Gutenberg Hub kwam in april 2020 met een sjabloonbouwer (Template Builder) voor blokken met de bekende uitbreiding van WordPress, Gutenberg (meer daarover kun je lezen in onze blog Gutenberg: de nieuwe WordPress editor). Met de Template Builder hoef je zelf niet het wiel opnieuw uit te vinden als het gaat om pagina-indeling in WordPress.
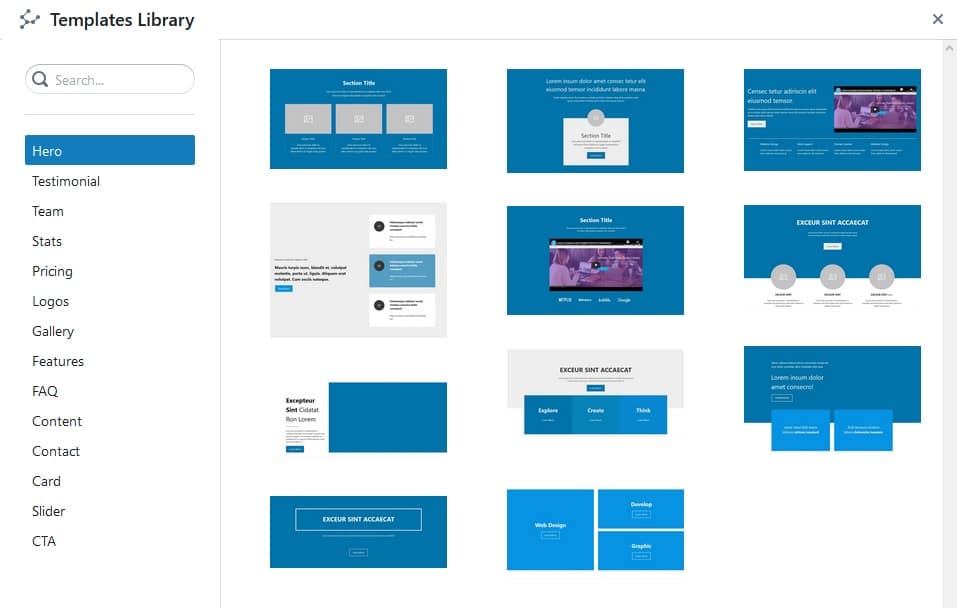
Het team van Gutenberg Hub stelde maar liefst tweehonderd sjablonen beschikbaar die het bouwen van een WordPress-pagina simpeler maakt. De Gutenberg Template Builder biedt keuze uit veertien categorieën van sjablonen voor secties, waaronder ‘Pricing’, ‘Logos’ en ‘FAQ’. Hoe een pagina in elkaar zit kun je dus helemaal zelf bepalen. Het is mogelijk om je werk zowel als code als CSS naar je WordPress-pagina te kopiëren. Zie voor een uitgebreide uitleg ook de video-tutorial van Airidas Kirstukas.

Volgens de oprichter van Gutenberg Hub, Munir Kamal, is de eerste versie van de Gutenberg Template Builder nog een prototype. “Ik wil mijn werk eerst laten landen bij de gebruikers voordat ik met nieuwe features kom”, zei hij op de Facebookpagina van Gutenberg Hub.
Het doel van Kamal is om met de Template Builder de workflow voor WordPress-gebruikers steeds sneller te laten verlopen. “Alles wat ik doe is daar nu op gericht”, aldus de oprichter. Daarmee doet hij zichzelf tekort; de ontwikkelaar is ook nog bezig met het optimaliseren van een Gutenberg-extensie voor de Chrome-browser. Ook hiermee kunnen (eind)gebruikers sjablonen uit een uitdijende collectie toevoegen.
Wat vind jij van de Gutenberg Template Builder? Laat een reactie achter in de commentaarsectie 😉