In dit artikel leggen we uit hoe je je WordPress website kunt klaarmaken voor AMP (Accelerated Mobile Pages). We leggen eerst uit wat AMP precies is en wat de voor- en nadelen zijn van AMP. Vervolgens leggen we uit met welke plugins je je WordPress website klaar kunt maken voor AMP en waar je verder op moet letten.
Wat is AMP (Accelerated Mobile Pages) precies?
AMP staat voor ‘Accelerated Mobile Pages’ en is een verzameling technieken met als doel om je webpagina’s razendsnel op mobiele apparaten in te laden. Veel grote internetbedrijven (zoals Google en Twitter) hebben deze techniek omarmt en moedigen het gebruik ervan aan middels het ‘AMP Project‘.
Concreet worden webpagina’s sneller gemaakt door ze te ontdoen van allerlei opsmuk die niet per se nodig is op mobiele apparaten. Hierdoor is een webpagina erg compact en snel in te laden. Bedrijven als Google en Twitter indexeren AMP-pagina’s en slaan er kopieën van op, waardoor ze hun bezoekers razendsnel een AMP-pagina kunnen voorschotelen. En die laadsnelheid is weer goed voor de conversie van je website (zie ook ons artikel over het optimaliseren van je WordPress website voor Google PageSpeed).
Naast de snelheidswinst heb je ook het voordeel van betere ranking in zoekmachines. Zo toont Google de AMP-berichten uitgelicht in de zoekresultaten op mobiel en vaak ook nog wat hoger dan andere zoekresultaten. Daarnaast is het geen geheim dat Google steeds meer waarde hecht aan websites die goed, snel en intuïtief werken op mobiele apparaten. Die waarde vertaalt zich weer in betere ranking in de zoekmachines.
 Maar het is goed om je ook bewust te zijn van mogelijke nadelen die kleven aan AMP. Allereerst is het belangrijk te beseffen dat je webpagina met AMP heel erg ‘uitgekleed’ wordt. Dat betekent dat allerlei designelementen in je website wellicht niet meer zichtbaar of onopvallender zijn dan je zou willen. Vergelijk het met het uitprinten van een webpagina; dan verdwijnt er vaak ook van alles wat niet per se nodig is op papier.
Maar het is goed om je ook bewust te zijn van mogelijke nadelen die kleven aan AMP. Allereerst is het belangrijk te beseffen dat je webpagina met AMP heel erg ‘uitgekleed’ wordt. Dat betekent dat allerlei designelementen in je website wellicht niet meer zichtbaar of onopvallender zijn dan je zou willen. Vergelijk het met het uitprinten van een webpagina; dan verdwijnt er vaak ook van alles wat niet per se nodig is op papier.
Daarnaast worden er vaak ook allerlei functionaliteiten uitgeschakeld. Heb je bijvoorbeeld advertenties op je website? Let er dan goed op dat deze opnieuw geïntegreerd moeten worden in je AMP-pagina’s, want standaardadvertenties gaan niet zomaar werken. Hetzelfde geldt voor tracking scripts of statistiekensoftware zoals Google Analytics; hiervoor dienen extra handelingen gedaan te worden. Ook pop-ups (zoals cookie balken en nieuwsbriefpop-ups) zullen niet tonen op je AMP-pagina. Wil je dus je conversie op peil houden, dan moet je daar in je AMP-pagina’s opnieuw over nadenken.
En dat brengt ons bij het derde nadeel: beheersbaarheid. Met het toevoegen van AMP-pagina’s heb je eigenlijk voor elke pagina in je WordPress website een AMP-variant gecreëerd die je waarschijnlijk ook nog even wilt checken. Dat kost dus meer tijd dan wanneer je alleen je ‘normale’ webpagina’s hoeft te checken.
Het volgende nadeel vind je misschien een beetje overdreven, maar het is wel veelgehoorde kritiek op het AMP-initiatief, dus we willen hem toch noemen. De kritiek is dat online diensten zoals Twitter en Google een kopie van je webpagina’s lokaal opslaan om deze snel te serveren aan hun bezoekers. Als je die gedachte ver doortrekt, dan zou dat op termijn wel eens een mogelijke bedreiging kunnen vormen voor het internet zoals we dat nu kennen; je AMP-website wordt dan namelijk gehost door de grote softwarebedrijven en daarmee wordt je een stukje afhankelijk van die organisaties. Voor sommige mensen is het in elk geval reden genoeg om hun website niet met AMP uit te rusten.
AMP op je WordPress website installeren
Om AMP op je WordPress website te installeren heb je verschillende (gratis) plugins tot je beschikking. We behandelen ze hieronder stuk voor stuk en leggen uit waar je op moet letten bij het configureren ervan.
AMP for WordPress
 Voor eenvoudige WordPress websites is de plugin ‘AMP for WordPress’ een goede plugin. Hij is makkelijk te installeren en simpel in gebruik. Bijvoorbeeld wanneer je een website hebt met Google Analytics, maar verder niet al te veel extra’s. Ga in je WordPress website naar Plugins -> Nieuwe plugin en zoek rechtsboven naar ‘AMP for WordPress’. Klik vervolgens op ‘Installeren’ en daarna op ‘Activeren’.
Voor eenvoudige WordPress websites is de plugin ‘AMP for WordPress’ een goede plugin. Hij is makkelijk te installeren en simpel in gebruik. Bijvoorbeeld wanneer je een website hebt met Google Analytics, maar verder niet al te veel extra’s. Ga in je WordPress website naar Plugins -> Nieuwe plugin en zoek rechtsboven naar ‘AMP for WordPress’. Klik vervolgens op ‘Installeren’ en daarna op ‘Activeren’.
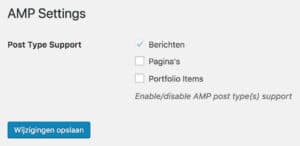
Links onderin je WordPress admin menu verschijnt nu een knop ‘AMP’. Ga er met je muis overheen en klik op ‘General’. Hier krijg je een overzicht van de pagina’s, berichten en andere post types te zien waarvan je kun aangeven of ze ook als AMP-versie gegenereerd moeten worden. In de meeste gevallen kies je voor nieuwsberichten, blog-items, etc., maar wellicht wil je ook je standaardpagina’s in AMP tonen. Misschien heb je daarnaast nog extra post types in je website zitten. Die kun je hier dan ook aanvinken. Klik vervolgens op ‘Save changes’.
 Je kunt nu controleren of AMP werkt door naar een nieuwsbericht in je website te gaan en in de adresbalk achter de URL /amp/ te tikken. Als het goed is krijg je dan de AMP-versie van je website te zien. Werkt dit niet gelijk? Ga in het WordPress admin menu nog even naar ‘Instellingen’ -> ‘Permalinks’ en klik onderaan op ‘Wijzigingen opslaan’. Dan worden de URL’s van je WordPress website namelijk opnieuw opgebouwd.
Je kunt nu controleren of AMP werkt door naar een nieuwsbericht in je website te gaan en in de adresbalk achter de URL /amp/ te tikken. Als het goed is krijg je dan de AMP-versie van je website te zien. Werkt dit niet gelijk? Ga in het WordPress admin menu nog even naar ‘Instellingen’ -> ‘Permalinks’ en klik onderaan op ‘Wijzigingen opslaan’. Dan worden de URL’s van je WordPress website namelijk opnieuw opgebouwd.
Google Analytics in AMP for WordPress
Omdat de meeste plugins van je WordPress website niet actief zullen zijn in je AMP-pagina’s, zul je Google Analytics handmatig moeten inrichten voor AMP. Anders ontbreken namelijk de statistieken van de AMP-bezoekers in je zoekresultaten.
Ga hiervoor in je WordPress admin menu naar ‘AMP’ -> ‘Analytics’. Vul ‘googleanalytics’ in bij type en plak onder ‘JSON Configuration’ de volgende code:
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
Vervang UA-XXXXX-Y door je Google Analytics Tracking-ID (te vinden onder https://analytics.google.com -> Beheer -> Property Instellingen) en klik op ‘Save’. Achter ‘Type’ wordt nu ook ‘ID’ voor je ingevuld. Je Google Analytics tracking is hiermee actief.
Glue voor Yoast SEO & AMP
Maak je ook gebruik van de plugin ‘Yoast SEO’ in je WordPress website? Installeer en activeer dan ook de plugin ‘Glue for Yoast SEO & AMP’. Deze plugin zorgt ervoor dat metavelden die je met Yoast SEO hebt ingesteld, ook goed in je AMP-pagina’s geconfigureerd worden. Bovendien geeft deze plugin je de mogelijkheid om nog net wat extra lay-outaanpassingen te doen aan je AMP-pagina’s.
Ga in je WordPress admin menu naar Plugins -> Nieuwe plugin en zoek rechtsboven naar ‘Glue for Yoast SEO & AMP’. Klik vervolgens op ‘Installeren’ en daarna op ‘Activeren’. Ga vervolgens in je admin menu naar ‘SEO’ -> ‘AMP’ en klik op het tabje ‘Design’. Daar kun je eventueel logo’s en kleuren aanpassen van je AMP-pagina’s.
Geavanceerd: AMP for WP
 In de bovenstaande handleiding hebben we beschreven hoe je in de basis AMP voor je WordPress website kunt activeren. Wil je veel meer controle over je AMP-pagina’s? Gebruik dan niet de bovenstaande WordPress plugins, maar installeer en activeer de plugin ‘AMP for WP – Accelerated Mobile Pages’. Deze plugin biedt meer ondersteuning voor de integratie met andere plugins en geeft je ook meer keuze voor verschillende designs.
In de bovenstaande handleiding hebben we beschreven hoe je in de basis AMP voor je WordPress website kunt activeren. Wil je veel meer controle over je AMP-pagina’s? Gebruik dan niet de bovenstaande WordPress plugins, maar installeer en activeer de plugin ‘AMP for WP – Accelerated Mobile Pages’. Deze plugin biedt meer ondersteuning voor de integratie met andere plugins en geeft je ook meer keuze voor verschillende designs.
Ga naar de WordPress admin. Klik na het activeren op ‘Run installation wizard’ en doorloop de stappen om de basis van de plugin in te richten. Klik tot slot op “Let’s go” en je komt in een geavanceerd paneel terecht waar je vele mogelijkheden hebt om je website te configureren. Denk aan koppelingen met contactformulieren, e-mail opt-in, Adsense, AVG-compatibliteit, etc. Let op: het inrichten van deze plugin is echt voor gevorderden. De extra mogelijkheden die deze plugin biedt zorgen er voor dat je extra beheertaken hebt om te controleren of je AMP-pagina’s het allemaal goed blijven doen.