De menustructuur van je WordPress website is erg belangrijk voor zowel bezoekers als zoekmachines. Met dit artikel verbeter je heel eenvoudig de hoofdnavigatie van je website. Hiermee bedoelen we het belangrijkste menu bovenin je WordPress website. Ben je klaar voor de do’s and don’ts?
Vijf fouten in de navigatie van je WordPress website
Fout #1: Generieke benaming menu-items
Wanneer ik met klanten spreek over een nieuwe menu-navigatie pak ik vaak de homepagina erbij en bedek met mijn handen alles behalve het navigatiemenu. Ik lees het menu dan hardop voor en vraag: wat levert deze website aan wie? Het blijft vaak even stil. Het navigatiemenu is na je logo het eerste dat een bezoeker leest op je pagina. Een uitgelezen kans om hier belangrijke informatie te tonen. In plaats van ‘Onze diensten’ of ‘Wat wij doen’ zeggen wij daarom ‘WordPress ontwikkeling’ en ‘Hosting & onderhoud’. Denk bij de benaming vanuit de klant en niet vanuit jou als organisatie. Zie ook onze tips aan het einde van dit blog.
Fout #2: Te veel items in je navigatie
Hou het aantal items in je navigatie beperkt. Maximaal 7 is een goede richtlijn, maar minder is nog beter. Zelf hebben we er slechts vier. Andere opties:
- Maak een kort menu van bijvoorbeeld 3 items met als laatste item een menuknop ‘Meer’, waarachter een uitklapmenu zit met alle andere minder belangrijke opties
- Maak naast het hoofdmenu een secundair menu
- Of allebei, zie screenshot:

Fout #3: Menu in een vreemde stijl
Een menu in een vreemde stijl komt vaak voor. Denk hierbij aan deze missers:
- Slecht contrast tussen de menu-items en de achtergrond, bijvoorbeeld menu-items die op een kleurrijke foto worden getoond waardoor de leesbaarheid slecht is.
- Hamburgermenu op een desktop. Meestal raden we dit af omdat het een extra klik is voor je bezoeker de relevante informatie ziet. Uitzondering hierop is een landingspagina, waarop je zo min mogelijk afleiding toont en ervoor kiest op één actie te focussen.
- Slecht responsive menu, dat niet goed toont op kleinere schermen zoals tablets en mobiele telefoons. (Tip: test je website op alle devices via Browserstack)
- Vreemde locatie, bijvoorbeeld wanneer je hoofdmenu niet horizontaal bovenin, of verticaal links van je pagina staat (maar op een andere creatieve plek, zonder dat dit echt logisch is en/of een bewuste keuze is).
Fout #4: Verkeerde volgorde
Items die in het begin of einde van een lijst zijn het meest effectief. Navigatie vormt hierin geen uitzondering. In de psychologie kennen we dit begrip onder de naam serial position effect, wat de neiging beschrijft van een persoon om de eerste en laatste items in een serie het best te herinneren. Plaats daarom je belangrijkste menu-items vooraan en de minst belangrijke in het midden.
Fout #5: Lastige uitschuif-menu’s
Je kent ze wel, van die uitschuif-menu’s waarbij de uitschuif-menu’s ook weer uitschuiven en je kramp in je arm krijgt van de rare bochten waarin je je moet wringen om op het juiste item te klikken. Gewoon niet doen! Doe eens wild en overweeg helemaal niet met uitschuif-menu’s te werken. Waarom? Omdat je iemand keuzestress geeft, omdat ze net al een keuze voor een hoofditem hadden gemaakt en daarna geconfronteerd werden met nog meer keuzes. En ja, daar kunnen we zelf ook nog wat van leren 😉
Vijf tips om je menu navigatie te verbeteren
Tot zover de zaken die we vaak fout zien gaan in navigatiemenu’s van WordPress websites. Maar hoe doe je het dan wel goed? We geven vijf tips om de navigatie van je WordPress website te verbeteren:
Tip #1: Denk vanuit de bezoeker
Denk bij de benaming van de menu-items vanuit de bezoeker en niet vanuit jezelf (of jouw organisatie). Wanneer je producten verkoopt, overweeg dan de belangrijkste producten of productcategorieën als navigatie te gebruiken. Kies bij het leveren van diensten om die te benoemen. Soms kan het ook een idee zijn om je doelgroepen als navigatie items te gebruiken. Wat helpt jouw bezoeker beter te navigeren?
Tip #2: Denk aan de zoekmachines
Met het inrichten van je hoofdnavigatie geef je ook ongelofelijk veel informatie aan zoekmachines over de indeling van je website. Ook daarom is het goed om je belangrijkste diensten en/of producten in de navigatie op te nemen, want daarmee zeg je eigenlijk: “Kijk Google, dit is wat ik te bieden heb”.
Tip #3: Verwijder de ‘Home’ button
De ‘Home’ knop hoeft niet per se in de hoofdnavigatie. Verreweg de meeste internet-gebruikers snappen inmiddels wel dat ze op het logo van je site kunnen klikken om naar de homepage te gaan. Denk daarbij wel aan je doelgroep: bij een oudere doelgroep raden we aan juist wel deze knoppen te laten staan, omdat zij erg gewend en gehecht zijn aan deze bekende knoppen.
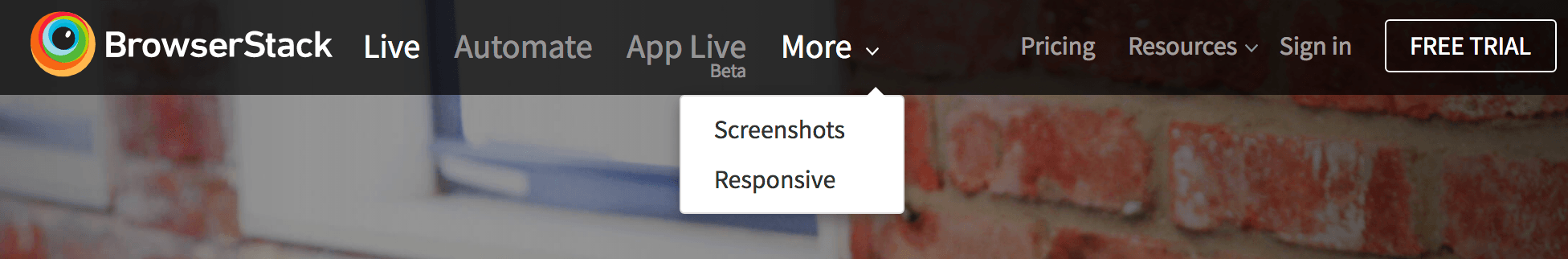
Tip #4: Zet de call-to-action in je menu
Je website is er uiteindelijk om je bezoekers over te halen tot actie. Bijvoorbeeld om zich ergens op in te schrijven, een product te bestellen, een offerte aan te vragen, om te doneren, of om contact op te nemen. Zet deze actie in je menu, want dat is uiteindelijk de richting die je je bezoekers op wilt sturen. Hieronder zie je zo’n helder voorbeeld:

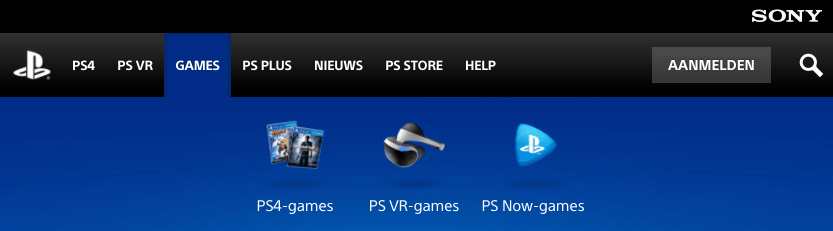
Tip #5: Maak je menu visueel aantrekkelijk
Wanneer je een aantal producten verkoopt op je website en je een doelgroep hebt die visueel is ingesteld, werkt het vaak goed om de afbeeldingen van deze producten mee te nemen in je menu. Bied je vooral diensten aan, dan zijn iconen vaak weer erg geschikt. Een voorbeeld van Sony:

Bonustip: Gebruik WordPress om je hoofdnavigatie eenvoudig aan te passen
Wist je dat je in WordPress heel eenvoudig je hoofdmenu kan aanpassen? Bekijk daarvoor onze speciale WordPress menu handleiding!
Conclusie
De hoofdnavigatie kan vaak sterk verbeterd worden. Heb jij hiervoor nog leuke tips of ideeën? We horen graag van je! Laat het hieronder in een reactie weten.