Door middel van een goede pagebuilder, kunnen websites binnen een fractie van tijd en met zeer veel gemak gemaakt worden. Hierdoor kunnen webontwikkelaars nog meer klanten aannemen en zijn (beginnende) bedrijven niet per se meer afhankelijk van externe partijen, omdat ze hun eigen website zelf kunnen ontwikkelen door middel van intuïtieve drag-and-drop-elementen van pagebuilders. Ook wij zouden de website zoals we ze nu bouwen niet of zeer moeilijk kunnen ontwikkelen zonder een pagebuilder.
Eigenlijk zijn drastische ontwikkelingen voor de meeste pagebuilders afgenomen of zelfs tot stilstand gekomen, met uitzondering van Elementor, Divi en Gutenberg daargelaten. Op dit moment zijn dit dan ook de drie grootste pagebuilders van WordPress. De vraag die vaak wordt gesteld is welke van de drie de beste pagebuilder is. In dit blogartikel gaan we in op deze brandende vraag en vertellen we je waarom Gutenberg de pagebuilder van de toekomst wordt.
Elementor, Divi en Gutenberg: een beknopte vergelijking van de status quo
Elementor en Divi zijn allebei twee vrij ontwikkelde en complete pagebuilders in tegenstelling tot Gutengberg, welke eigenlijk nog volop in ontwikkeling is. Dit is ook terug te zien aan het aantal functionaliteiten die Elementor en Divi bieden, zoals (gratis) templates en modules, talloze lay-out opties, mobielvriendelijkheid, geen noodzaak om codes te snappen en nog veel meer.
Gutenberg heeft echter nog heel wat ontwikkelstappen te maken en scoort volgens velen slecht op het gebied van gebruiksvriendelijkheid en ontwerpopties. Ook klagen veel gebruikers over dat de pagebuilder veel functionaliteitsproblemen bevat.
De supportende club van gebruikers claimt daarentegen dat Gutenberg zeer veel potentie biedt en een revolutionaire ontwikkeling is voor WordPress. Zij vinden de editor snel, gebruiksvriendelijk, een logische architectuur hebben door het blokkensysteem en veel vrijheid geven door de “customizability” van de blokjes.
Wat Sowmedia over Gutenberg denkt
Onze goudeerlijke mening: inderdaad, Gutenberg heeft nog een lange weg te gaan om gezien te worden als dé editor van WordPress. Ondanks dit biedt de editor op dit moment al tal van opties en functionaliteiten. Zo zijn wij bij Sowmedia dol op de snelheid van de editor – Gutenberg is een stuk lichter vergelijken met veel andere editors, het blokkensysteem, de inline editing, de bewerkbaarheid van de HTML-blokjes en de “mobile first” focus.
Bovendien worden er in elke Gutenberg release veel nieuwe verbetering doorgevoerd. Hierdoor is het slechts een kwestie van tijd voordat Gutenberg echt baanbrekend gaat zijn (naar onze mening natuurlijk 😊). Wij bij Sowmedia zien dan ook een goede toekomst tegemoet voor Gutenberg en gebruiken de editor al voor veel van onze klantprojecten. Toi-toi-toi Gutenberg!
Gutenberg is een razendsnelle pagebuilder
Waarschijnlijk zouden Elementor en Divi op dit moment als twee winnaars uit de strijd komen in een competitie met Gutenberg op het gebied van gebruikersvriendelijkheid en functionaliteiten. Echter heeft Gutenberg een zeer belangrijke troefkaart die Elementor en Divi niet hebben. En dat is snelheid.
Ondanks dat Elementor en Divi overtreffen met hun functionaliteiten, is Gutenberg vele malen beter op het gebied van prestatie. Hier is onze grote vriend Google het ook mee eens. De resultaten van Google Pagespeed Insights laten zien dat Gutenberg de twee pagebuilders voorbijgaat op het gebied van website structuur, techniek en snelheid.
Geloof je dit niet? Na de resultaten van de twee volgende experimenten wel:
Experiment 1: Elementor vs Gutenberg
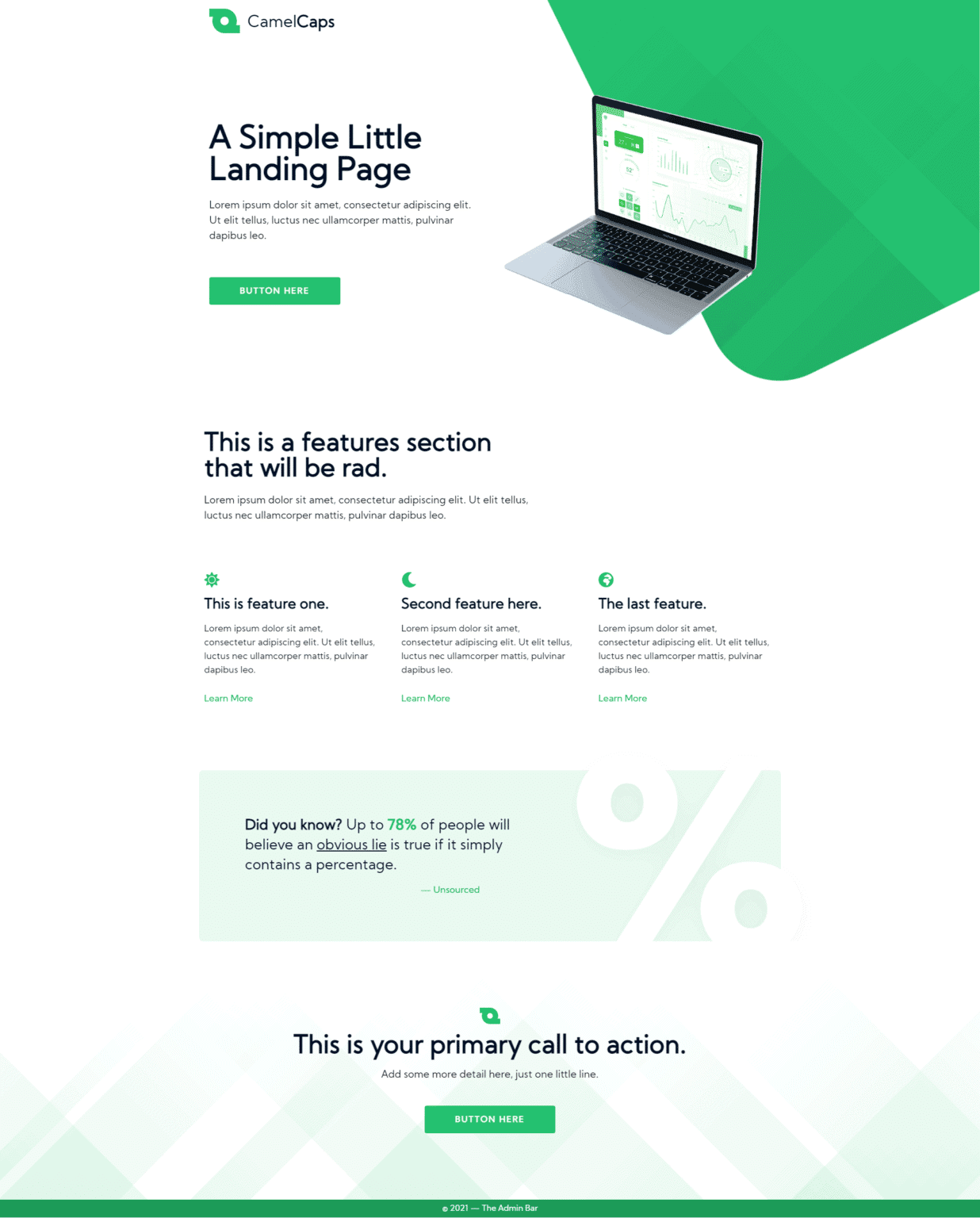
Kyle Deusen, een webontwikkelaar en blogger op de The Admin Bar, heeft een landingspagina experiment uitgevoerd waarin hij de pagebuilders Elementor en Gutenberg vergelijkt.
De landingspagina, bestaand uit een een hero sectie, gevolgd door een features sectie, een verzonnen citaat/statistisch, en een call to action, kwam er als volgt uit te zien:

Gebruiksvriendelijkheid
Het zal je waarschijnlijk niet verbazen dat de landingspagina een stuk makkelijker te bouwen was met Elementor. Kyle Deusen was maar liefst drie keer zo snel met deze pagebuilder in vergelijking met Gutenberg. Dat is een wereld van verschil, vooral als je een webdevelopment bureau hebt en je inkomsten afhankelijk zijn van de snelheid waarmee je projecten aflevert. Dit kwam voornamelijk omdat bepaalde functionaliteiten zoals overlappende secties en de styling lastiger te maken waren in Gutenberg.
Mobielvriendelijkheid
Ook op het gebied van mobielvriendelijkheid kwam Elementor als winnaar uit de strijd. Sterker nog, Kyle Deusen was niet in staat om de mobiele versie van de landingspagina met Gutenberg te voltooien omdat het hem te veel en moeite tijd kostte. Hij gaf eerlijk toe dat dit ook deels komt, omdat hij vrij onervaren is met Gutenberg.
Prestatie oftewel snelheid
Ook al wordt Gutenberg verslagen op het gebied van gebruikers- en mobielvriendelijkheid, is het in prestatie niet te evenaren. Dit komt omdat Gutenberg een stuk minder zware pagebuilder is.
GTMetrix
De Elementor-landingspagina scoorde een “A” op het GTmetrix cijfer: een Performance Score van 95%, een Structure Score van 96%, en een Largest Contentful Paint op 1.2s. Wat natuurlijk lang niet zo slecht.
Maar de tegenhanger, de Gutenberg-landingspagina, kwam overeen met of overtrof de scores van de Elementor variant in elke metrics. Toch lagen de scores van beide pagebuilders best dicht bij elkaar volgens GTmetrix.
Google Pagespeed Insights
Toen Kyle Deusen de pagina door Elementor-landingspagina door PageSpeed Insights haalde, kreeg hij een falend rapport: 46% op mobiel, en 83% op desktop.
De Gutenberg pagina was daarentegen een heel ander verhaal, met een score van 94% op mobiel, en een bijna perfecte 99% op desktop.
Terwijl de resultaten in GTMetrix dicht bij elkaar lagen, waren de PageSpeed-scores een verschil van dag en nacht.
Experiment 2: Divi vs Gutenberg
Ook Munir Kamal heeft een experiment gedaan om de prestatie van Gutenberg vergeleken met andere pagebuilders zoals Divi en Elementor te onderzoeken. Omdat op basis van het vorige experiment al geconstateerd is dat Gutenberg Elementor overtreft op prestatie, kijken we hier alleen naar de resultaten van Divi. In het kort, zowel in de simpele pagina, landingspagina, Woocommerce shop pagina als Woocommerce blok pagina test, kwam Gutenberg als snelste uit de test.
Om vooringenomenheid te voorkomen heeft de Munir Kamal in alle testen hetzelfde thema gebruikt (behalve het Divi-thema) en dezelfde plugins geïnstalleerd. Ook werd elke website gehost op dezelfde cloud host met hetzelfde datacenter en dezelfde configuraties. Bovendien werden alle cache functionaliteit uitgeschakeld en er is geen enkele optimalisatie gedaan aan de websites. Verder hebben alle websites een nieuwe WordPress-installatie met dezelfde inhoud (berichten, producten, afbeeldingen, enz.). Ook de instellingen van GTmetrix zijn hetzelfde gehouden.
Aan het eind van het experiment wordt geconcludeerd dat Gutenberg minimale data laadt en minder middelen in beslag neemt in vergelijking met Divi. Wat de front-end prestaties betreft, is Gutenberg een winnaar, ook al is de pagebuilder een nieuwkomer. Het kan dus alleen maar beter worden.
Gutenberg heeft een veelbelovende toekomst
Wij zijn er 100% van overtuigd dat Gutenberg dé WordPress pagebuilder van de toekomst wordt. Op dit moment bevatten veel andere pagebuilders zoals Elementor en Divi meer functionaliteiten, maar prestatie wordt een steeds belangrijkere metric voor websites. Helemaal met de nieuwe ranking factoren van Google, genaamd de Core Web Vitals-statistieken, die in mei 2021 doorgevoerd gaan worden. Deze update kan website-eigenaren en webontwikkelaars ertoe dwingen om over te stappen van langzame pagebuilders naar Gutenberg.
Dit zal niet van de ene op andere dag gebeuren aangezien Gutenberg op dit moment nog veel kinderziektes moet wegwerken. Ook duurt het voor veel bureaus een stuk langer om een Gutenberg Project af te ronden doordat er meer maatwerk nodig is. Sommige webontwikkelaars, zoals wij, vinden dit geen probleem omdat we er mooiere en snellere websites voor terugkrijgen. Voor andere bureaus kan dit een drastische invloed hebben op hun winstgevendheid.
Wanneer Gutenberg zijn full-site editing debuut maakt, de editing voor verschillende schermformaten verbetert en de gebruiksvriendelijkheid in het algemeen wordt geoptimaliseerd, is het pas echt revolutionair. Omdat wordt verwacht dat dit niet lang meer gaat duren, raden we je zeker aan om je website en web development vaardigheden toekomstbestendig te maken door aan de slag te gaan met Gutenberg.