Goede navigatie op je WordPress website is ontzettend belangrijk. In dit artikel behandelen we welke soorten hoofdmenu’s er zijn en welke plugins je kunt gebruiken om deze op je WordPress website toe te passen.
We bespreken de volgende soorten menu’s:
Sommige links in dit artikel bevatten een affiliate-code.
Standaard menu
Een standaard hoofdmenu op de website bestaat eenvoudigweg uit een rij knoppen, bijvoorbeeld ‘Home, Diensten, Over ons, Contact’ (lees waarom deze menu-teksten eigenlijk niet handig zijn). Eigenlijk ondersteunen alle WordPress thema’s een standaard WordPress menu (behalve sommige one-page thema’s). Hiervoor hoef je dus geen extra plugins te installeren.

Een voorbeeld van een standaard menu
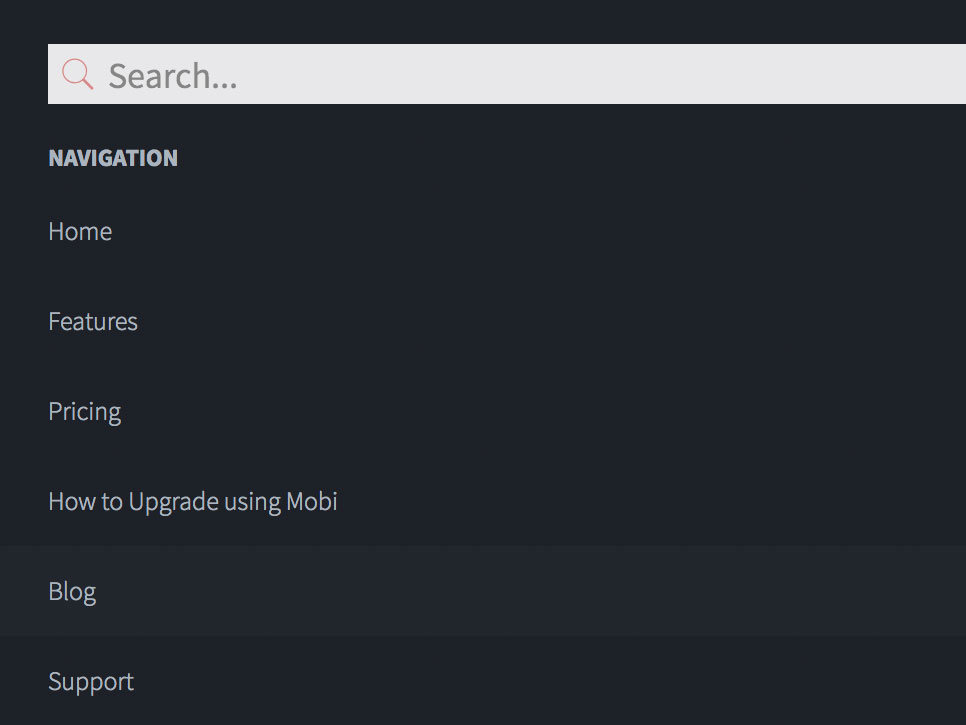
Horizontaal of verticaal menu?
Een standaard menu kan zowel horizontaal als verticaal zijn. Horizontale hoofdmenu’s komen veelvuldig voor in WordPress thema’s, maar een mooi voorbeeld van een verticaal menu vind je in het gratis WordPress theme TwentyFifteen. Wil je wisselen tussen een horizontaal en verticaal menu, dan is dat het beste op te lossen met een ander thema. Ben je erg verknocht aan je thema en wil je toch een verticaal menu? Dan zijn de onderstaande plugins de moeite waard om eens te proberen:
Slick Menu ($ 25)
Morph Flyout ($ 18)
Superfly Menu ($ 25)
Submenu
Een submenu is een menu dat openklapt wanneer je met de muis over een hoofdmenu-item heengaat, of erop klikt. Het biedt je de mogelijkheid om secundaire menu-items op te nemen in je menu, zonder dat ze de hele tijd zichtbaar zijn. Dat houdt je hoofdmenu overzichtelijk en geeft je flexibiliteit in je indeling. Bovendien kun je submenu’s met WordPress eenvoudig in elkaar klikken voor je website.
Submenu’s worden door bijna alle thema’s ondersteund. Ondersteunt jouw WordPress thema geen submenu’s? Hierna bespreken we een aantal plugins waarmee je uit de voeten kunt.
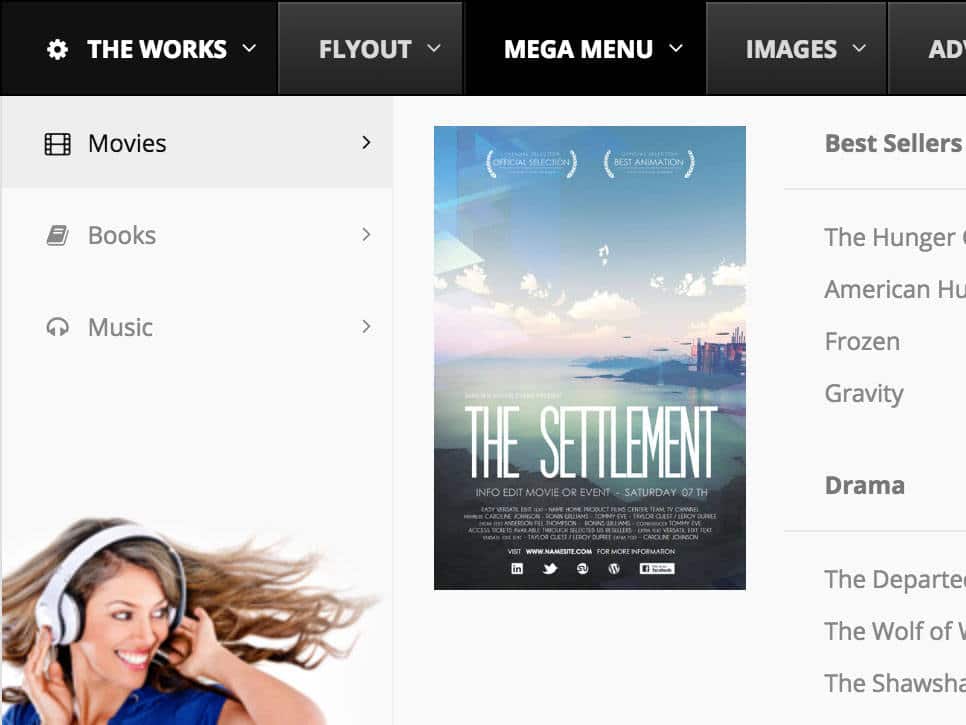
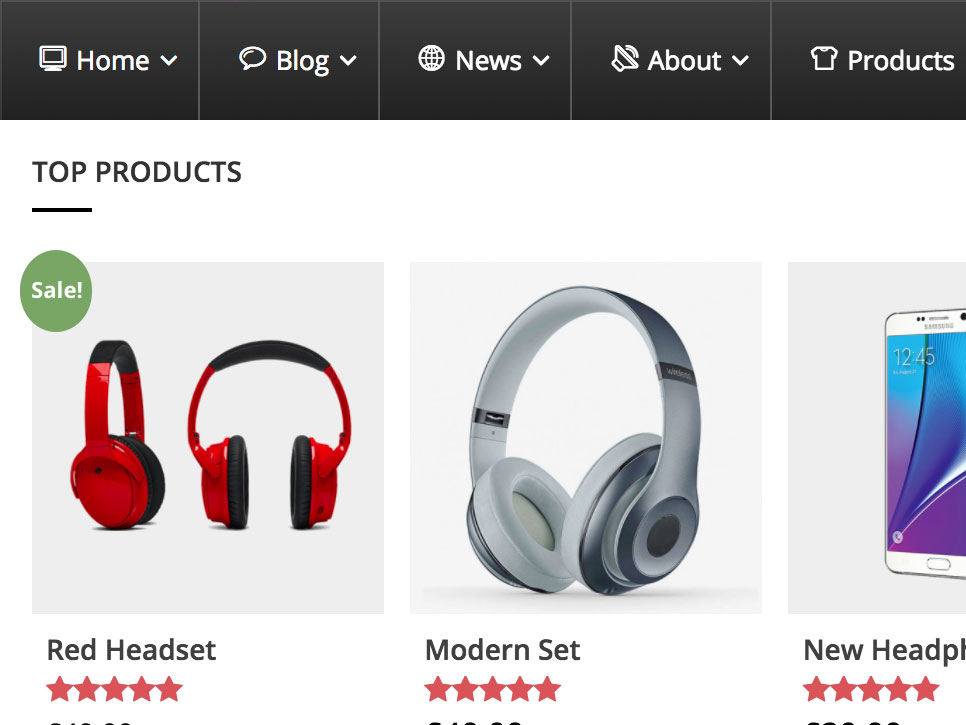
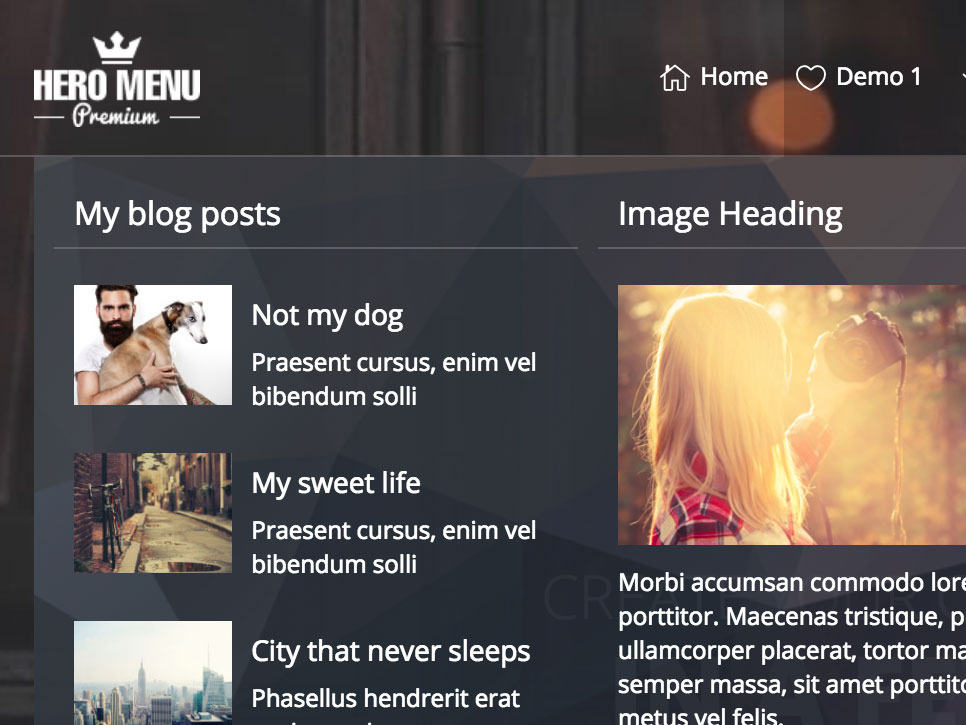
Megamenu
Een standaard submenu bestaat uit 1 kolom met items. Een megamenu biedt de mogelijkheid om items over meerdere kolommen te verdelen, soms zelfs met titels boven elke kolom. Verder bieden megamenu’s vaak extra weergave-mogelijkheden in de uitklapruimtes. Denk aan een stuk tekst, formulieren, afbeeldingen, video’s, Google Maps, etc. Met een megamenu biedt je je bezoekers een aantrekkelijke navigatie.
Onze drie favoriete WordPress plugins voor megamenu-functionaliteiten zijn:
Ubermenu ($ 20)
WP Mega Menu ($ 18)
Hero Menu ($ 19)
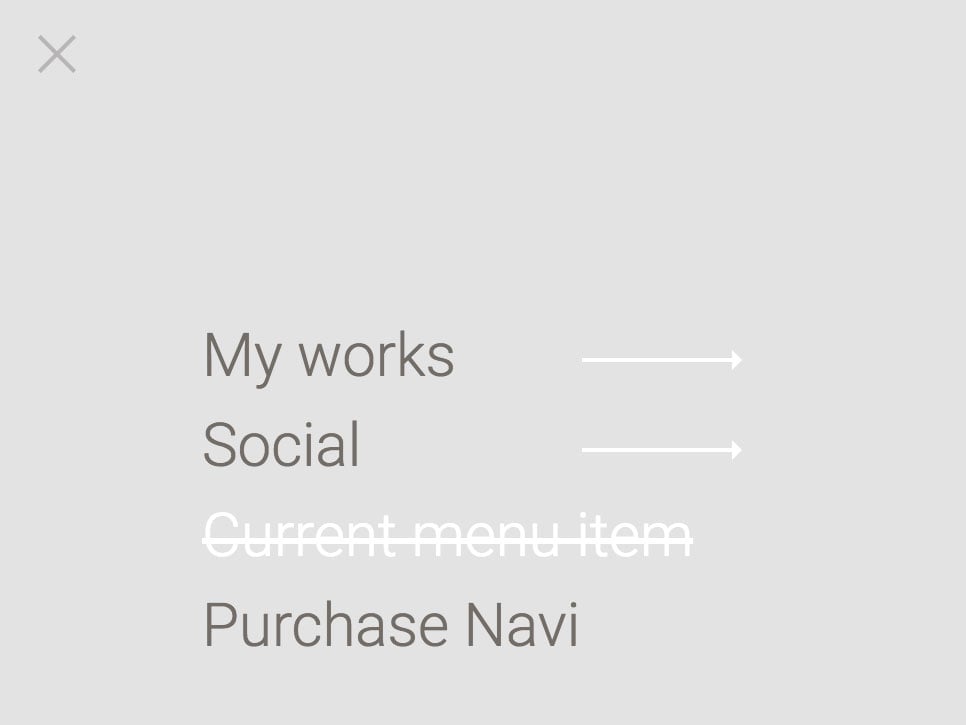
Overlay menu / Full size menu
Een overlay menu is niet direct zichtbaar, maar zie je pas wanneer je op een menu-icoon klikt. Het menu komt dan over de website heen in beeld. Een overlay menu lijkt daarin erg op een mobiel menu (zie verderop), maar is ook bedoeld voor grote schermen. Een overlay menu is handig als je niet wilt dat het menu te veel afleidt tijdens het bekijken van de website en, andersom, dat de website niet te veel afleidt tijdens het maken van een menukeuze. Ook wordt een overlay menu soms ingezet om de gebruikerservaring op alle apparaten zoveel mogelijk gelijk te houden, of je nu op een mobiele telefoon of op een desktop zit. De volgende drie plugins bieden overlay-functionaliteiten:
Jumbo ($ 18)
DC Menu (gratis)
Navi Menu ($ 18)
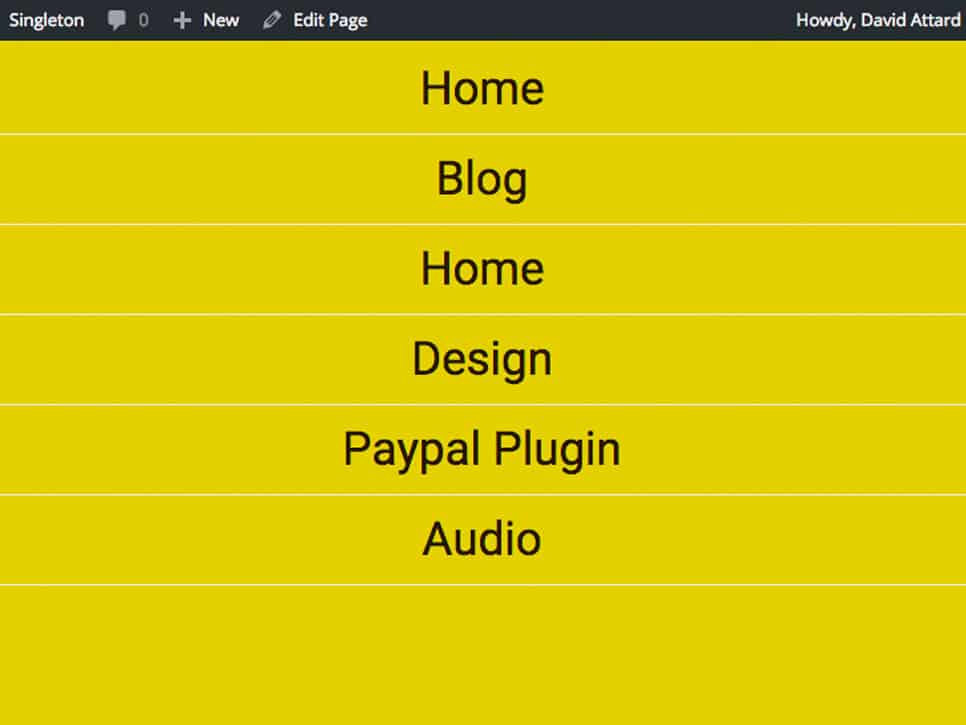
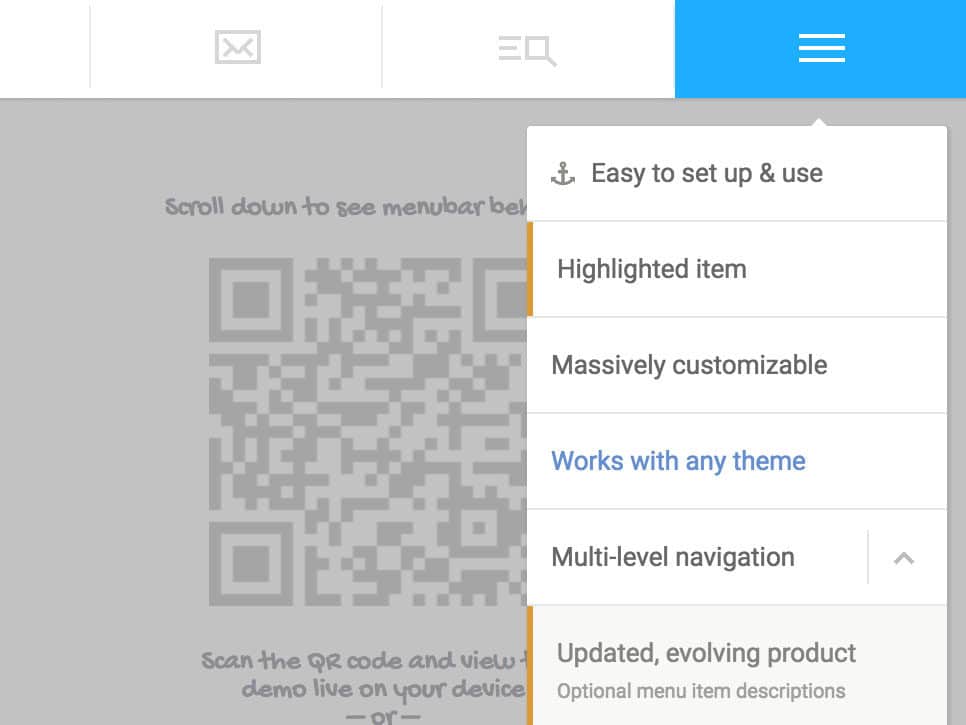
Mobiel menu / Hamburgermenu
Je website moet natuurlijk ook (of juist vooral!) op mobiele apparaten werken. WordPress thema’s worden gelukkig bijna allemaal responsive gemaakt, wat wil zeggen dat de weergave zich aanpast aan de schermgrootte waarop de website bekeken wordt. Ook je menu-navigatie moet natuurlijk prettig werken op een mobiele apparaat. Met onderstaande plugins kun je je mobiele menu los inrichten naast het menu voor grote schermen (desktops en laptops). Dit kan helpen om de bezoekerservaring te verbeteren, want je kan mobiele bezoekers precies het menu geven dat nuttig voor ze is.
TapTap ($ 21)
Mobi ($ 16)
Touchy ($ 20)
Weet je zelf nog een goede menu-plugin voor WordPress? Laat het ons weten!