Onlangs schreven we een blog over wat Google PageSpeed precies is (en wat niet). Maar hoe zorg je nou voor een goede Google PageSpeed score in jouw WordPress website? In dit artikel leggen we het uit.
Waarom is een snelle WordPress website belangrijk?
Stel dat je op zoek bent naar een nieuwe blender. Je googelt op ‘beste blenders’ en klikt de eerste hit aan. Vervolgens staar je seconden lang naar een laadscherm. Wat doe je, wacht je of ga je terug en begin je opnieuw met zoeken? Stel dat je wacht tot de pagina is geladen. Je krijgt een overzicht van mooie blenders en je klikt er eentje aan die je mooi vindt. Maar opnieuw zit je te wachten. Weer die vraag: wat doe je? Wacht je of sluit je af en begin je opnieuw?
Conversie-killer 
Je bezoekers laten wachten is ze telkens denktijd geven om jouw website te verlaten. En er is gebleken dat het besluit om te vertrekken dan erg aantrekkelijk is. Onderzoek van Google heeft uitgewezen dat de kans op een bounce (direct vertrek) bij elke seconde wachttijd keihard toeneemt; van 32% bij drie seconden, naar 106% bij zes seconden.
Een trage WordPress website is dus een ware conversie-killer. In financieel opzicht zijn de cijfers nog confronterender. Uit onderzoek van Hubspot blijkt dat een seconde minder laadtijd voor grote websites 7% omzetgroei oplevert. Stel dat je website € 100.000 per jaar omzet, dan levert een seconde laadtijd dus € 7.000,- op. En andersom blijkt: 1 seconde vertraging leidt tot 11% verlies.
Zoekmachine-optimalisatie (SEO)
Naast het converterende effect van een snelle WordPress website is er nog een belangrijke reden om je WordPress website snel te krijgen; zoekmachine-optimalisatie (SEO). Google zit er namelijk helemaal niet op te wachten om trage websites bovenin de zoekresultaten te tonen. Voor de beste gebruikerservaring wil Google natuurlijk dat de eerste hit die je aanklikt in alle opzichten het beste resultaat voor je is. Als je door trage laadtijd besluit de pagina te verlaten, dan weegt Google dat mee in haar zoek-algoritmes.
Je WordPress website optimaliseren voor Google PageSpeed
1. Stel een top-5 samen
Begin met het samenstellen van een top-5 belangrijke pagina’s op je website. Dit kunnen meest-gelezen blogs zijn, maar ook je homepage, of belangrijke dienstenpagina’s. Stel een goede mix samen van verschillende soorten pagina’s/berichten.
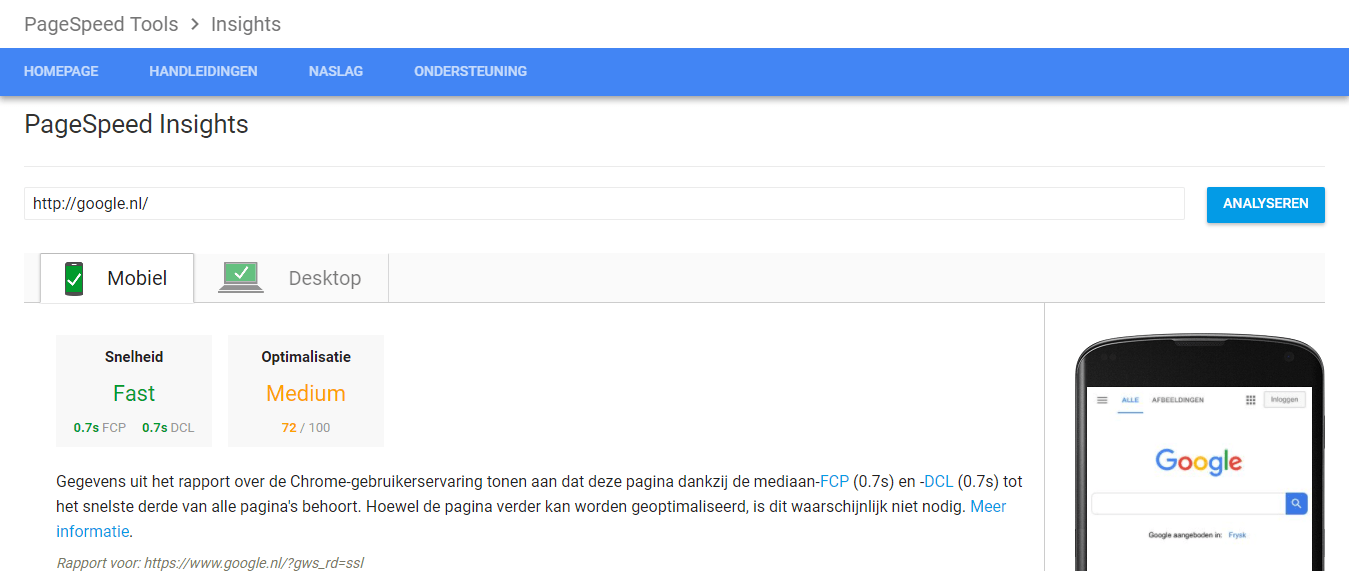
2. Voer de Google PageSpeed test uit voor je WordPress website
Open de Google PageSpeed-test, voer een URL van je top-5 pagina’s/berichten in en klik op ‘Analyseren’. Herhaal deze stap voor elke URL uit je top-5. Noteer per test de optimalisatie-suggesties die gegeven worden. Let goed op dat er zowel voor mobiel als voor desktop suggesties gegeven worden, en dat deze kunnen verschillen. Noteer ze allemaal.
3. Optimalisatie-suggesties van je WordPress website implementeren
In ons artikel over Google PageSpeed leggen we uit dat Google PageSpeed niet alleen naar de snelheid van je pagina kijkt, maar ook naar allerlei andere factoren. Je kunt bijvoorbeeld ook een lage PageSpeed-score krijgen als linkjes en knopjes op je website te klein zijn op een mobiel apparaat om goed aan te tikken. We knippen het optimaliseren van je WordPress website daarom grofweg uiteen in twee takken; snelheid en gebruiksvriendelijkheid.
3a. Snelheid van je WordPress website optimaliseren
Geen enkele WordPress website is hetzelfde, maar voor elke website is er een grote set factoren die de snelheid en laadtijd beïnvloedt. Denk bijvoorbeeld aan de lengte van de content op één pagina, het gebruik van (grote) afbeeldingen, het aantal gebruikte plugins, maar ook de snelheid van de server en de locatie van het datacentrum. En zo zijn er nog tientallen andere factoren die invloed hebben op de snelheid van je WordPress website.
Al deze factoren hebben uiteindelijk invloed op drie grote hoofdfactoren: het aantal seconden laadtijd, het aantal Mb’s en het aantal resources (scripts en media-bestanden) dat geladen wordt. Deze drie hoofd-indicatoren zijn belangrijke richtsnoeren om de snelheid van je WordPress website te optimaliseren. Zelfs de snelste website kan natuurlijk altijd nog sneller, maar met deze vuistregels heb je al een heel goed geoptimaliseerde webpagina:
[av_one_third first av_uid=’av-3cuh0h8′]
[av_animated_numbers number=’1 Mb’ icon_select=’av-icon-before’ icon=’ue82d’ font=’entypo-fontello’ font_size=” font_size_description=” link=” linktarget=’no’ color=” custom_color=’#444444′ custom_class=” admin_preview_bg=” av_uid=’av-2znwe6k’][/av_animated_numbers]
[/av_one_third]
[av_one_third av_uid=’av-2n1xdf0′]
[av_animated_numbers number=’100 bronnen’ icon_select=’av-icon-before’ icon=’ue849′ font=’entypo-fontello’ font_size=” font_size_description=” link=” linktarget=’no’ color=” custom_color=’#444444′ custom_class=” admin_preview_bg=” av_uid=’av-25uk4ss’][/av_animated_numbers]
[/av_one_third]
[av_one_third av_uid=’av-1hd3vos’]
[av_animated_numbers number=’1 sec’ icon_select=’av-icon-before’ icon=’ue863′ font=’entypo-fontello’ font_size=” font_size_description=” link=” linktarget=’no’ color=” custom_color=’#444444′ custom_class=” admin_preview_bg=” av_uid=’av-19hneks’][/av_animated_numbers]
[/av_one_third]
Om deze vuistregels te realiseren kun je ons stappenplan volgen voor het verbeteren van de snelheid van je WordPress website. Deze vuistregels zijn overigens niet altijd haalbaar. Ben je bijvoorbeeld fotograaf, dan wil je haarscherpe foto’s laten zien, en dat maakt het lastig om onder de 1 MB te blijven. En heb je een blog met veel externe advertenties, dan wordt het heel lastig om onder de 100 resources te blijven. Dat geeft niet, maar het is goed om je daarvan bewust te zijn; soms is het behalen van de vuistregels in strijd met andere doelstellingen van je website, en dan is een eerlijke afweging op z’n plaats.
3b. De gebruiksvriendelijkheid van je WordPress website optimaliseren
De Google PageSpeed test biedt je ook suggesties voor het verbeteren van de gebruiksvriendelijkheid van je website. Suggesties die gedaan worden gelden veelal voor mobiele apparaten. Afhankelijk van het WordPress thema dat je gebruikt, zijn deze suggesties eenvoudig te implementeren.
Een veelvoorkomende suggestie is bijvoorbeeld dat tikdoelen op mobiele apparaten niet groot genoeg zijn. Bezoekers met een dikke duim kunnen dan bijvoorbeeld lastig één knop in je menu aantikken op hun mobiele telefoon. Zulke problemen kun je soms al oplossen door de tekst in je knop net iets langer te maken. Maak van ‘Contact’ bijvoorbeeld ‘Contact opnemen’.
Lost dit het niet op? Dan zou je wat styling (CSS) voor je website kunnen aanpassen. Vaak helpt het dan om de padding voor elke knop in je mobiele menu wat groter te maken, zodat de knoppen eenvoudiger aan te tikken zijn. Vergeet trouwens niet om ook knoppen in contactformulieren en andere pagina’s te optimaliseren voor mobiele telefoons.
[av_notification title=’Tip’ color=’lightgrey’ border=” custom_bg=’#444444′ custom_font=’#ffffff’ size=’large’ icon_select=’no’ icon=’ue81e’ font=’entypo-fontello’ custom_class=” admin_preview_bg=” av_uid=’av-vrb6zw’]
Kom je er zelf niet helemaal uit? Bij Sowmedia hebben we speciale WordPress strippenkaarten waarmee je onze WordPress experts voor een paar uurtjes kunt inzetten voor jouw website.
[/av_notification]
Wat betreft de gebruiksvriendelijkheid van je WordPress website is er trouwens misschien meer werk aan de winkel. De Google PageSpeed-test is een handig hulpmiddel, maar geen heilige graal. We raden je daarom ook aan om verder te kijken dan de suggesties die Google PageSpeed doet. Denk bijvoorbeeld aan het menu verbeteren van je WordPress website en lees ook eens onze 5 tips voor meer conversie op je WordPress website.