De overheid heeft besloten dat websites van de (semi-)overheid aan de toegankelijkheidseisen moeten gaan voldoen van WCAG2.1 niveau AA (of EN301549). In dit artikel leggen we uit hoe je deze WCAG2.1 richtlijnen implementeert in je WordPress website.
Wil je meer weten over de achtergrond van deze wetgeving en de impact op redactie en techniek? Lees dan ook ons artikel over toegankelijkheid (EN301549 en WCAG2.1) voor WordPress websites.
Inhoudsopgave
WCAG 2.1 niveau AA op je WordPress website
Met een WordPress website heb je een hele solide basis om je website te laten voldoen aan de WCAG2.1. Het implementeren van de richtlijnen is echter geen kwestie van een paar plugins installeren op je WordPress website. WCAG 2.1 heeft namelijk niet alleen betrekking op techniek, maar ook op redactie.

In dit artikel hebben we de richtlijnen daarom onderverdeeld in twaalf concrete actiepunten, waarvan vier technisch zijn, vier redactioneel en vier zowel technisch als redactioneel. Ook hebben we een gratis infographic gemaakt voor WCAG 2.1 implementatie voor WordPress websites, die deze twaalf punten samenvat.
Je mag deze infographic gratis downloaden (PDF), uitprinten en verspreiden zolang ons copyright vermeld blijft. De infographic kan je helpen om binnen de organisatie duidelijk te maken dat redactie en techniek moeten samenwerken. Hieronder lopen we de twaalf actiepunten stap voor stap met je door.
Redactionele aandachtspunten voor WCAG 2.1 niveau AA
1. Leesbaar
Zorg ervoor dat de teksten in je website begrijpelijk en leesbaar zijn. Verval niet in ingewikkelde zinsconstructies, onsamenhangende betogen en onbegrijpelijk jargon. Vermijd onnodig vette, cursieve en onderstreepte teksten. Hanteer een eenvoudige, rustige schrijfstijl en gebruik kopteksten om duidelijke structuur aan te brengen. Vergeet ook niet om spellingscontrole en grammaticale checks te doen.
Tip: Lees een je webpagina eens hardop voor om in te schatten of je teksten goed leesbaar zijn.
Gebruik je Engelse termen in je Nederlandse tekst? Probeer ze allereerst te vervangen door Nederlandse vertalingen. Is dat niet mogelijk, dan moeten die woorden in HTML gemarkeerd worden als anderstalig, zodat bijv. een screenreader begrijpt dat dat woord in het Engels voorgelezen moet worden:
De Amerikaan riep de tierende boer toe: <span lang="en-US">Keep quiet!</span>
2. Voorspelbaar
Voorspelbaarheid betekent allereerst dat de opzet van je website aansluit bij gangbare normen die gebruikers ook van andere websites herkennen. Over het algemeen betekent dit dat een pagina meestal begint met een titel, afbeelding en inleidende tekst.
Daarnaast is er een voorspelbaarheid vereist binnen de website zelf. Als je je pagina’s bijvoorbeeld afwisselt met tekst en afbeeldingen in twee kolommen, zorg dan dat die vorm op elke pagina terugkomt. Zo zorg je ervoor dat gebruikers intuïtief samenhang vinden: terwijl ze door je website navigeren krijgen ze steeds een pagina te zien die in lijn is met de vorige pagina waarop ze zich bevonden.
Breng dus een stramien aan in je webpagina’s die door je hele website heen consequent terug laat komen. Vermijd ook het schrik-effect; dus geen onverwachte onvoorspelbare gebeurtenissen zoals een opdringende popup, spontaan afspelende geluiden of gekke schokken/flitsen.
3. Non-tekst alternatieven
Wanneer je afbeeldingen, video, audio, google maps, of andere non-tekst media in je website gebruikt, zorg dan voor tekst-alternatieven. Als je een YouTube-video embed in je pagina, zorg dan ook dat er een goede Nederlandstalige ondertiteling in de video beschikbaar is.
Het zelfde geldt voor audio; zorg voor transscripten. En wil je Google Maps gebruiken om bijvoorbeeld een locatie op een kaart te tonen? Noem in je tekst dan ook het adres, zodat ook screenreaders het adres kunnen voorlezen. Ook formulieren zijn non-tekst media; zorg er daarom voor dat elk invoer veld middels een label wordt voorzien van een correcte beschrijving.

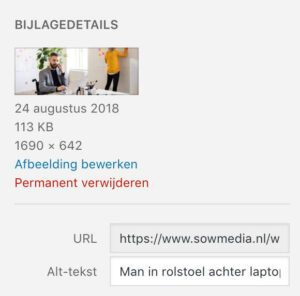
Afbeeldingen kun je in de Media Library van WordPress direct al voorzien van Alt-tekst. Beschrijf in de Alt-tekst in enkele woorden wat er op de afbeelding te zien is. Zo zorg je ervoor dat screenreaders alle content op een website kunnen voorlezen en ook visuele content kunnen beschrijven.
Zijn de non-tekst alternatieven niet voorhanden? Plaats de media dan niet op je website, want je voldoet gelijk niet meer aan de richtlijnen! Dit maakt je website misschien iets saaier in uitstraling, maar het zorgt er wel voor dat je aan deze richtlijn voldoet.
4. Toegankelijkheidsverklaring
Je bent verplicht om in je website een verklaring te plaatsen waarin je uitlegt dat je website voldoet aan de richtlijnen zoals vastgelegd in WCAG 2.1 niveau AA. Ook dien je uit te leggen welke maatregelen zijn genomen om aan deze richtlijnen te voldoen en hoe je dit getest hebt. Je kunt de toeganklijkheidsverklaring met een eenvoudig stappenplan opstellen op toegankelijkheidsverklaring.nl.
Aandachtspunten voor techniek en redactie
1. Geef de tijd
Veel WordPress websites zijn voorzien van automatisch roterende slideshows, animaties of popups die even in beeld komen. Hou er in die gevallen rekening mee dat je je bezoekers niet mag beperken in de tijd die zij nodig hebben om content te kunnen lezen. Zorg er bij een slideshow bijvoorbeeld voor dat je bezoeker deze ook kan pauzeren (en ook dat ze dit met hun toetsenbord kunnen doen, zie punt 9).
Voor redacties is het goed om je steeds af te vragen of een animatie, slideshow of tijdelijke popup daadwerkelijk het beste middel is voor het doel dat je voor ogen hebt. Op technisch niveau is het van belang dat bewegende elementen op je WordPress website worden voorzien start/stop-knoppen of dat de mogelijkheid wordt geboden om een animatie te vertragen. Dat is vaak een behoorlijk intensieve operatie, dus in de praktijk ligt het voor de hand om animaties zo veel mogelijk te vermijden.
2. Contrast en helderheid
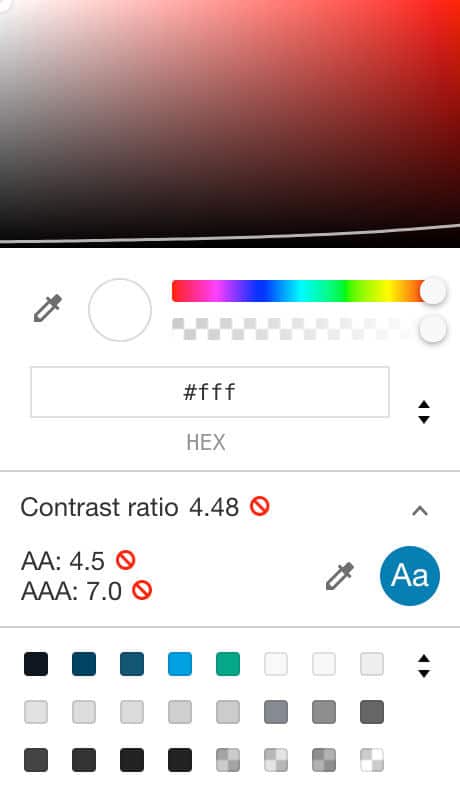
Hou rekening met slechtzienden en kleurenblinden die vaak meer moeite hebben met contrast-onderscheiding. Voorkom daarom teksten die licht afsteken tegen de achtergrondkleur (of afbeelding). Om precies te zijn is een minimaal contrastratio van 4.5:1 vastgesteld voor teksten in websites die moeten voldoen aan WCAG 2.1 niveau AA.
Die eis is behoorlijk fors; de witte tekst op de blauwe achtergrond in de afbeelding hiernaast heeft bijvoorbeeld te weinig contrast om door de eisen te komen.

Voor redacties betekent dit dat je goed controleert of de teksten in je website conform de richtlijnen voor contrast en helderheid zijn. Heb je bijvoorbeeld een titel op een achtergrondafbeelding? Maak je scherm dan groter en kleiner om te controleren of de tekst op verschillende formaten goed leesbaar blijft bovenop die afbeelding (of vervang de afbeelding door een kleurvlak met genoeg contrast).
Op technisch niveau moet er mogelijk styling in de website worden aangepast om te zorgen dat alle titels, menuknoppen en teksten voldoen aan deze eis.

Tip: In Google Chrome is het kleurenpalet van de Inspector sinds kort uitgebreid met een WCAG contrast checker. Je kunt bij een tekstkleur zo snel zien of je aan de minimale eis van niveau AA voldoet.
3. Intuïtieve navigatie
Intuïtieve navigatie wil zeggen dat gebruikers een zeker verwachtingspatroon hebben in de opzet en interactie van het menu in je WordPress website. Zo is het gangbaar dat het logo in je menu naar de homepage verwijst, dat menu-items met een pijltje ernaast een uitklapmenu in zich huizen, en dat het klikken op een knop je naar een nieuwe pagina binnen de website leidt.
Ook mag je bij iets uitgebreidere menu’s verwachten dat deze op mobiele apparaten in een zogenaamd hamburger-menu zijn ondergebracht. Zorg er daarom voor, net zoals in de voorspelbaarheid van teksten, dat je navigatie-menu voldoet aan deze intuïtieve lijn der verwachting.
Als redactie moet je daarom heldere begrijpelijke teksten in je menu-knoppen gebruiken. Op technisch niveau betekent dit dat je geen exotische oplossingen moet bedenken voor navigatie in je website, maar juist een vanzelfsprekende vorm.
4. Anti-toeval
Binnen de WCAG 2.1 niveau AA wordt ook rekening gehouden met bezoekers die een verhoogde kans op epileptische aanvallen en toevallen hebben. De richtlijnen schrijven daarom voor om geen snel-knipperende en flitsende animaties op je website te gebruiken. De richtlijn is: niet meer dan drie knipperingen per seconde.
Let er als redactie daarom op dat je geen afbeeldingen, filmpjes of animaties plaatst die in strijd zijn met bovenstaande richtlijn. Op technisch niveau moet bovendien voorkomen worden dat openklappende menu’s, uitschuivende elementen of schuivende slideshows knipperende of flitsende (bij-)effecten kunnen opleveren.
Technische aandachtspunten voor WCAG 2.1 niveau AA
1. Keyboard toegankelijk
Je website moet in zijn geheel met het toetsenbord bedienen zijn. Zorg er daarom voor dat je menu’s met tab- en/of pijltjes-toetsen te doorlopen zijn, maar ook dat formulieren in zijn geheel zonder muis in te vullen zijn. En gebruik je afspeelbare media zoals slideshows, audio of video? Zorg dan ook dat ze met toetsen te starten en stoppen zijn.
2. Aanpasbaar
De inhoud van je website moet in verschillende vormen te weergeven zijn zonder dat er cruciale content-elementen verdwijnen, of dat de website niet meer (goed) werkt. Vaak betekent dit dat een website responsive is (zie ook punt 12) om de inhoud goed verschillende schermgroottes te kunnen weergeven. Maar denk ook aan de mogelijkheid dat alle tekst moet kunnen worden vergroot voor slechtzienden.
3. Input ondersteuning
Zijn er invoer-mogelijkheden op je website, zoals een contactformulier of betaalmogelijkheid? Begeleid je gebruiker dan om deze invoer zonder onnodige fouten te doen. Dit kan op drie verschillende manieren, waarvan je er minstens één moet implementeren:
- De meest voorkomende vorm is door validatie van formulier-velden voordat het formulier verzonden wordt. Zijn de minimaal benodigde velden ingevoerd, is het e-mailadres valide? Zo niet, meldt dit met duidelijke uitleg aan de gebruiker, zodat deze de kans heeft om zijn invoer te verbeteren.
- Een andere vorm is om na de invoer een controle-scherm te tonen. Toon alle ingevoerde velden in een overzicht en vraag de gebruiker om te bevestigen dat dit juist is, voordat het formulier in gezonden wordt.
- De laatste vorm is om een optie te bieden om ná inzending je gegevens aan te passen. Deze vorm komt het minste voor omdat het zowel voor de gebruiker als beheerder van je website omslachtiger is en technisch ingewikkelder om te implementeren.
4. Cross-device compatible
De inhoud van je website moet responsive zijn (dus ook op mobiele apparaten goed te weergeven), of de inhoud moet in meerdere vormen te weergeven zijn (bijvoorbeeld door een aparte mobiele site). Belangrijk is daarbij dat alle (cruciale) content op je website daadwerkelijk goed leesbaar getoond wordt op al deze verschillende apparaten. Het doortesten van de responsiviteit en aanpasbaarheid is dus belangrijk.
Tot slot
In dit artikel hebben we de richtlijnen sterk gecomprimeerd, samengevat en opgedeeld in 12 concrete actiepunten. Om je alle richtlijnen eigen te maken, raden we aan de daadwerkelijke WCAG 2.1 niveau AA richtlijnen ook door te nemen.
Hulp nodig?
Dat en nog veel meer, met ons beheerpakket.