Je kunt nog zo’n leuk design hebben, maar je website valt of staat toch echt met een converterende en doelgerichte landingspagina. Je wilt namelijk conversies maken. In andere woorden: een actie waarvan je wilt dat de bezoeker hem uitvoert. Denk bijvoorbeeld aan hoe vaak een contactformulier is ingevuld, het aantal bestellingen op een webshop of een afgenomen dienst.
Doelgerichte landingspagina’s kunnen je goed op weg helpen met het verhogen van conversies. Ze zijn namelijk gewijd aan een specifiek doel dat je wil behalen. Maar wat is nou een doelgerichte en goed converterende landingspagina? En hoe bouw je er een? Daar geven we in dit blog antwoord op.
Waar voldoet een goed converterende landingspagina aan?
Hoogstwaarschijnlijk bezoek je deze pagina omdat je wil weten waar aan goed converterende landingspagina aan voldoet. Nou, hier laten we geen gras over groeien:
1. Richt je op één focus keyword

Vroeger was het zo dat veel landingspagina los stonden van de rest van een website en toegewijd waren een campagne of specifiek doel. Tegenwoordig is het steeds vaker zo dat meerdere pagina’s op een website fungeren als landingspagina’s. De meeste pagina’s van een website zijn namelijk gecentraliseerd rondom een bepaald focus keyword.
Dit focus keywords heeft twee doelen. Het eerste doel is de landingspagina beter vindbaar maken in Google. Het tweede doel is de bezoeker duidelijk maken wat je te bieden hebt. Landingspagina’s worden namelijk specifiek gebouwd rondom één boodschap.
Stel je voor, je bent een web bureau en jouw doel is om website ontwikkeling diensten te verkopen (zeer toepasselijk voor ons natuurlijk). Dan zou de landingspagina die je wil ontwerpen rondom dit focus keyword moeten draaien. Geschikte focus keywords zouden dan bijvoorbeeld zijn:
- Website ontwikkeling
- Ontwikkeling website
- Website laten maken
- WordPress website laten maken (als je in WordPress werkt)
- Professionele website laten maken
- etc.
Kies maximaal één focus keywords uit per landingspagina
Deze focus keywords kun je vervolgens gaan toespitsen op de aangewezen plek. Stel je voor we kiezen het keyword “Website laten maken” uit bovenstaande lijst uit. Dan kun je in de titel van de landingspagina een variant als “website laten maken door een professioneel bureau?” of “Laat ons je website maken” toepassen. In andere woorden, zorg voor een pakkende titel met het focus keyword erin verwerkt.
Als vuistregels kun je het focus keyword een aantal keer in de titels, de paragrafen, de alt-attributen van de afbeeldingen en de meta description van de landingspagina laten terugkomen om de vindbaarheid in Google te verbeteren.
Voordat je aan de slag gaat met het uitkiezen van dit focus keyword, is het altijd handig om keyword onderzoek te doen om het maandelijkse zoekvolume in kaart te brengen. Wij gebruiken hier de tool SE Ranking voor.
2. Maak de pagina makkelijk scanbaar, gestructureerd en visueel aantrekkelijk

Als de bezoeker op de landingspagina landt, zou het al binnen een paar seconden duidelijk moeten zijn wat de boodschap is. Ook moet de landingspagina een duidelijke structuur hebben, door middel van:
- Een duidelijke titel en tekst die in een paar zinnen omschrijven waar de pagina over gaat
- Optioneel: een aantal USP’s
- Een eerste call to action button met het aanbod
- Probleem van de bezoeker beschrijven
- Jouw oplossing plus call to action (button)
- De voordelen die je biedt
- Klant casussen
- Klantreferenties
- Prijzen plus een call to action button
- Een laatste pakkende tekst om de bezoeker te overtuigen plus een call to action
Natuurlijk hoeft je niet precies dit format aan te houden, maar het is wel belangrijk om na te denken over in wat voor verhaal je de bezoeker wil meenemen om uiteindelijk je doel te bereiken. Een doordachte structuur kan hier goed bij helpen.
Naast dat de pagina gestructureerd moet zijn, is het ook een vereiste dat de pagina visueel aanspreekt. Natuurlijk is dit sterk voorkeur afhankelijk maar probeer je aan een aantal vuistregels te houden:
- Werk met maximaal drie achtergrondkleuren
- Maak je titels, teksten en call to action buttons een andere kleur, maar zorg wel dat ze overeenkomen.
- Werk met onderscheidende blokken per pagina onderdeel; bijvoorbeeld door middel van andere achtergrond- of blokkleuren.
- Implementeer waar mogelijk visuals en iconen om de landingspagina aantrekkelijk te maken maar maak het niet te bont!
- Zorg voor voldoende whitespace
- Maak de landingspagina mobielvriendelijk
Wil je weten hoe een briljante cocktail van al deze elementen eruit ziet? Kijk dan eens naar de volgende video, waarop een zeer goede landingspagina van de WordPress hoster Kinsta te zien is:
3. Ontwerp aantrekkelijke call to action buttons

Eén zeer belangrijk onderdeel van een landingspagina is een opvallende en overtuigende call to action button. Voor het maken van een conversie moet er tenslotte een actie ondernomen worden.
Dit moet zo makkelijk mogelijk gemaakt worden voor de bezoeker en hier is een call to action button het perfecte middel voor. Door een call to action hoeft een bezoeker namelijk maar één keer te klikken en niet verder te zoeken.
Praktische tips voor het maken van een goede call to action button, zijn:
- Maak de button een opvallende kleur, maar zorg ervoor dat de pagina niet chaotisch wordt. Een erg uitnodigende kleur is bijvoorbeeld groen.
- Optioneel: creëer een hover effect wanneer bezoekers over de button heen scrollen met hun muis. Op deze manier worden bezoekers verleid om op de button te klikken.
- Kies voor een leesbaar en aantrekkelijk lettertype zoals bijvoorbeeld Open Sans.
- Laat de call to action button op diverse plekken en in verschillende vormen op de landingspagina terugkomen om de conversie te verhogen.
- Denk goed na over wat er in de button moet komen te staan. Kies voor een uitnodigende tekst zoals “Probeer nu een gratis demo uit”.
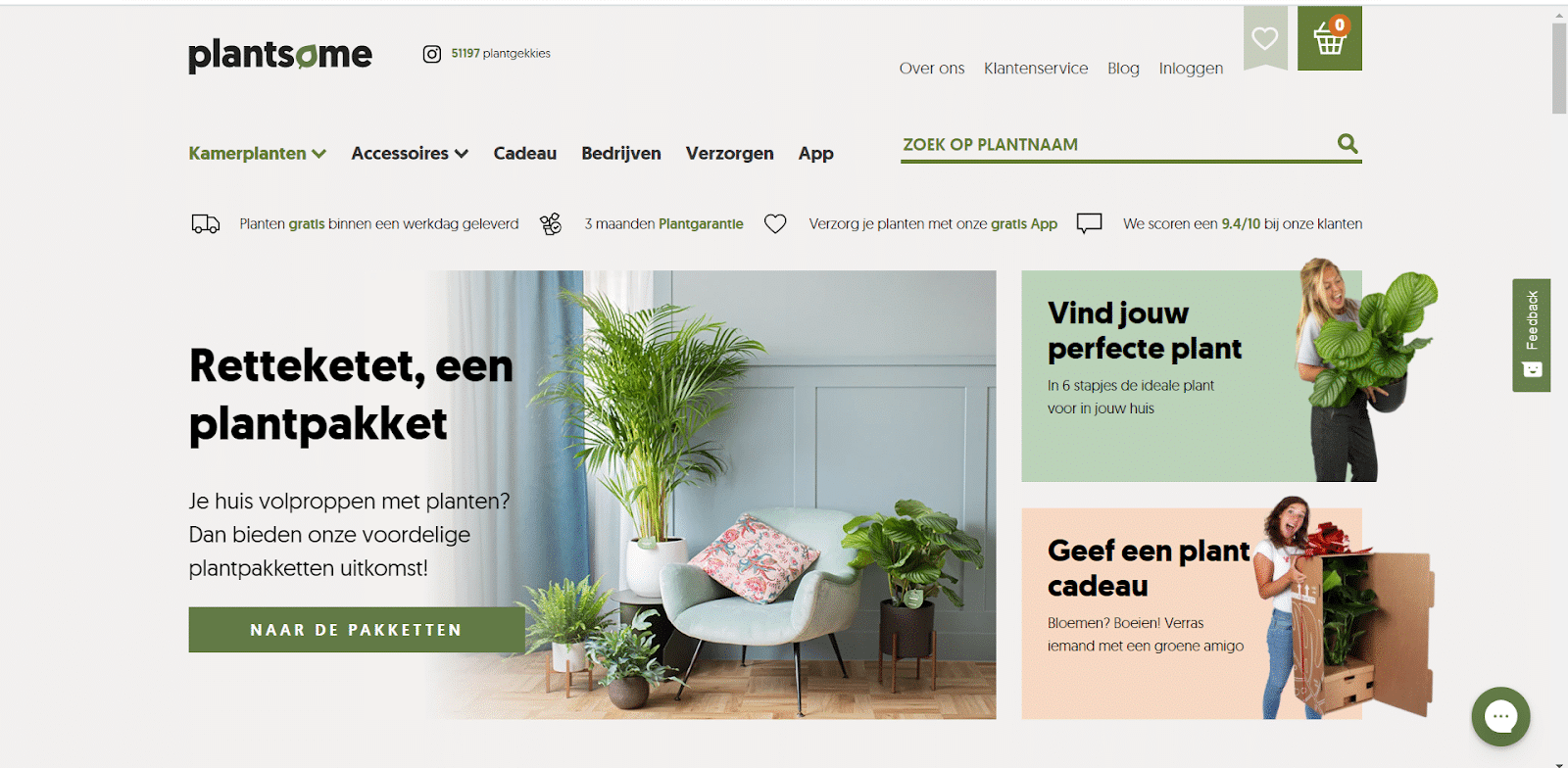
Webshop zijn echte meesters in het maken van goed converterende call to action buttons. Kijk maar eens naar het voorbeeld hieronder van de planten webshop Plantsome.

Ondanks dat er meerdere knoppen op de landingspagina aanwezig zijn, valt de groene kop met “NAAR DE PAKKETTEN” het meest op door middel van de kleur, tekst, de positie en de grote. Het hoofd conversiedoel van de pagina is dan ook om bezoekers zo snel mogelijk naar de pagina met pakketten te leiden.
4. Neem de bezoeker mee in een verhaal

Om het conversieratio aanzienlijk te verhogen, is het belangrijk dat je de bezoeker meeneemt in een verhaal. Het is essentieel om te begrijpen dat elke consument in een ander hoofdstuk van het verhaal zit. En elk hoofdstuk stimuleert ander gedrag. Zorg dus dat je landingspagina inspeelt op waar de bezoeker zich op dat moment bevindt.
Grofweg zijn er zes fases om het conversieproces te stimuleren:
Fase 1. Bewustzijn creëren
In deze fase weten (potentiële) bezoekers nog niet heel veel af van de dienst of het product dat je wil verkopen. Ook is het mogelijk dat de bezoeker wel veel afweet van de dienst of het product dat je wil verkopen, maar niet dat ze het bij jou kunnen aanschaffen. Hoe dan ook, zorg ervoor dat de doelgroep bewust wordt van wat je aanbiedt. Dit kun je bijvoorbeeld doen door middel van een doelgerichte advertentie of een blog waarin je je richt op een focus keyword.
Fase 2. Aandacht krijgen
Goed gedaan! De bezoeker is nu op je website omdat ze op je advertentie hebben geklikt of op het focus keyword hebben gezocht. Zorg ervoor dat je de aandacht krijgt door een uitnodigende titel en tekst waardoor de pagina verder wordt gelezen.
Plaats ook gelijk een call to action button om de bezoeker mogelijk direct een conversie te laten maken.
fase 3. Aandacht vasthouden
Mogelijk is al 90% procent van de bezoekers die op de pagina is gekomen, direct al weer vertrokken. Maak je niet druk; dit hoort allemaal bij het proces! Op deze manier houd je alleen potentiële klanten over die daadwerkelijk interesse hebben.
Als de bezoeker naar beneden scrollt op de pagina is het belangrijk dat het volgende gelezen wordt:
- Wat datgene dat jij te bieden hebt oplost
- Wat jij te bieden hebt
- Wat de voordelen hiervan zijn
- Optioneel: een gratis demo of monster
Op deze manier houd je de aandacht zeker vast.
Fase 4. Overweging beïnvloeden
In deze fase begint de bezoeker echt warm te worden en dus geïnteresseerd in hetgeen wat je aanbiedt. Het doel is nu om de twijfels weg te nemen die je doelgroep ervan weerhouden om met jou in zee te gaan. Bedenk dus goed waar je klanten op kunnen afhaken. Oftewel, hoe vergroot je hun vertrouwen?
Dit doe je door bijvoorbeeld de volgende elementen terug te laten komen op de pagina:
- Een gratis demo of monster van de dienst of het product
- Garantie bieden: niet tevreden, geld terug.
- Social proof door middel van klantverhalen
- Resultaten die zijn behaald in het verleden
- Testimonials
Fase 5. Aankoop beïnvloeden
Dit is de laatste stap tot aankoop. Je bent er nu echt bijna!
Om de bezoeker in een klant te transformeren, zal hij nog één keer zijn opties overwegen. Daarom is het belangrijk dat je in deze fase een samenvatting geeft van de voordelen en/of je onderscheidende vermogen toont.
Dit doe je door:
- Voordelen van de dienst of het product samenvatten
- Je USP’s op te sommen (ervaring, expertises, prijsklasse, etc.)
- De partijen met wie je samenwerkt
- Prijzen laten zien
Fase 6. Maak van je klanten loyale klanten
Gefeliciteerd! Je hebt zonet een conversie gemaakt door van een bezoeker een klant te maken. Echter liggen er nog veel meer kansen open. Je kunt deze klant namelijk nog meer conversies laten maken. Zorg er daarom voor dat klant op de hoogte wordt gebracht van nieuwe informatie en de juiste producten. Dit kan bijvoorbeeld door middel van een e-mail of blogstrategie.
5. Optimaliseer de laadsnelheid
Sommige marketeers beweren dat als een pagina niet binnen 2,5 seconden is geladen, de bezoeker alweer is vertrokken. Hoewel deze stelling lichtelijk overdreven is, laat het wel zien dat laadsnelheid van een webpagina noodzakelijk is om je bezoekers een goede gebruikerservaring te geven. Zorg er dus voor dat je landingspagina snelheid geoptimaliseerd is. De pagina wordt snel ingeladen door middel van een snelle hostingpartij, geoptimaliseerde afbeeldingen en goed gecodeerde CSS klasse.
6. Zorg ervoor dat de pagina werkt op elk device
Tegenwoordig is circa 90% van alle websites geoptimaliseerd voor vrijwel elk device. Houd vooral rekening met mobiel verkeer want veel websites ontvangen momenteel al meer dan de helft van hun zoekverkeer via mobiele telefoons. Test dus altijd je landingspagina op de mobiele telefoon.
7. Start met A/B testen
Het is altijd wijs om twee versies van je landingspagina te maken. Zo kun je testen welke elementen wel of niet goed converteren. De elementen die minder goed converteren gooi je er vervolgens uit. Dit proces kun je herhalen totdat je een zo’n hoog mogelijke conversieratio behaalt.
Hoe bouw ik nou zo’n landingspagina?

Je bent je nu bewust van waar een goede landingspagina aan moet voldoen. Maar hoe bouw je er nou een? Dat leggen we je hieronder uit.
Het is tegenwoordig gelukkig niet zo heel moeilijk om zelf een landingspagina te bouwen. Hier zijn verschillende tools en software voor, die vaak ook gratis beschikbaar zijn.
Tools en editors voor landingspagina
Een zeer handig hulpmiddel is de website Landingfolio. Hier zijn de meest converterende landingspagina’s van het web te vinden, verzameld door een conversie specialist. Doe hier je voordeel mee en kies een design uit dat je aanspreekt.
Voor het ontwerpen van een landingspagina in WordPress zien wij drie valide page editors. Dit zijn Gutenberg, Elementor en Divi.
WordPress – Gutenberg
Gutenberg is de standaard editor van WordPress. Het voordeel van Gutenberg is dat het op basis van een zeer gebruikersvriendelijk blokkensysteem werkt. Ook is de editor een stuk minder traag vergelijken met veel andere editors. Verder biedt Gutenberg veel opties voor customization door middel van inline editing en de bewerkbaarheid van de html blokjes. Hierdoor kun je de landingspagina helemaal naar je eigen smaak inrichten! Bovendien heeft Gutenberg ook een grote “mobile first” focus, waardoor je landingspagina er ook prachtig uitziet op de mobiele telefoon.
- Standaard WordPress editor
- Alle opties zijn gratis
- Geschikt voor ieder WordPress thema
- Gebruiksvriendelijk blokkensysteem
- Nog geen mogelijkheid tot A/B testen
- De editor is nog in ontwikkeling, dus er kunnen bugs voorkomen.
- Gericht op programmeurs en designers
WordPress – Elementor
Elementor is één van de meeste gebruikte editors van WordPress. De editor is zeer gebruiksvriendelijk door de overzichtelijke interface met widgets. Ook ben je heel erg vrij in hoe je de landingspagina wil vormgeven door de vele opties die elementor biedt. Zo kun je kiezen uit voorgeprogrammeerde call to action blokken, contactformulieren en iconen. Als je ervaring hebt met designen is dit een zeer fijne landingspagina page editor.
- Geschikt voor ieder WordPress thema
- Het ontwerpen van een basale landingspagina is redelijk simpel
- De editor brengt maandelijks nieuwe functionaliteiten uit
- Zeer veel opties voor vormgeving
- Voorgeprogrammeerde blokjes
- A/B testen moet met een externe tool (gratis Google Optimize)
- Voor de pro functie betaal je zo’n 45 euro per jaar
- Er zit een leercurve in het echt goed overweg kunnen met deze editor
WordPress – Divi
Divi is beroemd om haar zeer design gerichte ontwerpfuncties, waar je zero codeer skills voor nodig hebt. Wat bij Gutenberg en Elementor soms nog wel eens het geval kan zijn. Bovendien kun je Divi gebruiken met je huidige WordPress template of als volwaardig WordPress template. Ook biedt Divi de mogelijkheid om je landingspagina te testen met een A/B functie. Hier onderscheidt de editor zich op dit moment mee ten opzichte van Gutenberg en Elementor.
- Geen codeer skills nodig voor deze editor
- Zeer design gerichte ontwerpfuncties
- Geen standaard blokken
- Zowel te gebruiken als WordPress thema en editor
- A/B testfunctie
- Gunstig geprijsd
Maak nu zelf je landingspagina
Nu je alle tips, tools en tricks in je hebt opgenomen, is het tijd om je eigen landingspagina te ontwerpen! We zijn erg benieuwd wat je van dit blog vond en of het heeft geholpen bij het ontwerpen van jouw ideale landingspagina. Laat het in een reactie onderaan de pagina weten😊.