forms, kun je aan de slag gaan. Om te beginnen klik je op “Formulieren” aan de linkerkant van het menu.
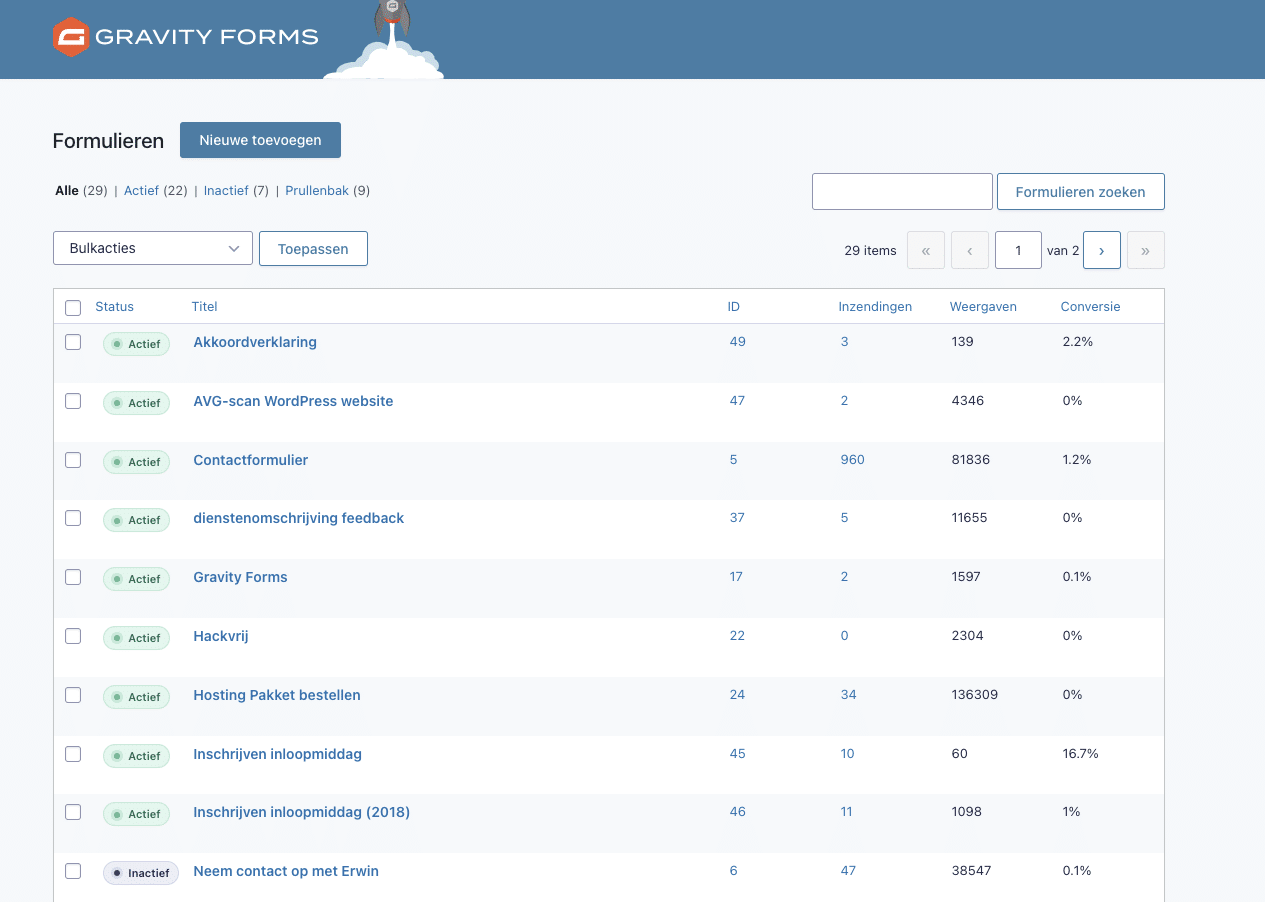
Standaard kom je terecht op deze pagina:

Even een disclaimer: bij jou is deze waarschijnlijk leeg omdat je nog geen formulieren hebt aangemaakt. Wij hebben er dus wel al een aantal aangemaakt, en laten dit ook aan jou zien om de functionaliteiten van Gravity Forms te tonen.
Als je met je muis over de formulieren heen scrollt, dan kun je kiezen voor ‘bewerken’, ‘instellingen’, ‘het aantal inzendingen’, ‘vooraf bekijken’, ‘dupliceren’ of ‘verwijderen’.
Rechts van de formulieren zijn hun ‘unieke ID’, ‘het aantal inzendingen’, het aantal ‘weergaven’ in de website en de ‘conversieratio’ weergeven.
Stap 3: Maak een nieuw formulier aan
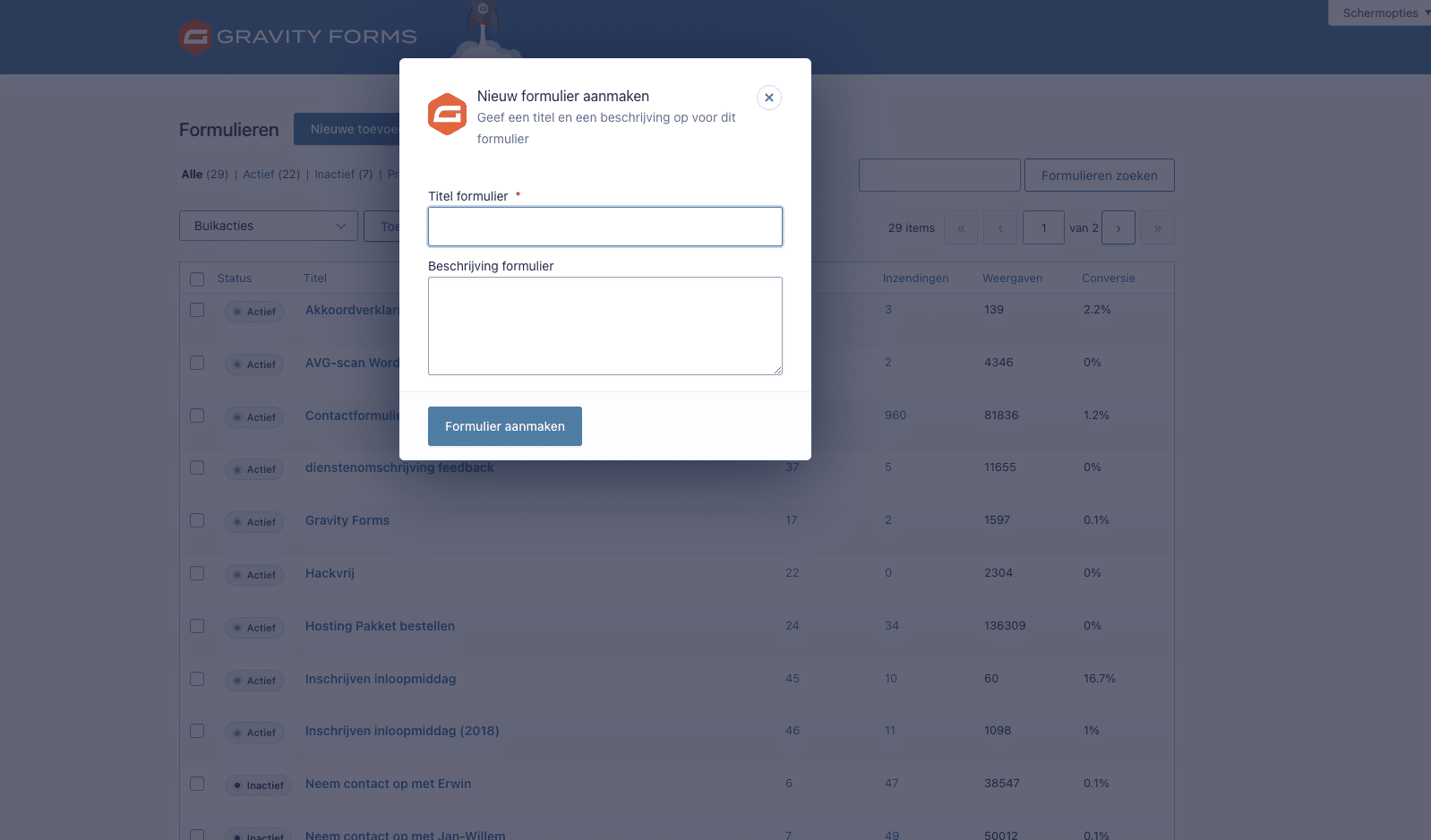
Maak een nieuw formulier aan door te klikken op “Nieuwe toevoegen”
Vervolgens krijg je een scherm te zien waar je een titel en beschrijving kunt invullen voor het formulier.

Als je tevreden bent met je titel en beschrijving, kun je klikken op ‘Formulier maken’.
Stap 4: Het inrichten van het formulier
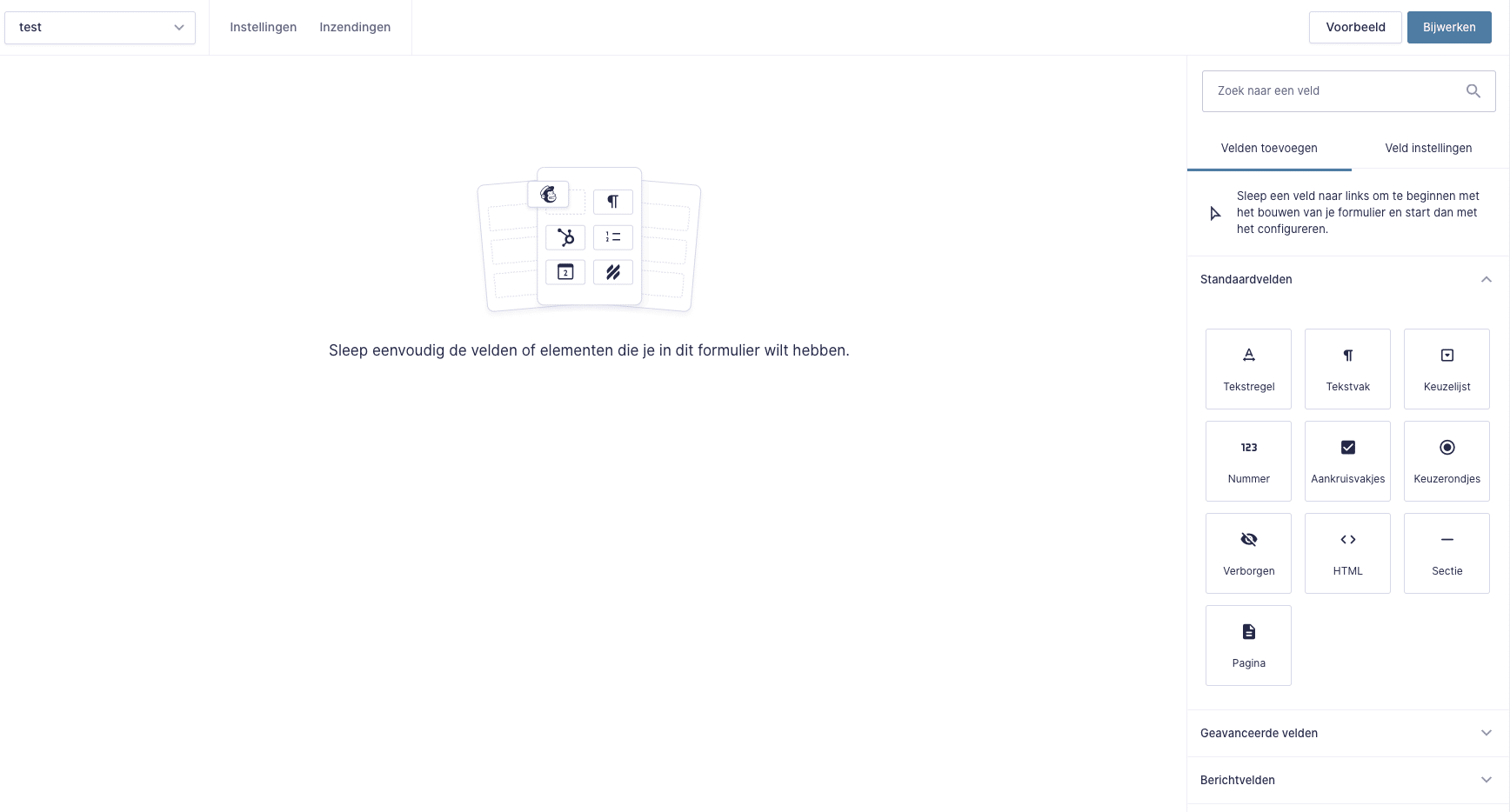
Zodra je een formulier hebt aangemaakt, kom je op een pagina terecht waar je het formulier kunt inrichten.


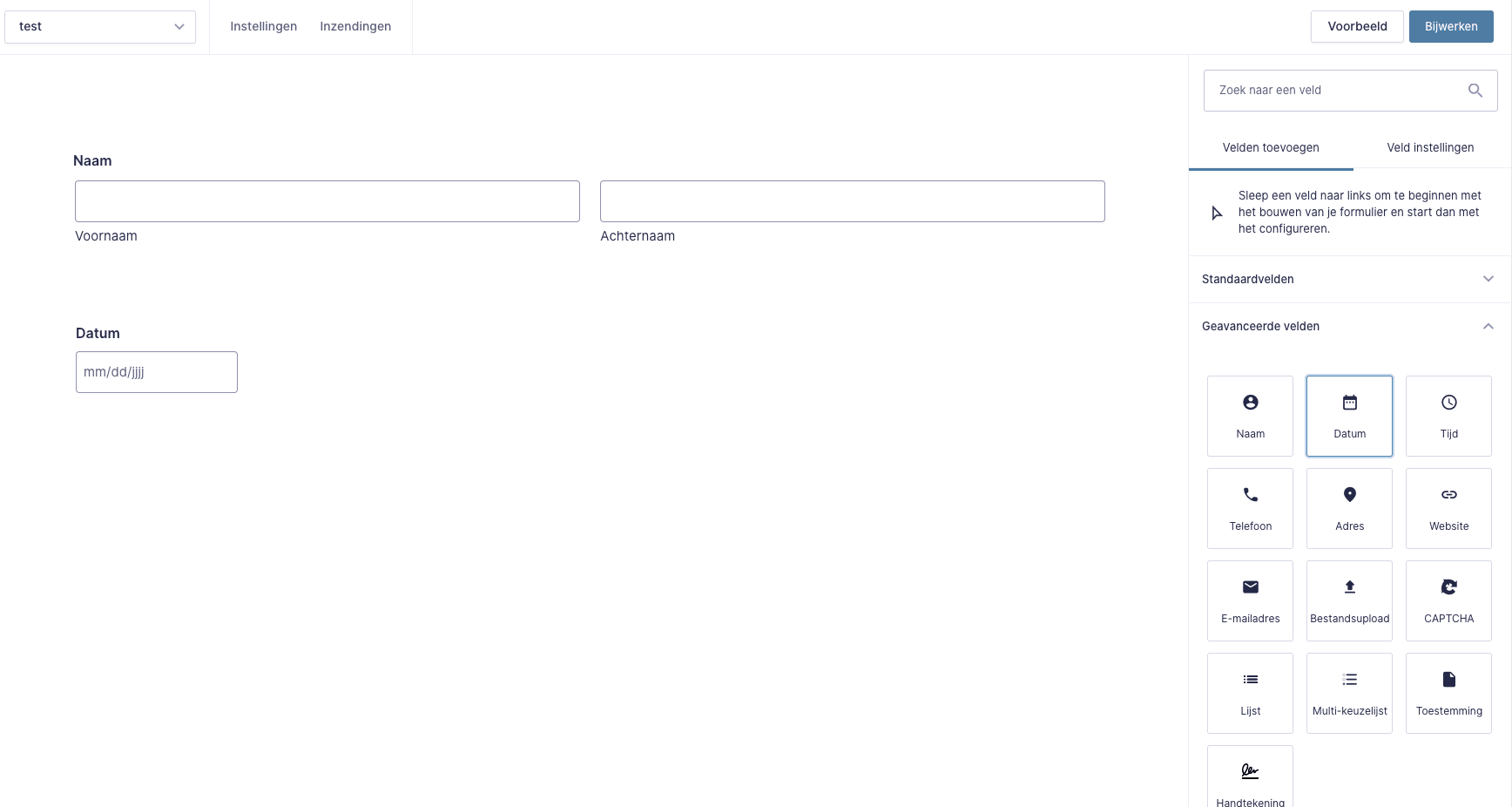
Stap 5: Type velden
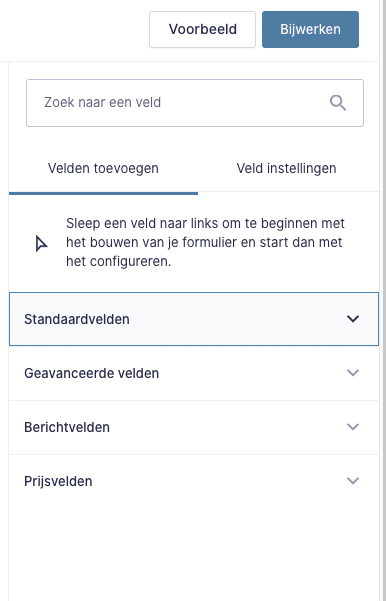
Aan de rechterkant staan alle formuliervelden waar je uit kunt kiezen. Zo zijn er:
Standaard velden: voor alle algemene velden en opties.
Geavanceerde velden: voor meer specifieke velden zoals, naam, NAW, datum en e-mailadres.
Bericht velden: deze velden bieden gebruikers de mogelijkheid om zelf een blog bericht in te sturen.
Prijs velden: hier kun je gebruik van maken als je producten en diensten aan wil bieden via Gravity Forms.
Stap 6: Drag & drop
Wanneer je een structuur hebt bedacht voor je formulier, kun je velden gaan slepen naar de juiste locaties. Wil je bijvoorbeeld dat bezoekers eerst hun naam invullen, sleep dan het naamveld naar het eerste vak van het formulier.

Het drag & drop systeem werkt hetzelfde voor alle velden. Het is simpelweg een kwestie van het juiste veld slepen naar de juiste locatie op het formulier.
Wanneer je alle velden naar het formulier hebt gesleept, heb je ook nog de mogelijkheid om ze naar boven of naar beneden te verslepen.

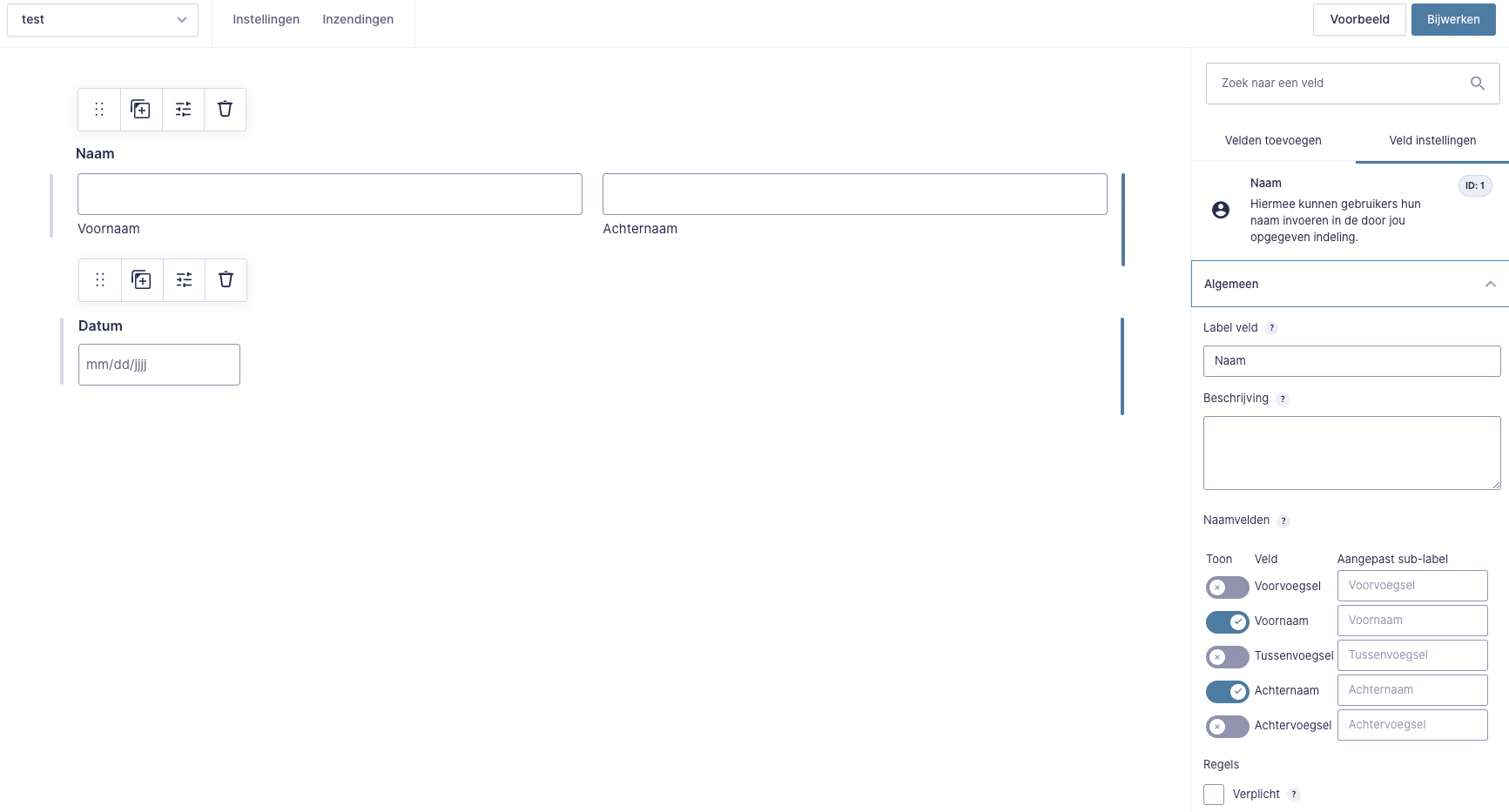
Aan de rechterzijde vind je de instellingen van het formulier.
Hier kun je bijvoorbeeld bij het ‘naam-veld’ aangeven of zowel de voor- als achternaam toegevoegd moeten worden, kun je het design aanpassen en voor geavanceerde opties kiezen. Voor dat laatste hebben we hieronder een apartje kopje gemaakt.
Geavanceerde opties
Zoals je hebt gezien, is het heel makkelijk om een formulier op te stellen met Gravity Forms. De kracht van Gravity Forms gaat echter verder, het maken van zeer geavanceerde formulieren is namelijk ook mogelijk. De geavanceerde opties waar je uit kunt kiezen verschillen per veldtype.
Een ‘naam-veld’ biedt bijvoorbeeld opties zoals:
- Het maken van een Beheerder veld label: het invoeren van een waarde in dit veld geeft voorrang op het veld Label in de admin weergave.
- Standaard waarden: als je een veld vooraf invulling wilt geven voer je hier een waarde in.
- Zichtbaarheid: Visible, Verborgen, Administrative
- Inkomende veldgegevens: selecteer deze optie om data naar dit formulier door te sturen en dit veld dynamisch vooraf invulling te geven. Data kan via Query Strings, Shortcodes en/of Hooks worden doorgestuurd.
- Conditionele logica: maak regels om dit veld dynamisch te tonen of te verbergen gebaseerd op de waardes van een ander veld.
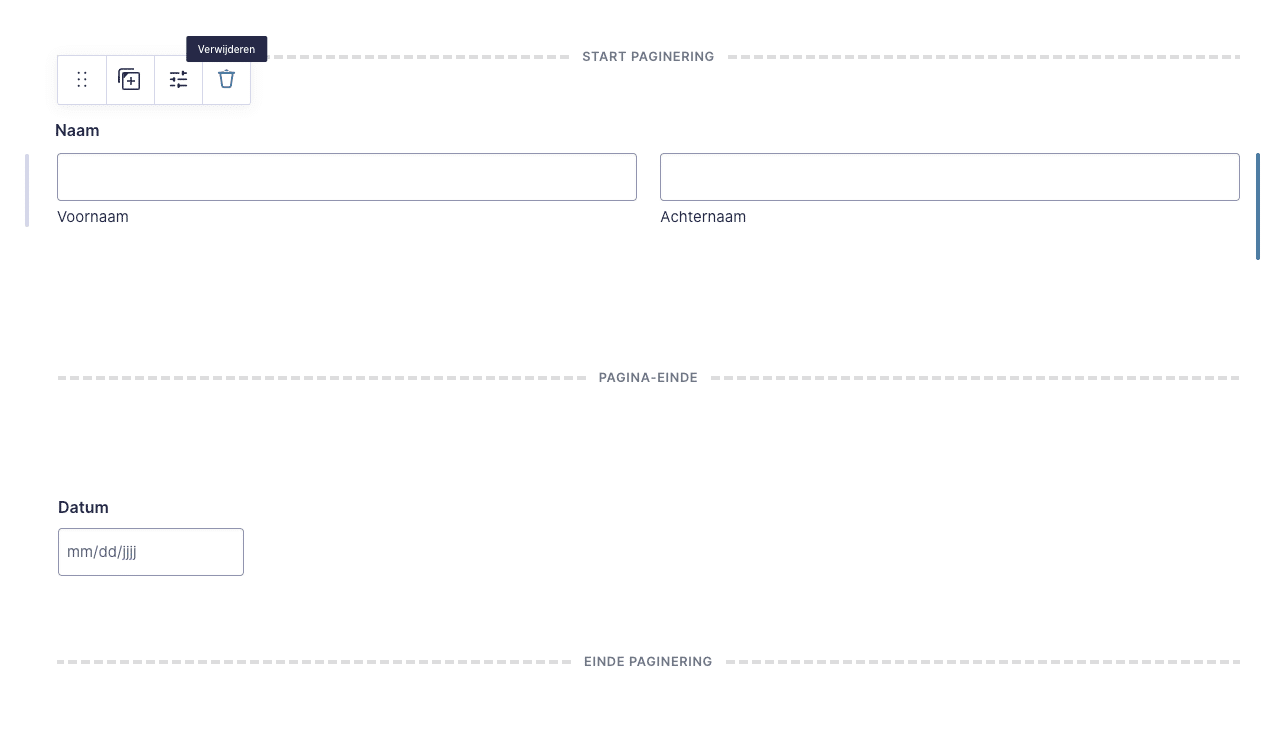
Formulier over meerdere pagina’s
Een formulier kun je ook verdelen over meerdere pagina’s. Handig als je nogal veel informatie wilt verzamelen. Je kunt dit heel makkelijk doen door bij standaard velden te kiezen voor “Pagina”. Zodra je het veld ‘pagina’ sleept naar een plek in het formulier, wordt op die plek een nieuwe pagina gestart en een begin en eindpunt gemaakt.

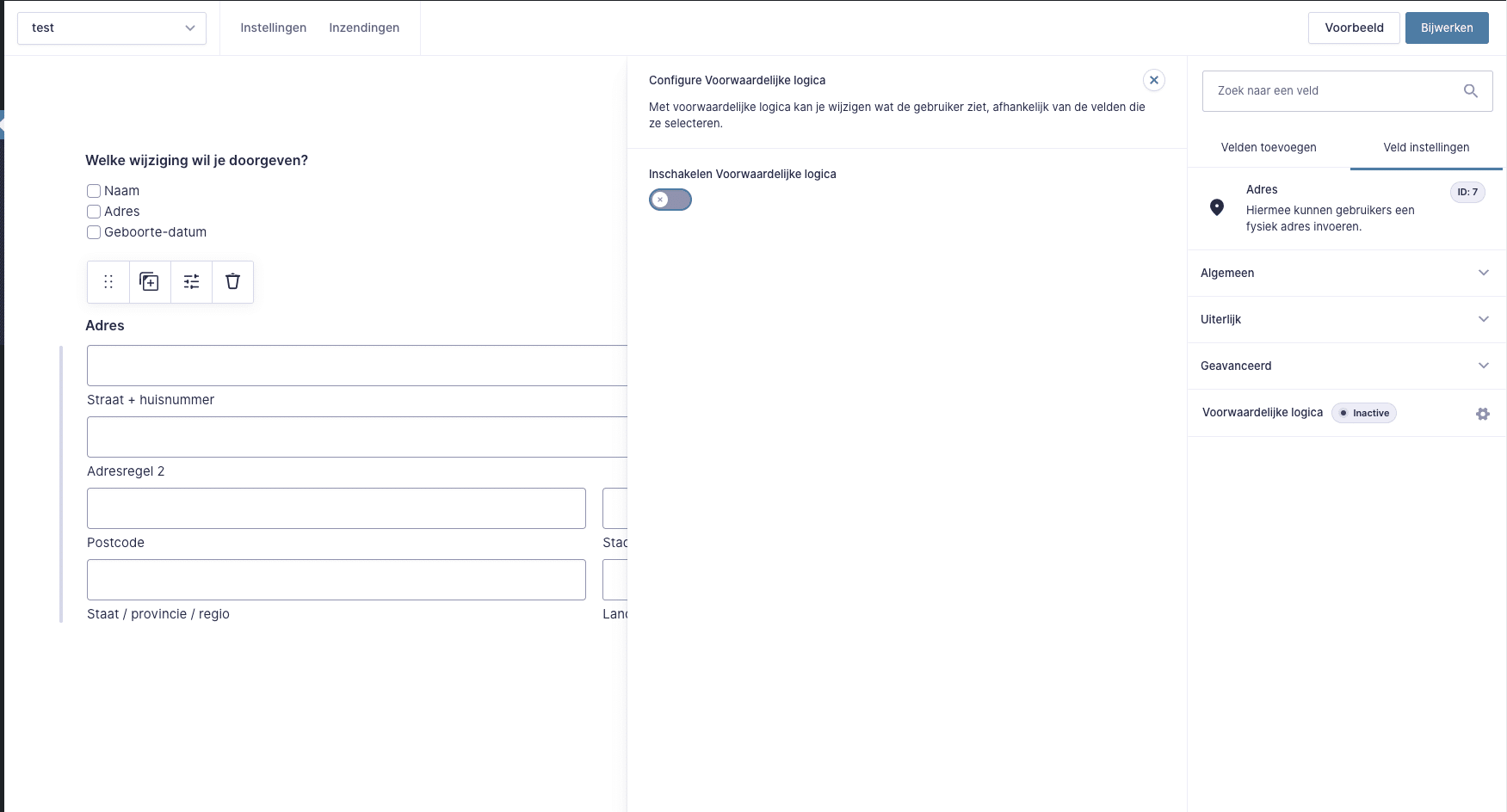
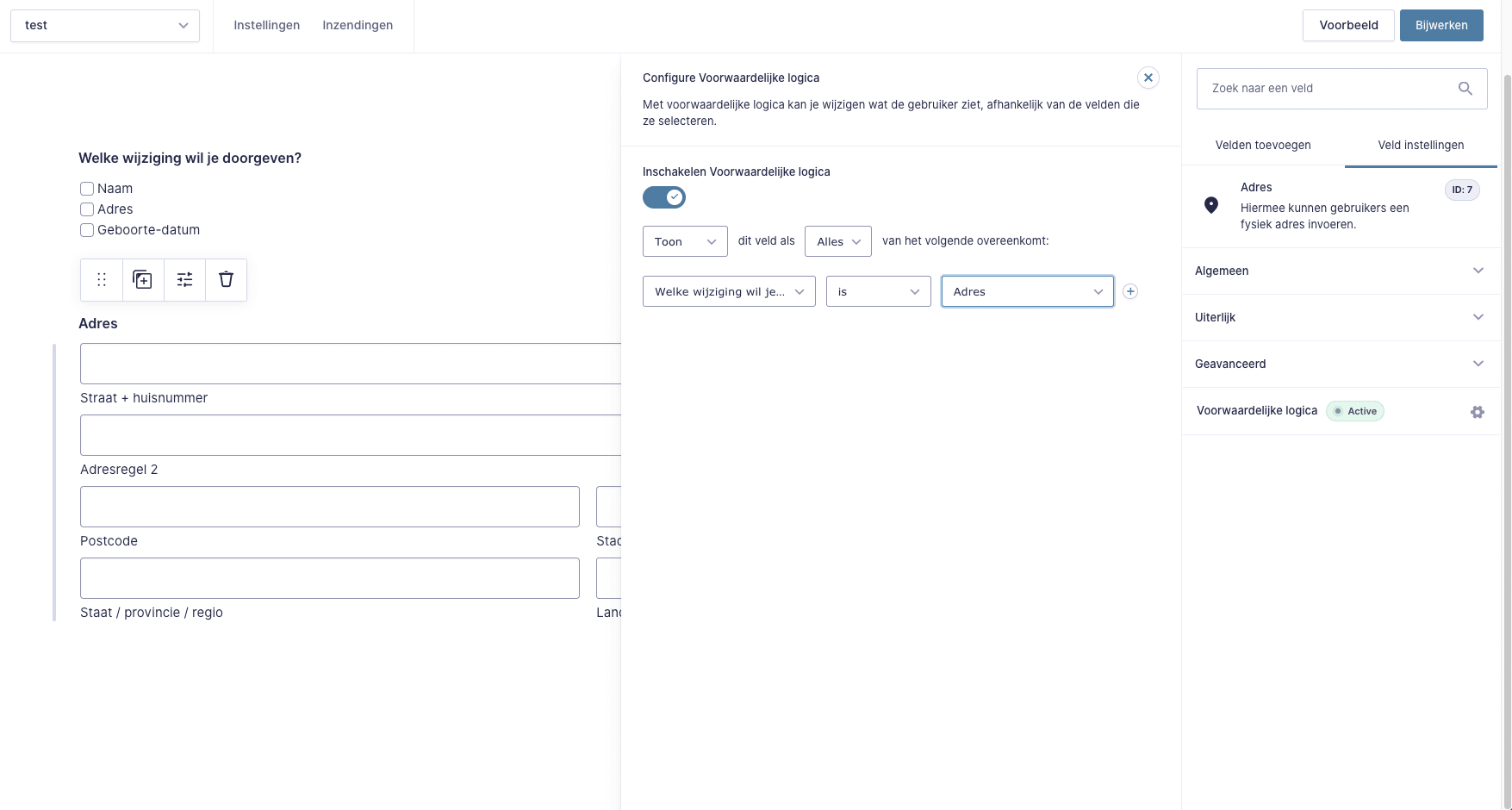
Voorwaardelijke logica
Soms is het zo dat je een veld pas wilt weergeven nadat er gekozen is voor een bepaalde optie. Je wilt bijvoorbeeld alleen de afwijkende bezorgadres velden weergeven als iemand een afwijkend bezorgadres heeft.


Dit is vrij eenvoudig te bereiken door te klikken op ‘Voorwaardelijke logica’ en vervolgens op ‘Inschakelen Voorwaardelijke logica’.
Stap 7: Formulier klaarmaken voor plaatsing op website
Wanneer je alles naar wens hebt ingesteld, kun je rechtsboven op ‘Bijwerken’’ klikken. Vervolgens moet je invullen wat mensen te zien krijgen nadat ze het formulier invullen en naar welk e-mailadres eventueel een bevestiging verstuurd moet worden.
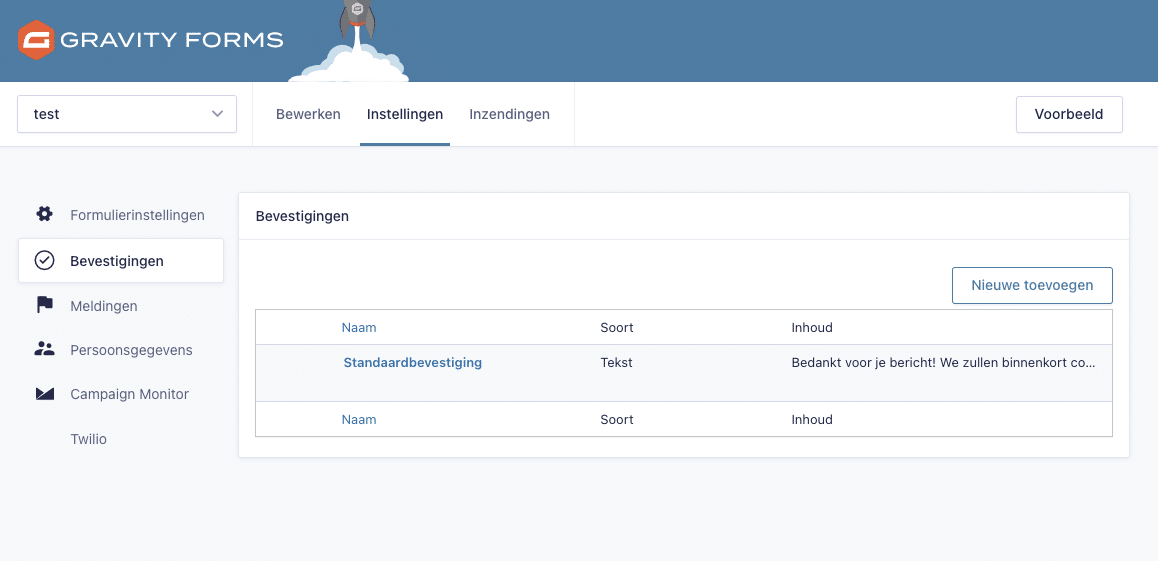
Onder “Bevestigingen” kan je een tekst invoeren of een pagina instellen waar mensen op terechtkomen nadat het formulier verzonden is.
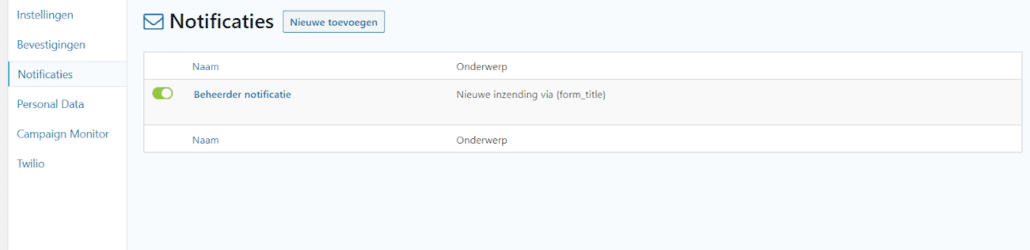
Wil je de bezoeker of jezelf een notificatie e-mailen? Dan kan je dit eenvoudig onder meldingen instellen.



Stap 8: Formulier op je website plaatsen
Wanneer je het formulier hebt ingericht en tevreden bent over de instellingen, moet je het natuurlijk nog wel op je website plaatsen. Het enige wat je hoeft te doen is een shortcode met het juiste formulier ID toevoegen aan een pagina. (shortcode in tekstballon tonen).
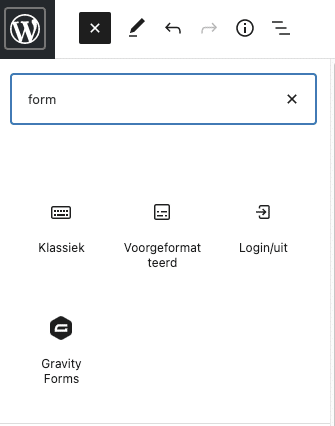
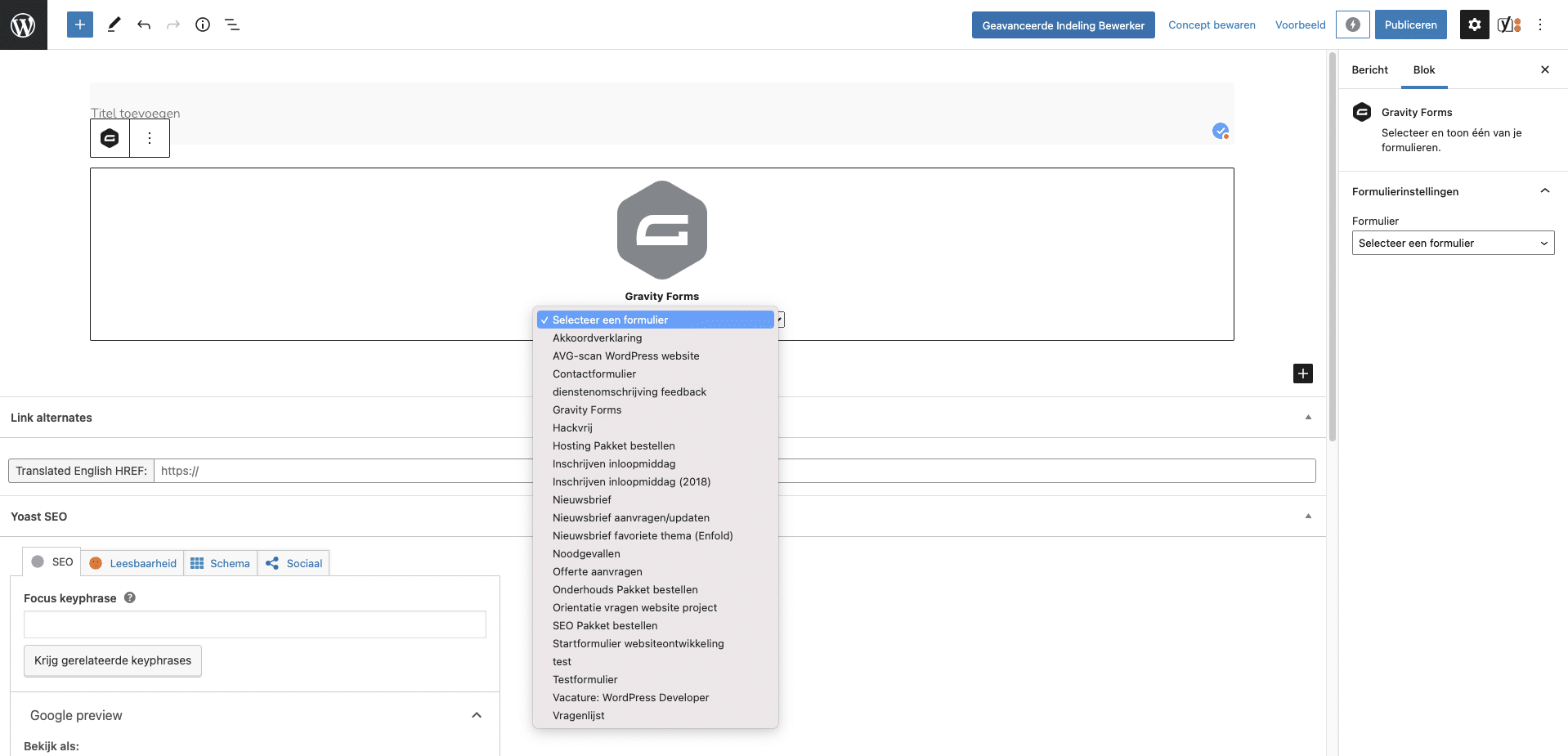
Heb je een WordPress website met de Gutenberg editor ingeschakeld? Dan kun je je formulier aan je pagina toevoegen met het Gravity Forms blok-element.

En nu jij!
Nu je de basis van Gravity Forms kent, is het tijd voor het maken van je eigen formulier. Ga helemaal los met het maken van contactformulieren, offerte-aanvragen, winacties en vragenlijsten voor jouw WordPress website!
Laat in een reactie weten of je gebruik bent gaan maken van de formulier-plugin Gravity Forms en wat jouw ervaringen zijn. Mocht je nog vragen hebben over Gravity Forms of wil je formulieren laten ontwikkelen door een professional, dan helpen we je graag verder.




