WordPress snelheid optimalisatie is een must voor iedere website-eigenaar of marketeer. Laadt je WordPress website niet snel genoeg dan zijn bezoekers net zo snel weer vertrokken als ze binnenkwamen. Concreet betekent dit dat je website binnen 2 seconden geladen moet worden. We horen je al denken: “echt waar, zo snel?”. Ja, de spanningsboog van de moderne internetgebruiker is kort.
Ook voor zoekmachines zoals Google is een snelle website een belangrijke parameter voor een prettige gebruikerservaring. Als je website niet aan de snelheidseisen voldoet dan is de kans groter dat je lager in de zoekmachines scoort. Een lagere ranking betekent minder verkeer. En minder verkeer betekent, je raadt hem al, minder omzet.
Gelukkig zijn er verschillende technieken die je kunt toepassen voor een WordPress snelheid optimalisatie. Zo zal jouw website met supersonische snelheid laden. In dit artikel worden deze trucs opgesomd en beschreven zodat jij er daarna direct mee aan de slag kunt! Ook vertellen we je onze drie favoriete WordPress plugins voor WordPress snelheid optimalisatie.
Inhoudsopgave
Hoe snel is jouw WordPress website?
Voordat we de best-practices aan je presenteren, is het misschien wel fijn om te weten hoe snel je WordPress website is. Dit is eenvoudig te testen door middel van een aantal snelheid/gebruikerservaring tools.
Er zijn verschillende gratis tools die je kunt gebruiken om een indicatie te krijgen van jouw website snelheid. Degene die wij zelf vaak gebruiken zijn: Google PageSpeed Insights, GTmetrix en Pindom.
Al deze tools doen in essentie hetzelfde: ze geven je de status quo van je websitesnelheid en tips over hoe je deze kunt verbeteren voor een optimale snelheid optimalisatie van je website. Het is verstandig deze tests op meerdere locaties uit te voeren, omdat de scores onder andere beïnvloed worden door je fysieke locatie en snelheid van je internetverbinding. Wist je trouwens dat er een groot verschil kan zitten in de laadtijd op de computer en mobiele telefoon?
Andere factoren die invloed hebben zijn:
- De grootte van een specifieke pagina
- Hoeveel verzoeken de pagina genereert op een bepaald moment
- Of de pagina gecachet is of niet
- Verbindingen heeft naar externe websites
- Het laden van een video
- En ten slotte, wat voor soort inhoud (statisch of dynamisch) de pagina bevat.
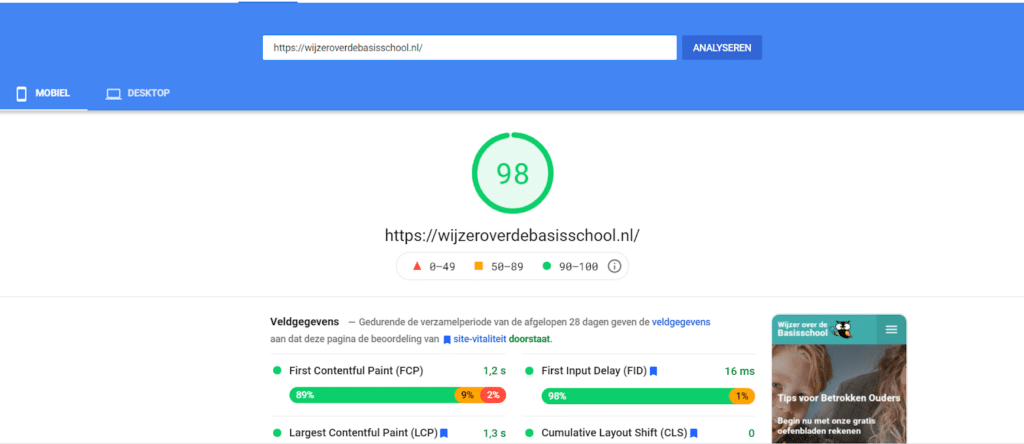
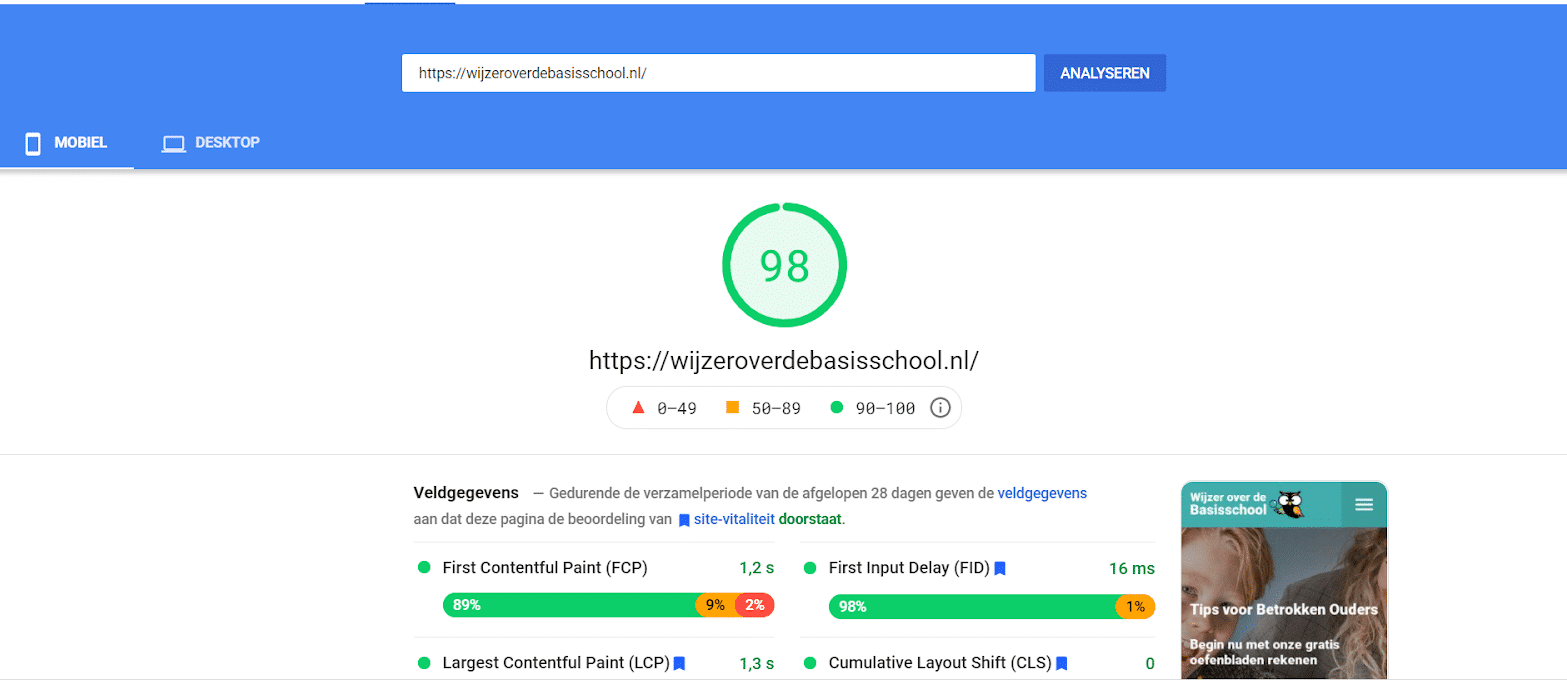
Vaak wordt de homepage van een website gebruikt om de snelheid te toetsen bij een wordpress snelheid optimalisatie. Dit is meestal de grootste en zwaarste pagina. In onderstaande voorbeeld, waar de tool Google Pagespeed Insights wordt gebruikt, is dit ook het geval.

Deze maatwerk WordPress website is met vlag en wimpel geslaagd. Maar hoe komt deze score zo positief? Daar geven we hieronder antwoord op.
Welke factoren hebben invloed op WordPress snelheid optimalisatie?
Nu is het tijd om te vertellen hoe je je WordPress website snelheid een boost kan geven:
Truc 1: kies een snelle en solide hoster uit
WordPress Hosting heeft een grote invloed op hoe snel je website is. Als je website draait op een server die traag reageert, dan heeft het weinig zin om te beginnen met optimaliseren van je website. Daarom wordt web hosting ook wel gezien als het fundament voor WordPress snelheid optimalisatie
Als je kiest voor een snelle WordPress host met veel kracht, dan beschikt je website over meer hostingcapaciteit en dat merk je vrijwel direct in de laadtijd. Twee hostingpartijen waar wij zeer positieve ervaringen mee hebben zijn Kinsta en SiteGround. Beide zijn erg goed en scoren uitstekend op snelheid, support en veiligheid.
Ben je op zoek naar een zeer krachtige hosting met maximale snelheid, support en veiligheid. Dan is onze WordPress hosting en beheer oplossing misschien wel wat voor jou. Achter onze WordPress hosting oplossing schuilt een sterk partnerschap tussen Sowmedia en Kinsta. Kinsta wordt door onafhankelijke reviews al jaren berekend tot de absolute wereldwijde top van Enterprise WordPress hosting oplossingen.
Geen omkijken meer hebben naar de snelheid van je website?
Met ons beheerpakket is jouw website altijd snel
Truc 2: gebruik een lichtgewicht WordPress thema
WordPress thema’s met veel dynamische elementen zoals sliders, widgets, bewegende iconen zijn aantrekklijk voor het oog. Maar onthoud dit: te veel van het goede zorgt ervoor dat je websitesnelheid drastisch verlaagd wordt. Daarom is het verstandig om een lichtgewicht thema te gebruiken. Als je nog een website gaat laten maken, kan er ook bij het WordPress webdesign rekening mee gehouden worden.
Het probleem is alleen dat er wel duizenden WordPress thema’s zijn waaruit je kunt kiezen. Bij het uitkiezen van een thema, kun je op het volgende letten:
- Het aantal downloads
- Positieve beoordelingen (extra tip: lees reviews door tot in de puntjes)
- Geen overbodige functionaliteiten en een compacte code
- Relevantie (wordt het thema nog geüpdatet?) en ondersteuning
Wij adviseren de thema’s Astra, OceanWP en GeneratePress. Alle zijn zeer snel en gebruikersvriendelijk.
Wil je niet van thema wisselen, gebruik dan een plugin zoals WP Rocket die je websitecodes optimaliseert. Dit is één van de grote variabelen bij een WordPress snelheid optimalisatie proces.
Truc 3: verklein afbeeldingen voor snelheid
De meeste websites staan vol met afbeeldingen. Dit betekent vaak ook dat afbeeldingen en bestandsgrootte de oorzaak zijn van een aanzienlijk deel van de laadtijd. De truc is om de grootte van de afbeeldingen te verminderen zonder afbreuk te doen aan de kwaliteit.
WordPress helpt al een handje door elke afbeelding die je upload, op te slaan in verschillende formaten. Je kan afbeeldingen verder nog verkleinen en schalen in de mediabibliotheek van WordPress, maar ook – als je handig bent – op je eigen computer voordat je ze uploadt. Je kan hiervoor elke afbeeldingsbewerker gebruiken die bestaat; van Photoshop tot Paint of een online bewerker zoals Photopea.com.
Wanneer je het formaat van je afbeeldingen goed hebt ingesteld, is er nog een tweede optimalisatieslag mogelijk voor de laadtijd van je afbeeldingen: compressie. Dit betekent dat de afbeeldingen zo goed mogelijk worden ‘ingepakt’ tot kleine pakketjes, zonder al te veel kwaliteit te verliezen. Zo bespaar je op tientallen afbeeldingen al snel enkele megabytes.
Gelukkig is het mogelijk om plugins in te zetten die afbeeldingen voor je comprimeren. Twee plugins waar wij zeker over te spreken zijn: WPsmush en Imagify. Een online tool is Kraken.io.
Truc 4: statische content extern inladen met CDN
Normaliter worden afbeeldingen en scripts ingeladen vanaf je eigen server. Een Content Delivery Network (CDN) is een externe hosting partij die al jouw statische content (plaatjes, pdf’s, filmpjes, maar ook scripts die zelden veranderen) kopieert en aanbiedt.
Wanneer een bezoeker je website bezoekt, wordt de dynamische content (de code van je website die per request verandert) nog steeds door je eigen server geleverd, maar kan alle statische content ergens anders vandaan gehaald worden.
Doordat de requests van een bezoeker verspreidt wordt over twee servers, wordt de belasting per server verlicht en kan een request sneller worden afgehandeld. Hierdoor word je website snelheid verbeterd. Cloudflare is een uitstekende CDN en behoort tot één van populairste van de wereld.
Truc 5: gebruik caching
Een caching plugin zorgt ervoor dat je WordPress website sneller wordt door te voorkomen dat de webserver telkens weer dezelfde pagina moet laden. De website wordt bij een volgend bezoek sneller geladen omdat de browser deze als het ware al opgeslagen. Echter moet dit moet wel ingesteld worden.
Het is erg makkelijk om browser caching in te stellen. Heb je een WordPress website, dan kun je dit doen via de plugins WP Rocket en W3 Total Cache. Hiermee kun je bijvoorbeeld de browser cache instellen.
Truc 6: onderhoud de website
Het laatste punt voor website snelheid optimalisatie is het onderhouden van je WordPress omgeving. Veel website-eigenaren versloffen deze taak waardoor hun website trager wordt en soms zelfs vastloopt. Zorg er daarom altijd voor dat je thema, CMS, plugins, WordPress- en PHP-versie up-to-date zijn. Probeer ook alle plugins die je niet meer te gebruikt te verwijderen, deze nemen onnodig ruimte in beslag.

Onze top 3 plugins voor WordPress website snelheid optimalisatie
Om dit artikel af te sluiten, presenteren we als laatste nog drie plugins die je kunnen helpen bij het sneller maken van je website. Deze plugins zijn hierboven al kort benoemd, maar we besteden graag nog wat extra aandacht aan ze.
WProcket
WProcket is een alles-in-één tool voor het optimaliseren van de snelheid van je WordPress website. Met deze plugin kun je niet alleen scripts combineren en comprimeren, maar ook je cache legen. Ook kan het je helpen met het verwijderen en/of verplaatsen van render blocking resources. Wel moet je voor de plugin betalen, maar dan heb je ook wat.
Cloudflare
Cloudflare is een zogeheten CDN die ervoor zorgt dat je website sneller en veiliger wordt. CloudFlare doet dit door al je website-verkeer op te vangen op hun eigen snellere servers. Indirect halen ze alle benodigde informatie bij jouw website vandaan. Zo wordt je eigen server beschermd tegen overbelasting.
Sommige hostingpartijen zoals Kinsta hebben al een standaard intergratie met Cloudflare, check dit dus altijd voordat je deze plugin download.
WP Smush
WP Smush is een best-of-class plugin om WordPress afbeeldingen te optimaliseren. Met deze plugin kun je afbeeldingen comprimeren en optimaliseren zonder kwaliteitsverlies te lijden. Erg nuttig als je wilt dat je website snel is, maar er tegelijkertijd ook aantrekkelijk uitziet. Verder kun je met WP Smush ook afbeeldingen ‘lazy loaden’ die buiten beeld vallen bij het openen van de pagina. Ook kun je met slecht één druk op de knop 50 afbeeldingen optimaliseren.
WP Smush heeft een gratis en betaalde versie. Met de gratis versie kom je al een heel eind maar mocht je op zoek zijn naar iets serieuzere functies zoals back-ups van afbeeldingen, afbeelding optimalisatie boven de 5MB en optimalisatie van meer dan 50 afbeelding dan is het een goed idee om er wat geld voor neer te leggen.
Hulp nodig met snelheid optimalisatie?
Bij Sowmedia doen we letterlijk de hele dag niks anders dan WordPress websites optimaliseren voor snelheid en performance. Oké, dat is misschien overdreven, maar we weten wel heel goed hoe we je website zo snel mogelijk kunnen maken. Dus wil je de WordPress snelheid optimalisatie graag uitbesteden vanwege tijdgebrek of omdat je niet weet hoe het moet, dan weet je bij wie je terecht kunt.
Hulp nodig bij snelheidsoptimalisatie van jouw WordPress website?
Met één van onze pakketten staat er altijd een van onze WordPress experts voor je klaar!