Content builders vormen een ware revolutie binnen WordPress. Ze helpen je namelijk om – zonder te coderen – een pagina bloksgewijs in te delen met allerlei elementen. Je kunt hierbij gebruik maken van diverse soorten kolommen. Dit maakt je website een stuk interessanter en afwisselender. Binnen de kolommen kun je kant en klare elementen toevoegen. Denk hierbij aan rijen, tekstblokken, afbeeldingen, diashows, fotogallerijen, social media widgets, call-to-action-buttons, html code, videospelers, buttons, Google maps, veelgestelde vragen, berichtencarroussels, tabbladen enz. Je hoeft dus geen programmeur te zijn om een pagina flexibel en naar smaak te kunnen inrichten. In dit artikel delen we onze ervaringen met content builders.
De klassieke editor
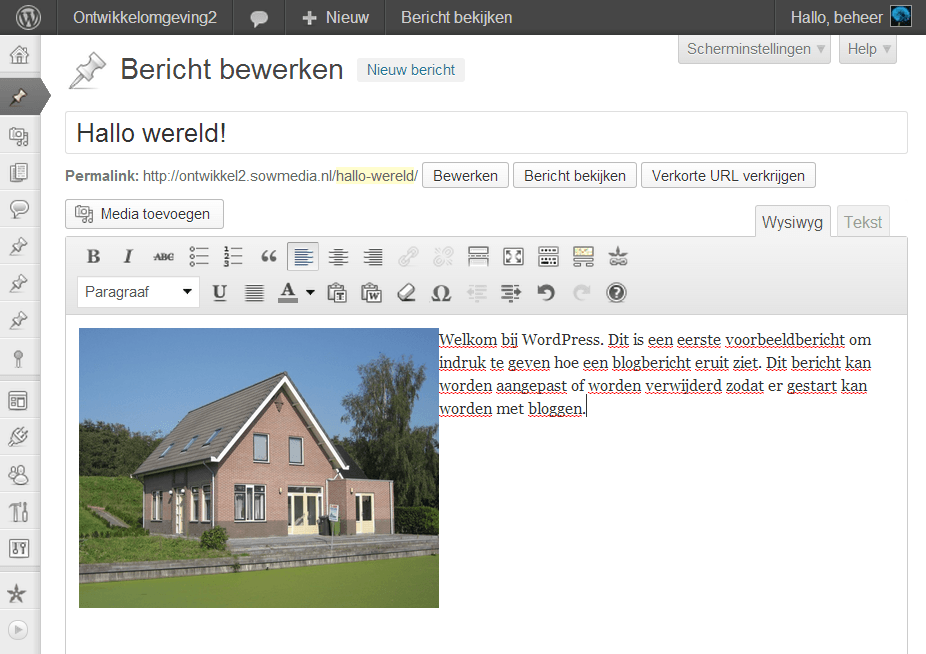
 Wanneer je een nieuw bericht of pagina gaat schrijven voer je in de klassieke editor de content (afbeeldingen, teksten etc.) in. Bovenin deze editor heb je 2 tabs: Wysiwyg en Tekst. Dit zijn de 2 mogelijkheden om content in te voeren. Wysiwyg betekent: What you see is what you get/wat je ziet is wat je krijgt. Bij Wysiwyg zie je al bijna hoe het er in het echt uit komt te zien. Bij tekst werk je echt in de broncode en kun je dus echte html code kwijt. Het is mogelijk om tussen deze 2 weergaven te switchen. Deze klassieke editor is behoorlijk recht toe recht aan. Tegenwoordig is het steeds gebruikelijker om in kolommen te werken. Dit kon in het verleden niet en daarom bieden veel thema’s en plugins de mogelijkheid aan shortcodes te gebruiken. Een shortcode is een stukje code tussen je content waarmee je bijvoorbeeld kolommen maakt, buttons toevoegt etc. Eigenlijk extra functionaliteiten die er standaard niet inzitten. Hierdoor wordt het bewerken van een bericht of pagina al snel een warboel omdat content en code door elkaar heen gaan lopen… en Wysiwyg gaat dan niet meer op. Dit is het punt waarop content builders om de hoek komen kijken.
Wanneer je een nieuw bericht of pagina gaat schrijven voer je in de klassieke editor de content (afbeeldingen, teksten etc.) in. Bovenin deze editor heb je 2 tabs: Wysiwyg en Tekst. Dit zijn de 2 mogelijkheden om content in te voeren. Wysiwyg betekent: What you see is what you get/wat je ziet is wat je krijgt. Bij Wysiwyg zie je al bijna hoe het er in het echt uit komt te zien. Bij tekst werk je echt in de broncode en kun je dus echte html code kwijt. Het is mogelijk om tussen deze 2 weergaven te switchen. Deze klassieke editor is behoorlijk recht toe recht aan. Tegenwoordig is het steeds gebruikelijker om in kolommen te werken. Dit kon in het verleden niet en daarom bieden veel thema’s en plugins de mogelijkheid aan shortcodes te gebruiken. Een shortcode is een stukje code tussen je content waarmee je bijvoorbeeld kolommen maakt, buttons toevoegt etc. Eigenlijk extra functionaliteiten die er standaard niet inzitten. Hierdoor wordt het bewerken van een bericht of pagina al snel een warboel omdat content en code door elkaar heen gaan lopen… en Wysiwyg gaat dan niet meer op. Dit is het punt waarop content builders om de hoek komen kijken.
Wat is een content builder?
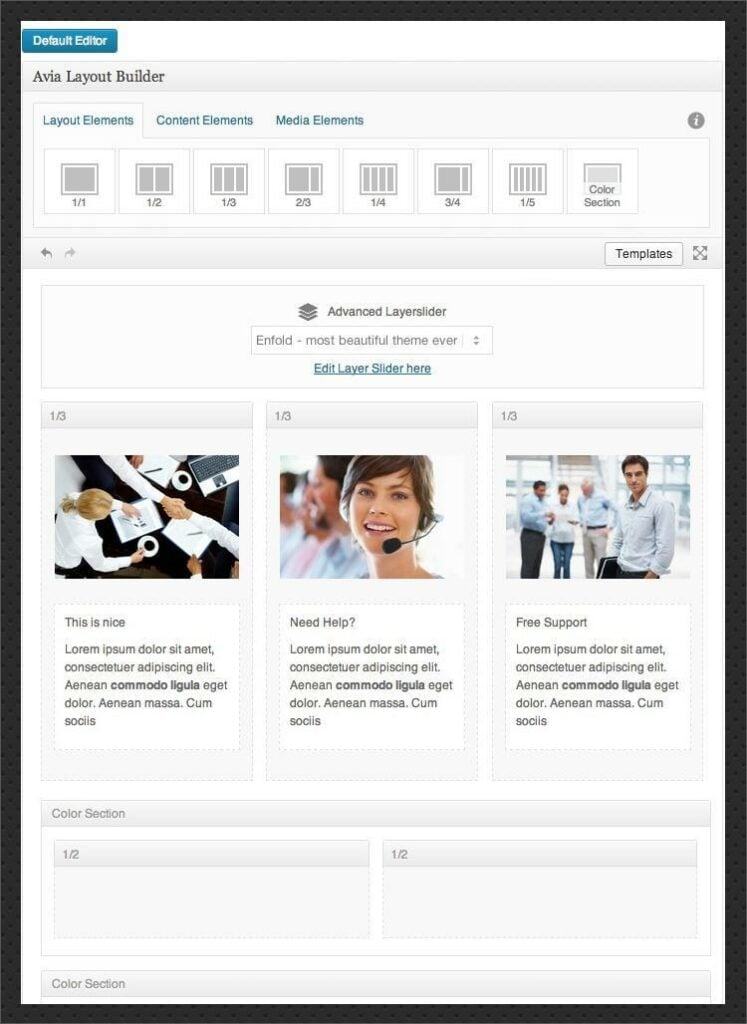
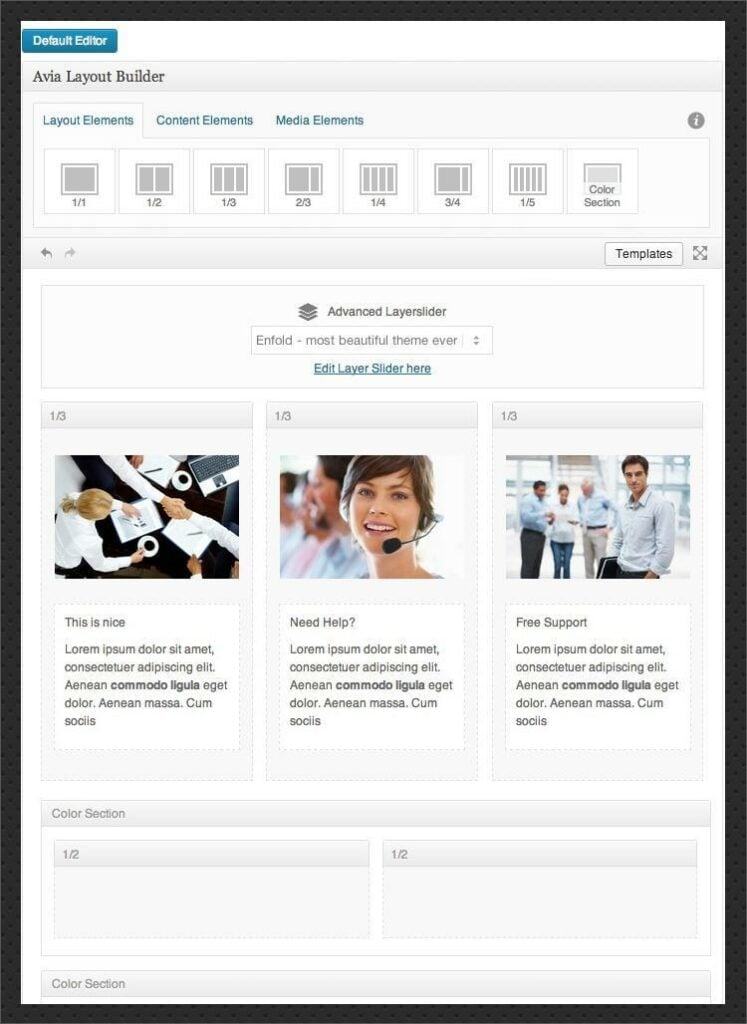
 Een content builder werkt gebruiksvriendelijker dan de klassieke editor en maakt het mogelijk op eenvoudige wijze kolommen en andere elementen toe te voegen. Op de achtergrond kan je een structuur neerzetten van de elementen die je in je webpagina wilt zien. Je kunt hierbij gebruik maken van diverse soorten kolommen. Dit maakt je website een stuk interessanter en afwisselender. Binnen de kolommen kun je kant en klare elementen toevoegen. Denk hierbij aan rijen, tekstblokken, afbeeldingen, diashows, fotogallerijen, social media widgets, call-to-action-buttons, html code, videospelers, buttons, Google maps, veelgestelde vragen, berichtencarroussels, tabbladen enz.
Een content builder werkt gebruiksvriendelijker dan de klassieke editor en maakt het mogelijk op eenvoudige wijze kolommen en andere elementen toe te voegen. Op de achtergrond kan je een structuur neerzetten van de elementen die je in je webpagina wilt zien. Je kunt hierbij gebruik maken van diverse soorten kolommen. Dit maakt je website een stuk interessanter en afwisselender. Binnen de kolommen kun je kant en klare elementen toevoegen. Denk hierbij aan rijen, tekstblokken, afbeeldingen, diashows, fotogallerijen, social media widgets, call-to-action-buttons, html code, videospelers, buttons, Google maps, veelgestelde vragen, berichtencarroussels, tabbladen enz.
Doordat je zelf de structuur bepaald en die blok voor blok aan de website toevoegt, ben je veel flexibeler om elementen in je website te wijzigen. Dit gaat eenvoudig door de klik en sleepmethode (Engels: Drag and Drop). Daarnaast bieden de meeste content builders de mogelijkheid de pagina als een template op te slaan. Dit kan erg handig zijn wanneer je een template met een bepaalde indeling/stramien vaker wilt gebruiken.
Een content builder voegt onderwater shortcodes toe. Zo zorgt een bepaalde shortcode voor kolommen en weer een andere voor bijvoorbeeld een mooie foto gallerij. Elke content builder heeft weer zijn eigen shortcodes. Er zijn verschillende soorten content builders:
- Tempate builder. Je kunt een template maken (= stramien / vlakverdeling) en deze aan een pagina toevoegen. Feitelijk werk je dus op 2 afzonderlijke plekken. Deze template builders zijn achterhaald ten opzichte van de volgende 2 manieren.
- Page builder. Je maakt alles op de pagina zelf (content en stramien). Vanuit de pagina kan je het stramien weer tot template maken dat je ook op andere pagina’s kan gebruiken. Dit type is momenteel de meest gebruikte content builder.
- Front-end builder. Via de voorkant (front-end) kan je wijzigingen aan de blokken op je pagina aanbrengen. Dit is de meest recente variant die nog in opkomst is. De front-end builers zijn relatief nieuw en we volgen de ontwikkelingen met grote interesse.
Content builder plugins
Content builders op basis van een plugin hebben onze voorkeur. Wanneer je dan van thema verandert en dezelfde content builder plugin blijft gebruiken, blijft je site er goed uitzien. Ga je van een theme met eigen shortcodes naar een ander theme met weer andere shortcodes dan zie je deze shortcodes in de tekst verschijnen. Hierdoor moet je al die pagina’s weer nalopen en opnieuw opmaken. Probeer dit te voorkomen!
Visual Composer
[av_video src=’http://vimeo.com/64482230′ format=’16-9′ width=’16’ height=’9′ av_uid=’av-76q5rnc’]
Laten we met de deur in huis vallen. Wij zijn al sinds het begin een groot liefhebber van de WordPress plugin Visual Composer. De Visual Composer is een waardevolle upgrade van de Classic Editor en werkt eenvoudig door de klik en sleepmethode (Engels: Drag and Drop). Volgens de website ThemeForest al meer dan 9.800 keer verkocht en gemiddeld krijgt deze plugin het cijfer 8,9. Voordeel is dat de plugin vrij stabiel werkt en goed wordt doorontwikkeld. Er verschijnen regelmatig nieuwe updates. Uiteraard zijn ook bij deze plug-in nog een aantal verbeterpunten te vinden. Je kunt in Visual Composer de toegevoegde afbeelding zien, maar niet op ware grote en in de juiste verhouding. En als je bijvoorbeeld in de tekst een opsommingsteken toevoegt, zie je die niet terug in de editor. Wanneer je thema geen content builder heeft en je een plugin wilt gebruiken raden we de Visual Composer aan. De Visual Composer staat bij ons op 1.
Doelgroep: Iedereen
Ether Content Builder
[av_video src=’https://www.youtube.com/watch?v=TSZXdHNJOdY’ format=’16-9′ width=’16’ height=’9′ av_uid=’av-5v4siyg’]
Een andere populaire betaalde plugin is de Ether Content Builder. Ether is een uitgebreide builder. Qua stabiliteit hadden we destijds nog wel eens problemen. Toch is Ether ruim 1600 keer verkocht op ThemeForest en krijgt het cijfer 8,8 gebaseerd op 223 stemmen. Qua functionaliteiten net zo compleet als Visual Composer alleen qua gebruikersgemak en interface minder. Het afgelopen jaar is er maandelijks een update geweest. Desondanks raden we aan de plugin links te laten liggen en voor de Visual Composer gaan.
Doelgroep: Iedereen
Elegant Page Builder - Elegant Themes
[av_video src=’https://youtube.com/watch?v=fK_r1kkOr1A’ format=’16-9′ width=’16’ height=’9′ av_uid=’av-4hlna60′]
Deze plugin werd oorspronkelijk gebouwd voor een theme om flexibel landingspagina’s te kunnen bouwen. De Elegant Page Builder kan het beste gebruikt worden in combinatie met de Elegant Themes. Elegant Themes biedt haar 80+ themes aan voor $39 (Personal pakket). Voor $89 krijg je het Developer pakket met alle themes plus enkele plugins, waaronder de Elegant Page Builder. We vinden Elegant Themes erg geschikt voor mensen die nog niet zoveel ervaring hebben en meerdere themes tot hun beschikking willen hebben. Voor hen is de aankoop van het Developer pakket een goede aankoop vanuit prijs-kwaliteit oogpunt.
Doelgroep: Gebruikers van Elegant themes (vooral beginners)
Dynamik
[av_video src=’http://vimeo.com/70871606′ format=’16-9′ width=’16’ height=’9′ av_uid=’av-30haz3s’]
Dynamik is een plugin voor het Genesis framework. De plugin biedt een bulk van mogelijkheden en helpt om binnen Genesis child-themes extra flexibiliteit te krijgen; zonder te hoeven coderen. Vanwege de vele mogelijkheden is de interface niet erg gebruiksvriendelijk. Maar dat past dan wel weer helemaal binnen het Genesis framework dat vooral geliefd is onder techneuten. We zouden de plugin het beste kunnen typeren als een hulpmiddel voor ontwikkelaars. Een leuke feature voor ontwikkelaars is de front-end CSS editor. Wanneer je een gebruiker bent van het Genesis framework, adviseren we je zeker om deze plugin uit te gaan proberen.
Doelgroep: ontwikkelaars en gebruikers van het Genesis framework
Gratis content builder plugins
Deze volgende gratis content builders hebben we zelf niet gebruikt, omdat we vanaf het begin direct met de Visual Composer zijn gaan werken.
- De Aqua page builder is eigen een template builder. Met de plugin kan je een template creëren die je op pagina niveau kan gebruiken.
- Page Layout Builder, een andere populaire gratis content builder.
- WordPress page Builder van Siteorigin.
Content builder binnen WordPress themes
Tegenwoordig worden steeds meer themes geleverd met een content builder. Dat is niet altijd een goede zaak. Themes moeten vooral doen waar ze voor bedoeld zijn en dat is toch vooral design. Momenteel bieden themes ook steeds meer extra functionaliteiten aan. Dat is natuurlijk handig, maar het nadeel is dat het niet alle leveranciers in staat zijn om alle functionaliteiten goed te debuggen en te updaten. Een positieve ontwikkeling is dat steeds meer themes een betaalde content builder plugin integreren. Deze WordPress themes hebben bijvoorbeeld de Visual Composer geintegreerd.
 Van alle themes met content builders steekt er wat ons betreft één met kop en schouders bovenuit. Dat is Enfold. Dat we gek op Enfold zijn noemden we al in ons blog Onze 9 favoriete WordPress themes in 2013. Van alle content builders vinden we hun content builder het meest intuïtief. Enfold werd al ruim 8.000 keer verkocht en krijgt gemiddeld het cijfer 9,5. Met hun content builder klik je gemakkelijk mooie opgemaakte pagina’s in elkaar. Het Enfold theme is eenvoudig in gebruik en erg geschikt voor de beginner en de gemiddelde WordPress gebruiker.
Van alle themes met content builders steekt er wat ons betreft één met kop en schouders bovenuit. Dat is Enfold. Dat we gek op Enfold zijn noemden we al in ons blog Onze 9 favoriete WordPress themes in 2013. Van alle content builders vinden we hun content builder het meest intuïtief. Enfold werd al ruim 8.000 keer verkocht en krijgt gemiddeld het cijfer 9,5. Met hun content builder klik je gemakkelijk mooie opgemaakte pagina’s in elkaar. Het Enfold theme is eenvoudig in gebruik en erg geschikt voor de beginner en de gemiddelde WordPress gebruiker.- Een ander interessant WordPress theme met content builder is Jupiter. Zij hebben de open-source code van de Visual Code geforkt (‘gekopieerd’) en deze uitgebreid naar een eigen content editor. Resultaat is een extreem uitgebreide editor. Het aantal in te stellen variabelen is ongekend. Dit maakt de editor en het theme uitstekend voor ervaren gebruikers zoals wijzelf.
- Het noemen waard is GoodLayers. Deze ontwikkelaar was één van de eerste met een fatsoenlijke content builder op paginaniveau. We hebben om deze reden in het verleden veel WordPress themes gebruikt van GoodLayers. De ontwikkeling van de content builder staat helaas praktisch stil. Voor de beste content builder hoeven we dus niet per se naar een theme van GoodLayers te zoeken.