In mei 2018 lanceerde Soflyy hun nieuwe WordPress Page Builder, genaamd Oxygen 2.0. Het is de opvolger van hun oude WordPress Content Builder (Oxygen 1.0), die inmiddels niet meer verkocht wordt. In dit artikel leggen we deze nieuwe Page Builder onder de loep.
[av_notification title=’Tip’ color=’gray’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue800′ font=’entypo-fontello’ custom_class=” admin_preview_bg=”]
Tip: Lees ook onze eerdere vergelijking van
meerdere Content Builder en Page Builder Plugins voor WordPress.
[/av_notification]
WordPres Site Builder Oxygen installeren
![]()
De WordPress Site Builder, zoals die genoemd wordt door de makers van Oxygen 2.0, kost eenmalig $99 en wordt geleverd als een plugin. De plugin neemt echter volledig de theme-functionaliteit van WordPress over, dus wat dat betreft is het eigenlijk een thema en plugin ineen. Het maakt daardoor niet meer uit welk WordPress thema je hebt geïnstalleerd; in je website zie je daar niks meer van terug.
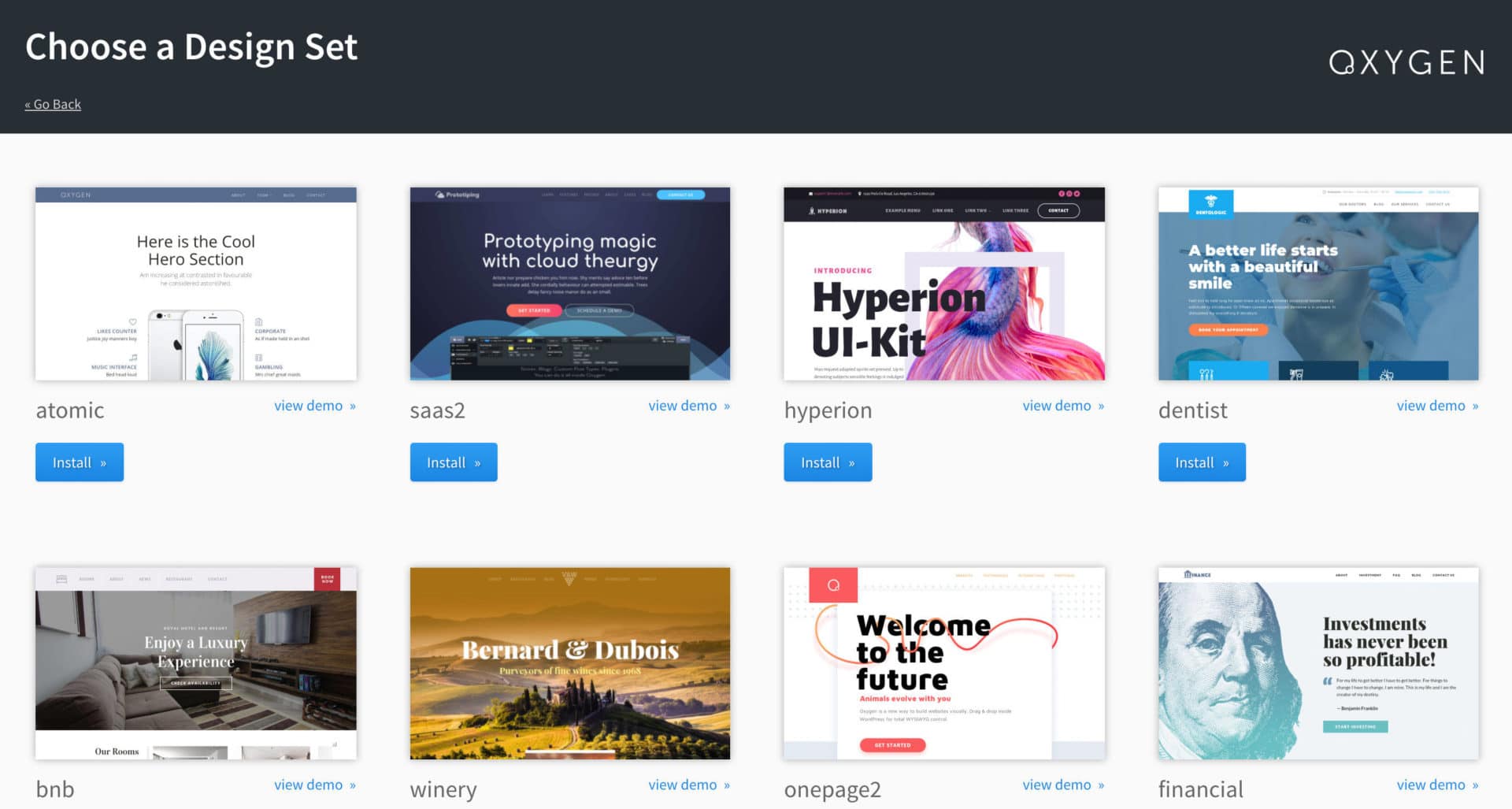
Nadat je de page builder hebt geïnstalleerd word je gelijk door een wizard geleid die je de keuze biedt om ‘from scratch’ te starten, of op basis van een template. Je hebt momenteel keuze uit negen verschillende templates, maar in dit voorbeeld gebruiken we het basis template (‘atomic’).

Met het installeren van een template heb je gelijk in de basis al een aantal pagina’s staan die je kunt bewerken. Zo leer je snel de mogelijkheden kennen die Oxygen biedt. We raden dus aan om (zeker de eerste keer) met zo’n basis template te beginnen.
Hoe werkt de WordPress Site Builder Oxygen
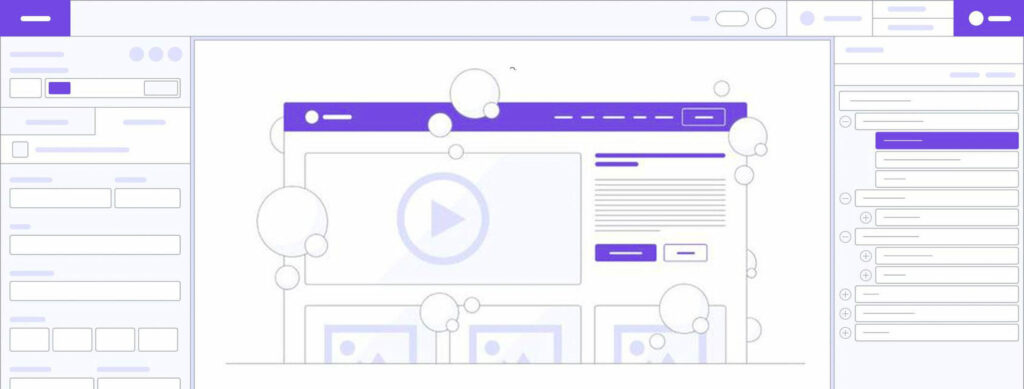
 De WordPress Site Builder Oxygen is een zogenaamde front-end content builder. Dat wil zeggen dat je pagina’s eigenlijk niet meer aan de ‘achterkant’ van WordPress in elkaar klikt, maar in de website zelf. Uiteraard werkt dit alleen als je ingelogd bent. Op de pagina die je wilt bewerken, ga je hiervoor bovenin de admin-bar naar ‘Oxygen’ en klik je op ‘Edit with Oxygen’.
De WordPress Site Builder Oxygen is een zogenaamde front-end content builder. Dat wil zeggen dat je pagina’s eigenlijk niet meer aan de ‘achterkant’ van WordPress in elkaar klikt, maar in de website zelf. Uiteraard werkt dit alleen als je ingelogd bent. Op de pagina die je wilt bewerken, ga je hiervoor bovenin de admin-bar naar ‘Oxygen’ en klik je op ‘Edit with Oxygen’.
Vervolgens wordt de WordPress Page Builder voor je ingeladen. Je krijgt de pagina van je website te zien zoals die er voor bezoekers uitziet, maar dan met een zijbalk aan de linkerkant. Wanneer je met je muis over onderdelen in je pagina beweegt die je kunt bewerken, worden ze licht omrand. Wanneer je er vervolgens op klikt, dan krijg je links de bewerkingsmogelijkheden te zien:
Gebruikerservaring met de WordPress Site Builder Oxygen
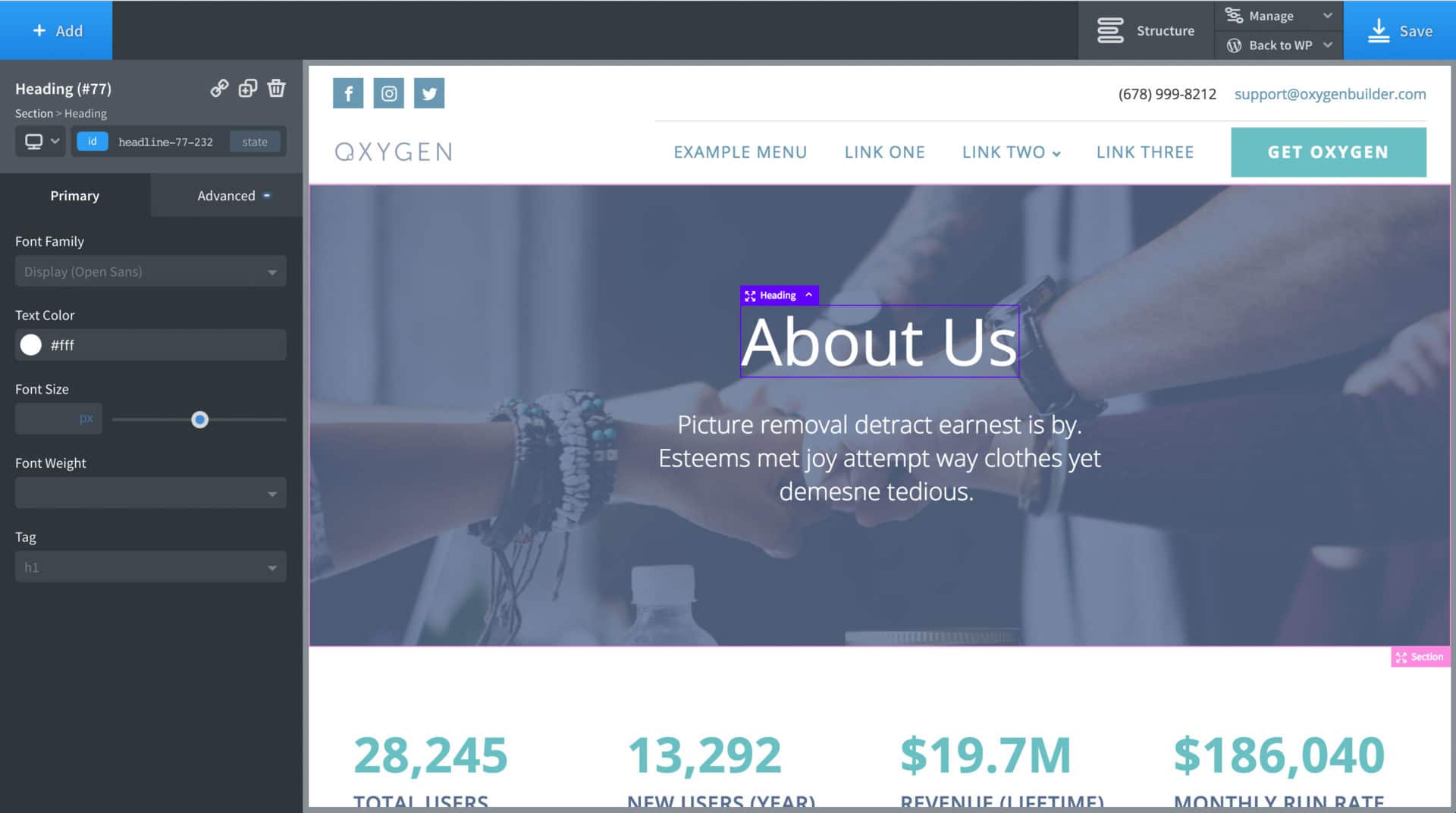
Op het eerste gezicht werkt de front-end content builder lekker vlot en intuïtief. Aanpassingen aan de linkerkant in de zijbalk hebben direct effect op de weergave in de pagina, dus je ziet direct wat er gebeurt als je bijvoorbeeld de lettergrootte aanpast.
Aan de rechterkant kun je direct de losse elementen in een website aanklikken en slepen naar een andere plek. Dat werkt iets minder intuïtief; een element beweegt ‘onderweg’ niet mee met je muiscursor en verspringt daardoor opeens van plek.
Het aanpassen van teksten gaat heel eenvoudig. Je dubbelklikt op een tekst en kunt gelijk typen. Dat werkt supersnel en je ziet gelijk hoe het eruit komt te zien. Dit is een hele sterke functionaliteit, zeker voor tekstschrijvers die ook graag willen dan hun website er visueel aantrekkelijk uitziet.
 Pagina’s bouwen met de WordPress Site Builder Oxygen
Pagina’s bouwen met de WordPress Site Builder Oxygen
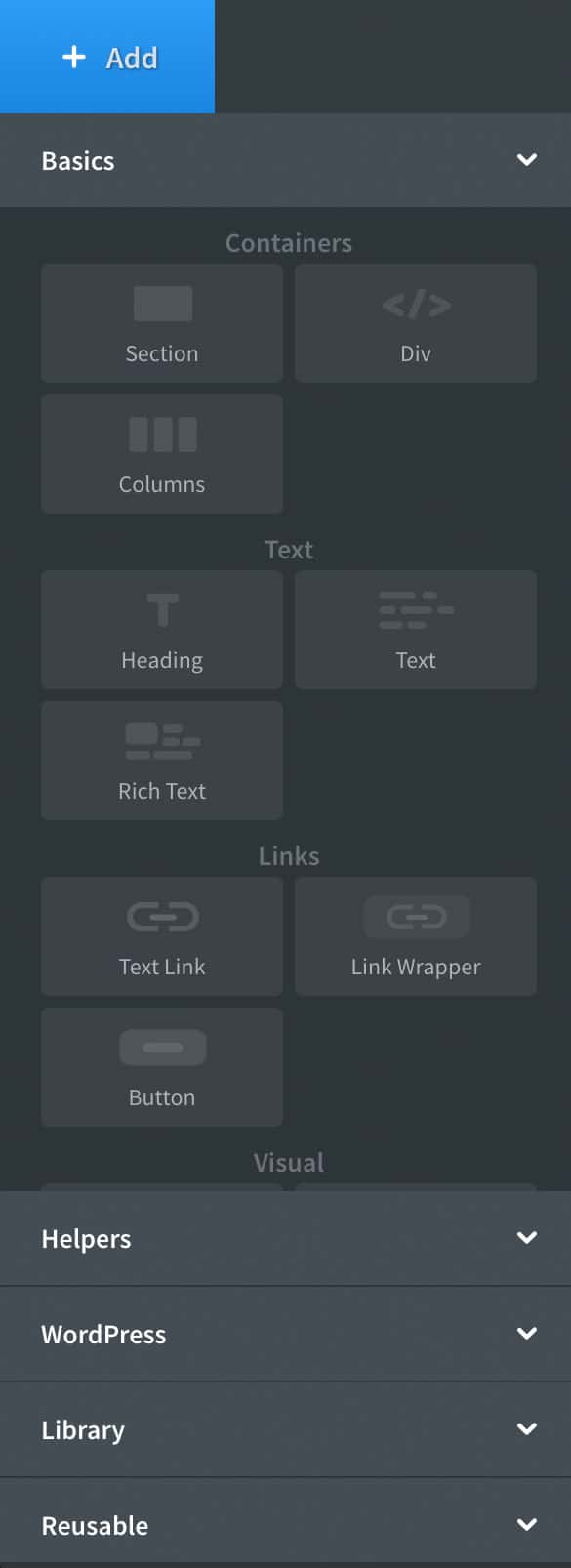
Uiteraard moet je ook nieuwe elementen toe kunnen voegen aan een pagina met Oxygen. Hiervoor zit een duidelijke Add-knop linksboven in beeld. Het proces dat hierop volgt is helaas nog wel een zwaktebod. Allereerst krijg je een onlogisch ingedeeld overzicht van allerlei elementen waar je uit kunt kiezen. De belangrijkste en meestgebruikte elementen (tekst en afbeeldingen) staan echter niet bovenaan, maar verderop in het overzicht.
Wanneer je vervolgens een element aanklikt, verwacht je dat je deze kunt verslepen naar de door jou gewenste plek in je pagina. Ook dat is helaas niet waar; je moet een element niet verslepen, maar aanklikken. Vervolgens verschijnt deze onderaan in de pagina-sectie die je als laatste hebt aangeklikt. Pas daarna kun je het element verslepen naar de plek van je keuze binnen de pagina.
Deze extra te nemen stappen vertragen het proces van pagina’s bouwen wel een beetje. En dat terwijl de kracht van een front-end paginabouwer juist de snelheid in ‘what-you-see-is-what-you-get’ moet zijn. We hopen dan ook van harte dat de makers van Oxygen 2.0 het klikken-en-slepen snel als verbetering zullen inbouwen.
Weergave van Oxygen
Wanneer je de Oxygen-bewerker gebruikt, zie je altijd de volledige website in beeld. Het maakt dus niet uit hoe groot je scherm is; de website schaalt mee. Dat is op zich handig, maar het heeft één groot nadeel. Er is namelijk geen mogelijkheid om te bekijken hoe een pagina zich responsive gedraagt op mobiele apparaten en tablets; je ziet altijd een (in- of uitgezoomde) versie van de website op grotere schermen zoals laptops en desktops. Dat is erg vreemd, zeker voor een nieuw uitgebrachte page builder. Je zou verwachten dat je op z’n minst met een paar klikken moet kunnen zien hoe de door jou gebouwde pagina er op een mobiel apparaat uit komt te zien.
Conclusie
Met hun nieuwe WordPress Page Builder Oxygen 2.0, levert Soflyy een vlotwerkende en aantrekkelijk ogende page builder. Ook de templates die gebouwd zijn en waar je in de basis gelijk uit kunt kiezen, zijn mooi ontworpen en ogen erg aantrekkelijk.
In het gebruik van deze WordPress Page Builder valt echter toch het een en ander tegen. Met name het ontbreken van een intuïtieve drag-and-drop-functionaliteit is echt een grote misser. De interface werkt daardoor soms tegenintuïtie en het kost bovendien onnodig extra tijd om nieuwe content te maken. Zeker met het oog op allerlei concurrerende page builders is het ontbreken van deze functionaliteit verbazingwekkend.
Nu lijkt het ons niet onoverkomelijk voor Soflyy om deze functionaliteit binnenkort alsnog in te bouwen. En daarmee levert de softwaremaker een aantrekkelijke en vlotte page-builder af.