[av_notification title=’Update’ color=’green’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=” av_uid=’av-cj3512w’]
Op veler verzoek nu ook een LayersWP (gratis)
 Een vrij nieuw initiatief is Layers van Envato. Deze plugin brengt de front-end editor onder in de ’thema aanpassen’-functionaliteit die tegenwoordig standaard in WordPress zit. Links naast je WordPress website ontstaat dan een menu waarin je alle aanpassingen aan je website kunt doen. De wijzigingen zie je direct in je website veranderen. Bij het testen van deze functionaliteit moesten we soms wel erg zoeken in het linkermenu om de aanpassing te kunnen doen die we wilden doen. Het spreekt dus nog niet helemaal vanzelf, maar dat is mogelijk ook een kwestie van gewenning.
Een vrij nieuw initiatief is Layers van Envato. Deze plugin brengt de front-end editor onder in de ’thema aanpassen’-functionaliteit die tegenwoordig standaard in WordPress zit. Links naast je WordPress website ontstaat dan een menu waarin je alle aanpassingen aan je website kunt doen. De wijzigingen zie je direct in je website veranderen. Bij het testen van deze functionaliteit moesten we soms wel erg zoeken in het linkermenu om de aanpassing te kunnen doen die we wilden doen. Het spreekt dus nog niet helemaal vanzelf, maar dat is mogelijk ook een kwestie van gewenning.
Een voordeel van LayersWP is dat de wijzigingen direct worden doorgevoerd terwijl je typt. Een nadeel is dat standaard thema’s niet werken met LayersWP, dus dat je speciale LayersWP-thema’s nodig hebt. De plugin is dus wel gratis, maar je moet nog wel een WordPress thema aanschaffen. ThemeForest biedt al een speciale categorie met LayersWP-thema’s, maar de vraag is of thema-ontwikkelaars staan te springen om er nog veel meer te maken. Dus we moeten nog even afwachten of dit initiatief een echt succes gaat worden.
Editus ($ 129)
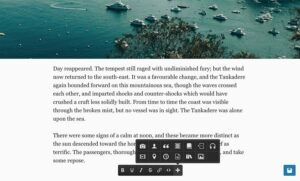
 Een paar maanden geleden brachten de makers van Aesop Storytelling de front-end editor Editus uit, die met een minimalistische interface erg aantrekkelijk oogt. Onderin je WordPress website verschijnen een paar knopjes waarmee je tekst, afbeeldingen en andere elementen in je pagina kan slepen. Dit werkt vrij intuïtief, vooral omdat je de teksten daarna daadwerkelijk in je pagina schrijft. Je ziet dus bij elke letter die je intypt direct hoe het eruit ziet.
Een paar maanden geleden brachten de makers van Aesop Storytelling de front-end editor Editus uit, die met een minimalistische interface erg aantrekkelijk oogt. Onderin je WordPress website verschijnen een paar knopjes waarmee je tekst, afbeeldingen en andere elementen in je pagina kan slepen. Dit werkt vrij intuïtief, vooral omdat je de teksten daarna daadwerkelijk in je pagina schrijft. Je ziet dus bij elke letter die je intypt direct hoe het eruit ziet.
Editus is de meest gebruiksvriendelijke front-end editor die we tot nu toe gezien hebben. Een voordeel is ook dat deze in bijna alle bestaande WordPress thema’s werkt. Een nadeel is dat Editus niet zoveel elementen biedt als andere front-end editors. Zo ontbreekt bijv. de mogelijkheid om elementen in verschillende kolommen onder te verdelen. Editus is daarmee dus erg handig voor storytelling en het schrijven van blogs/nieuwsberichten, maar minder voor het indelen van complexere pagina’s.
Live Composer ($ 28)
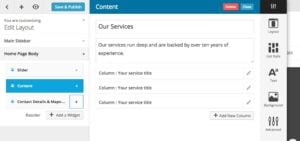
 De Live Composer is een aantrekkelijke concurrent van de Visual Composer en is – nog meer dan zijn concurrent- gericht op de front-end. Onderin je website verschijnt een brede blauwe balk van waaruit je allerlei elementen in je website kunt slepen, waaronder tekst, afbeelding, video en sliders. De elementen kun je bovendien verder onderverdelen in kolommen. Meerdere WordPress thema’s (waaronder Jade) leveren de Live Composer inmiddels al standaard mee.
De Live Composer is een aantrekkelijke concurrent van de Visual Composer en is – nog meer dan zijn concurrent- gericht op de front-end. Onderin je website verschijnt een brede blauwe balk van waaruit je allerlei elementen in je website kunt slepen, waaronder tekst, afbeelding, video en sliders. De elementen kun je bovendien verder onderverdelen in kolommen. Meerdere WordPress thema’s (waaronder Jade) leveren de Live Composer inmiddels al standaard mee.
Ten opzichte van de Visual Composer zijn er met de Live Composer meer tekst-elementen beschikbaar die je rechtstreeks in je WordPress website kunt aanpassen (zoals titels), maar voor bijvoorbeeld tekstblokken bewerk je je content nog steeds in een popup. Een groot nadeel is echter dat je je pagina’s met de Live Composer enkel nog in de front-end kunt opmaken; een back-end editor ontbreekt.
Frontend Builder ($ 22)
 De Frontend Builder is de minst aantrekkelijke plugin van de betaalde front-end plugins, maar wel de goedkoopste. Links en rechts van je WordPress website verschijnt met deze plugin een smalle balk. Vanuit de linkerbalk kun je je pagina indelen in kolommen en vervolgens teksten, afbeeldingen, video’s, etc. plaatsen. Met de rechterbalk kun je elk element bewerken, bijvoorbeeld door de tekst in te voeren, lettergrootte aan te passen, kleuren te wijzigen, of door afbeeldingen te uploaden.
De Frontend Builder is de minst aantrekkelijke plugin van de betaalde front-end plugins, maar wel de goedkoopste. Links en rechts van je WordPress website verschijnt met deze plugin een smalle balk. Vanuit de linkerbalk kun je je pagina indelen in kolommen en vervolgens teksten, afbeeldingen, video’s, etc. plaatsen. Met de rechterbalk kun je elk element bewerken, bijvoorbeeld door de tekst in te voeren, lettergrootte aan te passen, kleuren te wijzigen, of door afbeeldingen te uploaden.
Een voordeel is dat de Frontend Builder de mogelijkheid biedt om gelijk te bekijken hoe je content er op verschillende schermformaten uit komt te zien, zoals tablets en telefoons. Een nadeel is dat het lastig is om de pagina daarna nog te bewerken in de back-end. Je krijgt nog wel de tekst en afbeeldingen van je pagina te zien, maar het aanpassen en bewerken van kolommen is dan niet meer mogelijk. Als je eenmaal een pagina met de Frontend Builder hebt opgemaakt, moet je deze daarna dus in de front-end blijven bewerken.
WP Front-end Editor (gratis)
 De gratis plugin WP Front-end Editor staat op een lijst met plugins die op termijn mogelijk in WordPress zelf geïntegreerd gaan worden. De plugin zit nog wel in de ontwikkelfase, dus je kan mogelijk tegen onverwachte problemen aanlopen op je eigen WordPress website. Met de WP Front-end Editor krijg je onder elke pagina een knopje met ‘Bewerken’ te zien als je bent ingelogd. Wanneer je daarop klikt kun je de titel en de tekst aanpassen alsof het een soort Word-document is. Als je een nieuwe alinea begint door op enter te drukken, dan krijg je de mogelijkheid om verder te typen of om een afbeelding of pagina-markering in te voegen.
De gratis plugin WP Front-end Editor staat op een lijst met plugins die op termijn mogelijk in WordPress zelf geïntegreerd gaan worden. De plugin zit nog wel in de ontwikkelfase, dus je kan mogelijk tegen onverwachte problemen aanlopen op je eigen WordPress website. Met de WP Front-end Editor krijg je onder elke pagina een knopje met ‘Bewerken’ te zien als je bent ingelogd. Wanneer je daarop klikt kun je de titel en de tekst aanpassen alsof het een soort Word-document is. Als je een nieuwe alinea begint door op enter te drukken, dan krijg je de mogelijkheid om verder te typen of om een afbeelding of pagina-markering in te voegen.
De plugin werkt niet zo intuïtief als Lasso en biedt ook nog wat minder mogelijkheden, maar in de basis is het al een hele leuke front-end editor voor het aanpassen van een tekst of titel. Omdat je gelijk ziet hoe het eruit komt te zien kun je zo snel wat aanpassen. Nadeel is wel dat de plugin nog in een instabiele fase verkeerd en dus in sommige thema’s voor onverwachte problemen kan zorgen. Al met al is dit wel een plugin om in de gaten te houden.
Front-end Editor (gratis)
 De Front-end Editor heeft veel overeenkomsten met de WP Front-end Editor, maar het meest opvallende verschil is dat de knop ‘Bewerken’ niet standaard in beeld staat. Pas wanneer je met je muis over een titel of tekstveld gaat dat je kunt bewerken, krijg je een knopje ‘Bewerk’ naast het content veld te zien. Wanneer je daarop klikt kun je de bijbehorende tekst direct in de pagina bewerken. Je kunt daarnaast de tekstgrootte bepalen en ook headings tussen de paragrafen plaatsen.
De Front-end Editor heeft veel overeenkomsten met de WP Front-end Editor, maar het meest opvallende verschil is dat de knop ‘Bewerken’ niet standaard in beeld staat. Pas wanneer je met je muis over een titel of tekstveld gaat dat je kunt bewerken, krijg je een knopje ‘Bewerk’ naast het content veld te zien. Wanneer je daarop klikt kun je de bijbehorende tekst direct in de pagina bewerken. Je kunt daarnaast de tekstgrootte bepalen en ook headings tussen de paragrafen plaatsen.
Een groot voordeel van deze werkwijze is dat je pagina er, na het bewerken van een tekstveld, weer uitziet zoals deze ook voor bezoekers zichtbaar is. Verder kun je in je tekst ook afbeeldingen plaatsen, maar een grote zwakte aan de plugin is dat er daarbij geen gebruik is gemaakt van de mediabibliotheek die in WordPress zit. Je moet daarom zelf de URL van een afbeelding plakken en dat is niet ergs gebruiksvriendelijk. Deze plugin lijkt geschikt voor eenvoudige websites waarin niet wordt gewerkt met een content editor/page builder.
WP Quick FrontEnd Editor (gratis)
 De plugin WP Quick FrontEnd Editor biedt min of meer dezelfde functionaliteiten als de Front-end Editor. Wanneer je de plugin geactiveerd hebt, verschijnt een knop ‘Enable WP Quick Front Editor’ in de zwarte werkbalk boven je website. Nadat je daarop klikt verschijnen in je pagina lijnen om de tekstgebieden die te bewerken zijn. Vervolgens kun je met je muis op de tekst klikken en deze aanpassen. De interface van de editor doet wel wat anders aan dan de standaard teksteditor die je in WordPress gewend bent.
De plugin WP Quick FrontEnd Editor biedt min of meer dezelfde functionaliteiten als de Front-end Editor. Wanneer je de plugin geactiveerd hebt, verschijnt een knop ‘Enable WP Quick Front Editor’ in de zwarte werkbalk boven je website. Nadat je daarop klikt verschijnen in je pagina lijnen om de tekstgebieden die te bewerken zijn. Vervolgens kun je met je muis op de tekst klikken en deze aanpassen. De interface van de editor doet wel wat anders aan dan de standaard teksteditor die je in WordPress gewend bent.
Een voordeel van deze plugin is dat je ook afbeeldingen kunt toevoegen aan je tekst vanuit je eigen WordPress mediabibliotheek. Een nadeel is dat je tijdens het bewerken van je tekst alsnog niet direct kunt zien hoe de pagina er voor bezoekers uit komt te zien.
Conclusie
Voor het publiceren van tekstgerichte artikelen op je WordPress website is Editus verreweg de meest prettige plugin in het gebruik. De plugin is gebruiksvriendelijk en je ziet tijdens het typen gelijk hoe de content er uiteindelijk voor je bezoekers uit komt te zien. Helaas heeft Lasso geen aantrekkelijk prijsmodel, dus voor een gratis alternatief kun je het beste met de WP Front-end editor aan de slag. Deze plugin is echter nog wel volop in ontwikkeling, dus niet helemaal stabiel.
Ben je minder tekstgericht en wil je flexibeler zijn met het inrichten van je webpagina’s, bijvoorbeeld door kolommen en diverse media-elementen te gebruiken? Dan zijn de Visual Composer ($ 33, front-end én back-end) of de Live Composer ($ 28, alleen front-end) echte aanraders. Houd er rekening mee dat je tijd nodig hebt om alle ins en outs van deze composers te leren kennen.
Het gratis alternatief LayersWP is niet écht gratis omdat je tot nu toe alleen wat aan de plugin hebt wanneer je een speciaal LayersWP-thema aanschaft. Overigens kun je met de laatstgenoemde flexibelere editors weer niet altijd direct zien hoe de pagina er definitief uit komt te zien in je WordPress website. Wat dat betreft komen de tekstgerichte front-end editors beter tot hun recht.