Wil je je WordPress-website makkelijker laten navigeren? Geen zorgen, het aanpassen van je WordPress menu is supersimpel! Deze handleiding neemt je stap voor stap mee, zodat je in een handomdraai een menu hebt dat niet alleen goed werkt, maar er ook nog eens top uitziet. Leer hoe je submenu’s toevoegt, knoppen aanpast en andere trucjes om je WordPress website eruit te laten springen. Je leest het heel eenvoudig in deze handleiding!
Inhoudsopgave
- WordPress menu aanpassen, waar doe je dat?
- Knoppen toevoegen aan je menu
- Knoppen aanpassen in je WordPress menu
- Link toevoegen naar andere site in het menu
- Een submenu in WordPress toevoegen
- WordPress menu’s automatisch genereren
- De locatie van je WordPress menu aanpassen
- Wijzigingen aan je WordPress menu bekijken
- WordPress menu aan je footer (voettekst) toevoegen
WordPress menu aanpassen, waar doe je dat?

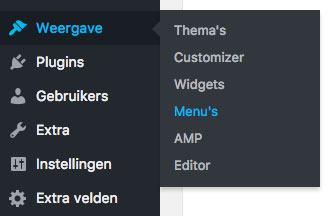
Het WordPress hoofdmenu kun je heel simpel zelf aanpassen in de intuïtieve WordPress menu editor . Dat doe je als volgt: log in op je WordPress website en ga in het linker menu naar ‘Weergave’. Klik op ‘Menu’s’. Klik vervolgens op ‘Een menu selecteren om te wijzigen’ en kies het menu dat je wil aanpassen. Klik daarna op ‘Selecteren’ en het menu wordt voor je ingeladen.
Wil je niet een menu aanpassen, maar juist een nieuwe aanmaken? Klik dan op de knop ‘Menu aanmaken’ en vul een menunaam in. Verzin een logische naam, zodat je het menu achteraf makkelijk terugvindt. Dit is handig wanneer je meerdere menu’s hebt. Bijvoorbeeld zowel een hoofdmenu bovenin je website én een menu in de voettekst van je website. Wanneer je dan op ‘Menu opslaan’ klikt, wordt het menu opgeslagen en automatisch voor je ingeladen.
In de volgende stap lees je hoe je je WordPress menu kunt vullen met menu-items.
Knoppen toevoegen aan je menu
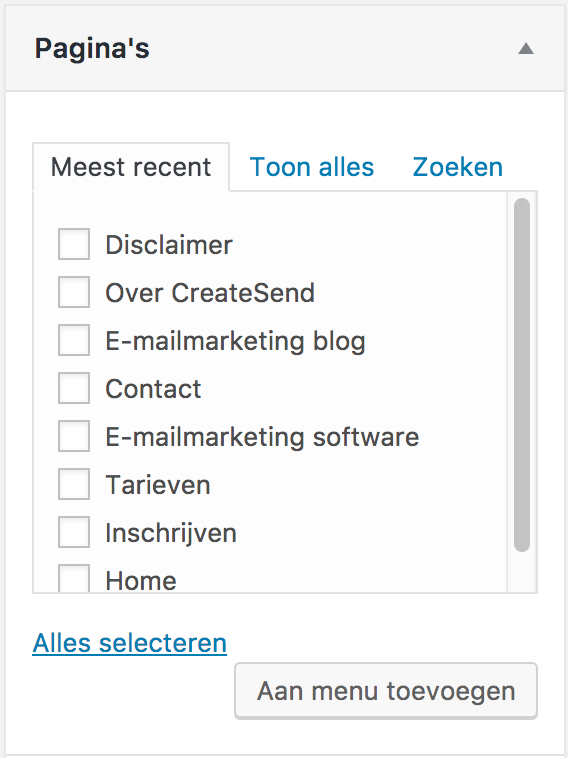
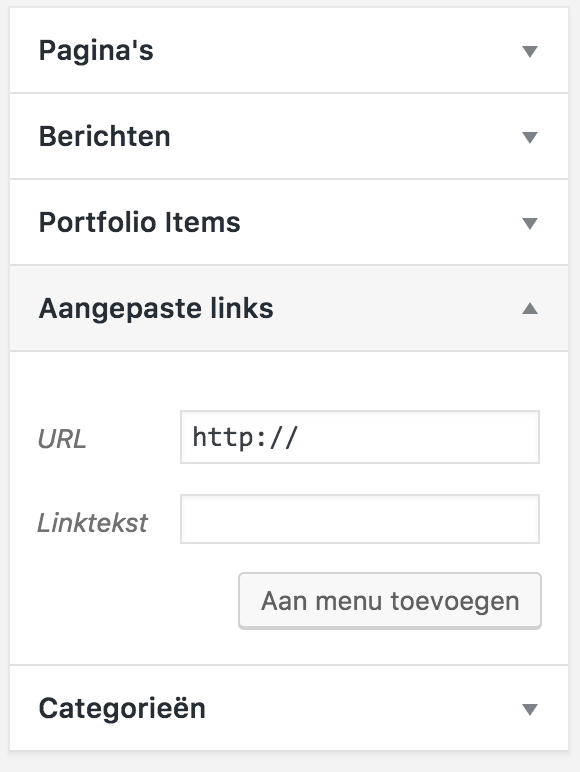
Wil je knoppen toevoegen aan jouw menu? Selecteer dan de pagina’s, categorieën of berichten die je wil tonen in het menu. Dat doe je door deze aan te vinken en daarna op ‘Aan menu toevoegen’ te klikken.
De knoppen verschijnen nu rechts beeld. Klik op ‘Menu opslaan’ om je menu te bewaren.

Knoppen aanpassen in je WordPress menu
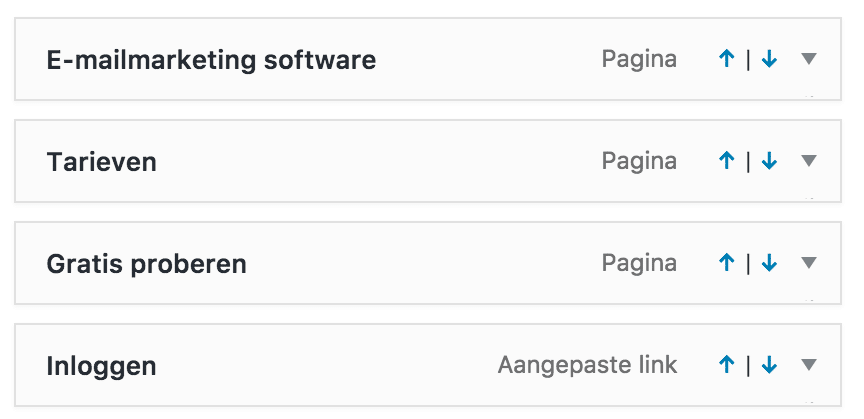
Als je de knoppen gaat aanpassen kijk dan eerst naar het menu. Daar staan ze aan de rechterkant in een rijtje onder elkaar. Je kunt de volgorde van de knoppen wijzigen door erop te klikken. Vervolgens kun je de knoppen verslepen naar boven of beneden. In onderstaand voorbeeld zie je het hoofdmenu van e-mailmarketing software CreateSend:

Naast elk menu-item zie je het type staan (bijvoorbeeld ‘Pagina’, ‘Categorie’, of ‘Bericht’). Daarnaast zie je pijltjes waarmee je de volgorde van de items kunt aanpassen. Daar weer naast een klein driehoekje. Wanneer je hierop klikt, klappen er meerdere mogelijkheden uit:
- Navigatielabel: vul hier de tekst die in je menu-knop moet komen.
- Titelattribuut: Dit is de tekst die in een tooltip verschijnt als je met je muis over het menu-item heengaat. Deze tekst is niet verplicht, maar wordt vaak wel ingevuld voor de zoekmachine-vriendelijkheid.
- Link target: Waar moet deze link in openen (‘Same window or tab’ om in hetzelfde venster te openen (aanbevolen) of ‘New window or tab’ voor een nieuw venster).
- Verwijderen: Klik hierop om het menu-item te verwijderen.
Belangrijk: als je klaar bent, vergeet dan niet om rechtsboven op ‘Menu opslaan’ te klikken!
Geen tijd meer kwijt aan het instellen van je WordPress website.
Kom je er niet uit? Met één van onze pakketten heb jij altijd onze WordPress experts voor je klaarstaan!
Link toevoegen naar andere site in het menu
Soms wil je in je menu een link maken naar een andere website. Bij CreateSend linkt knop ‘Inloggen’ button naar een andere pagina buiten de website. Zo’n link maak je als volgt: klik op ‘Aangepaste links’ zoals in het voorbeeld hieronder.

Vul bij ‘URL’ het webadres in en bij ‘Linktekst’ de naam die in de menu-knop moet komen. Klik daarna op ‘Aan menu toevoegen’. Je kunt het item nu rechts naar de juiste plek slepen. Vaak wil je dat een link naar een externe website opent in een nieuw venster. Klik daarom ook nog op het driehoekje naast je link en kies bij ‘Link target’ voor ‘New window or tab’.
Een submenu in WordPress toevoegen
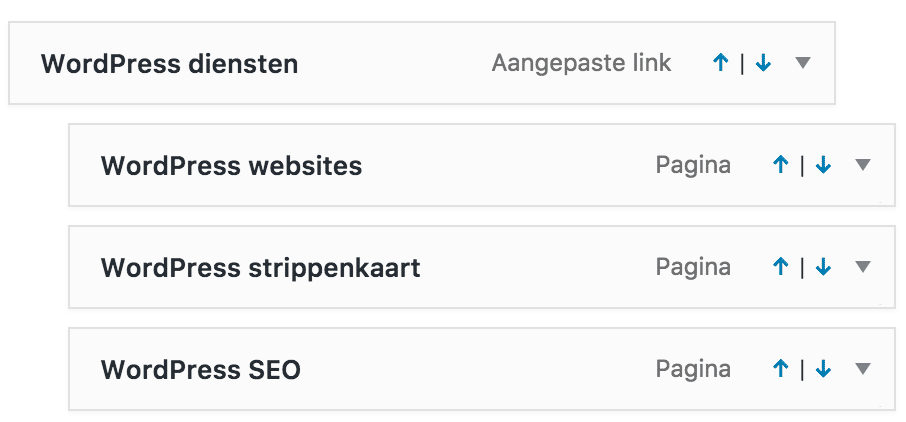
Wanneer je een menu-item als submenu (bijvoorbeeld een dropdown menu) wil toevoegen, dan doe je dit op dezelfde manier als het toevoegen van een normaal menu-item. Wanneer je het item echter naar de juiste plaats sleept, dan sleep je deze iets verder naar rechts onder het item waar deze onder mag vallen. Bijvoorbeeld zoals wij met ons hoofdmenu hebben gedaan op sowmedia.nl:
‘WordPress websites’ is nu een submenu-item van het hoofdmenu-item ‘WordPress diensten’.

WordPress menu’s automatisch genereren
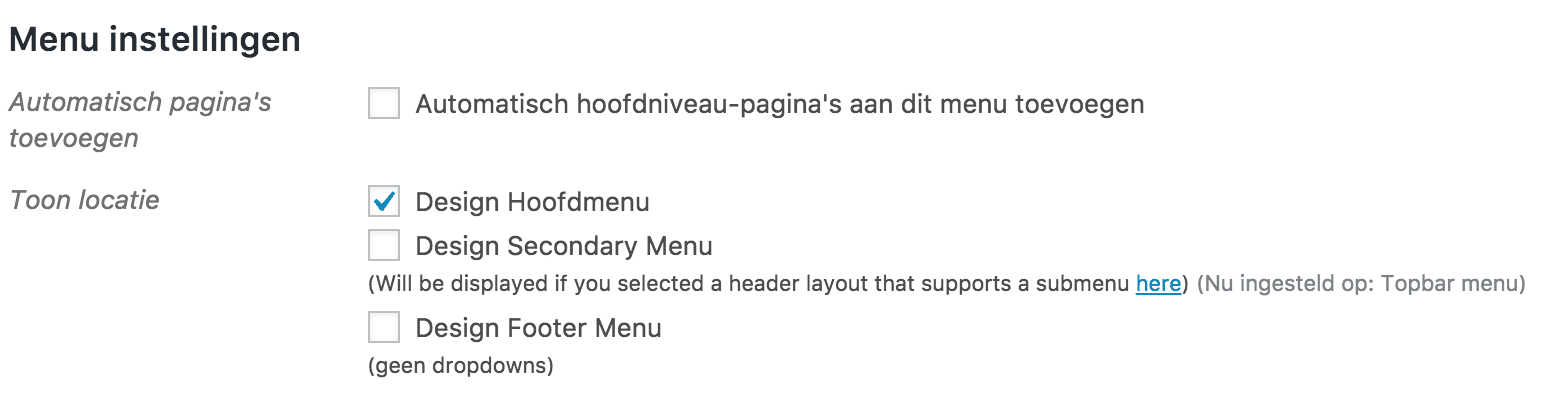
Onderaan kom je ook nog het kopje ‘Menu instellingen’ tegen met daarop de mogelijkheid “Automatisch hoofdniveau-pagina’s’ aan dit menu toevoegen”. Wanneer je dit aanvinkt, wordt iedere nieuwe pagina die je aanmaakt in WordPress automatisch aan dit menu toegevoegd. We raden dit meestal af, omdat je menu hierdoor onverwachts kan veranderen.
De locatie van je WordPress menu aanpassen
Onder Menu instellingen zie je ook nog bij ‘Toon locatie’ de mogelijkheid om aan te vinken op welke plek je dit menu wil tonen in je WordPress website. Deze instellingen zijn per WordPress thema verschillend. Sommige thema’s hebben bijvoorbeeld maar één menu-locatie, anderen hebben er meerdere. Onderstaande opties zijn afkomstig van ons favoriete WordPress thema Enfold, maar jij kunt hier dus andere opties zien staan:

Overigens kun je deze locatie ook helemaal bovenin je pagina aanpassen. Daar vind je namelijk twee tabbladen, namelijk “Menu’s bewerken” (het tabblad waarop je nu bezig bent) en het tabblad ‘Locaties beheren’. Wanneer je daarop klikt, kun je van alle menu’s die je hebt, aangeven waar je deze wil tonen.
Wijzigingen aan je WordPress menu bekijken
In tegenstelling tot berichten en pagina’s heb je bij WordPress menu’s geen ‘Concept opslaan’ mogelijkheid. Wel kun je bovenaan klikken op ‘Beheren via Live Preview’. Je komt dan in de Live preview modus van WordPress, waardoor je real-time kunt zien hoe een menu verandert terwijl je menu-items aanpast, of locaties wijzigt. Zo kun je toch wijzigingen bekijken voordat je definitief op ‘Opslaan & publiceren’ klikt. Wanneer je je wijzigingen niet wil opslaan, kun je linksboven op het kruisje klikken.
WordPress menu aan je footer (voettekst) toevoegen
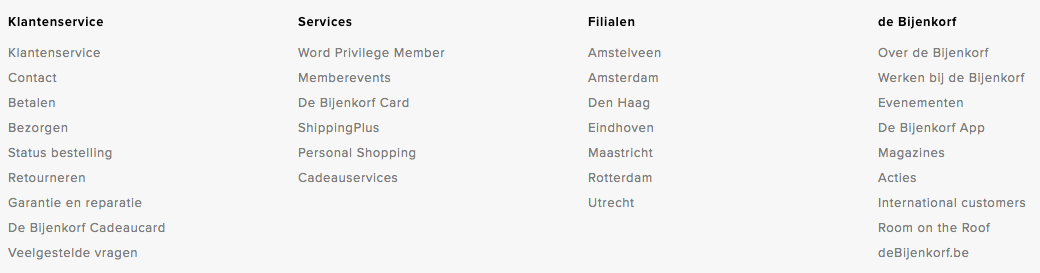
Vaak wil je het hoofdmenu bovenin je website kort en krachtig houden, maar ook nog naar veel andere pagina’s linken. De footer (onderkant van je WordPress website) leent zich er uitstekend voor om links van minder belang te plaatsen. Een goed voorbeeld hiervan is de website van De Bijenkorf:

Hoofdmenu:

Footer menu:
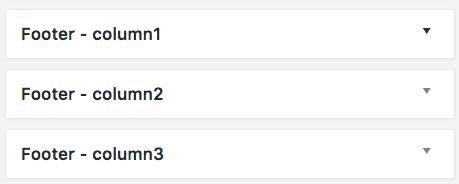
Zoiets kun je in WordPress eenvoudig maken, als je WordPress thema widgets ondersteunt in de footer. Je kunt dan namelijk menu-widgets in de footer plaatsten. Ga in WordPress via ‘Weergave’ naar ‘Widgets’. Vervolgens zie je bijvoorbeeld drie sidebars (dit zijn ruimtes waarin je widgets kunt plaatsen):

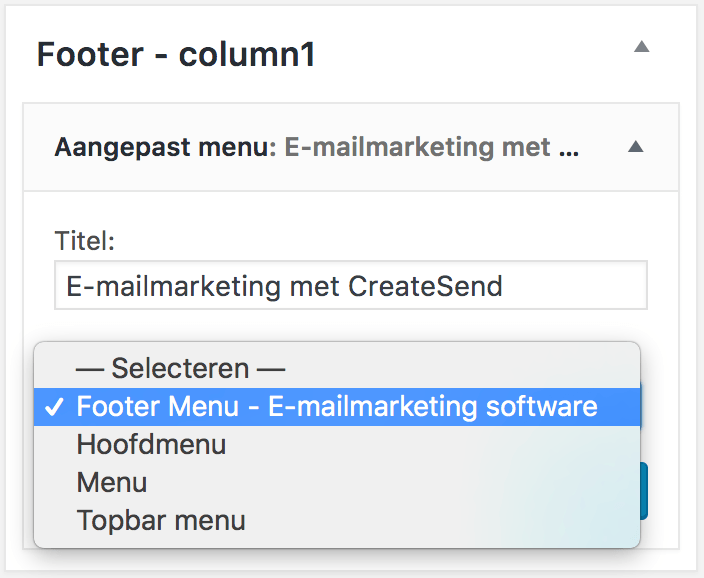
Dit betekent dat er in de footer drie kolommen beschikbaar zijn waarin je widgets kunt plaatsen. In jouw geval kan dit net een andere naam hebben, maar vaak bevat de beschrijving iets met het woord ‘Footer’. Klik op het driehoekje naast deze widget-ruimte. Het vak wordt groter en nu kun je er een widget in slepen. Alle beschikbare widgets staan aan de linkerkant. Klik op de widget ‘Aangepast menu’ en sleep deze in het opengeklapte vak. Klik daarna op het driehoekje achter ‘Aangepast menu’ en selecteer het menu dat je wil tonen:

Klik tenslotte op ‘Opslaan’. Je menu staat nu in de footer van je WordPress website. Dit kun je herhalen voor elke widget ruimte.
Conclusie
Met de WordPress menu editor kun je eenvoudig je WordPress menu aanpassen of uitbreiden. Of je nu een beginner bent of samenwerkt met een developer, het verbeteren van je menu is altijd een slimme stap richting een betere user experience en een volledig responsive website.
Benieuwd hoe wij bedrijven helpen?
Bekijk onze cases en ontdek wat wij voor jou kunnen doen.